
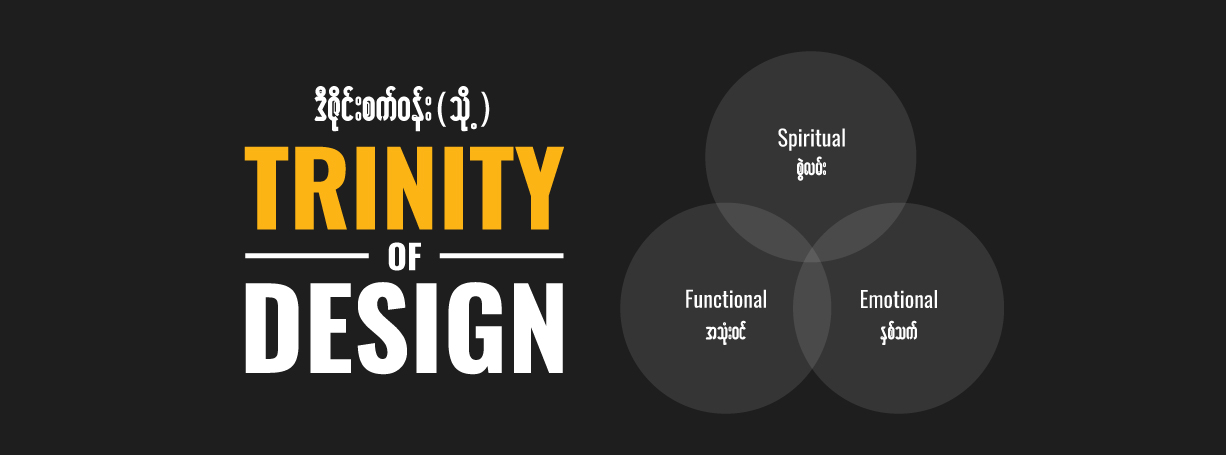
ဒီဇိုင္းစက္ဝန္း (သို႔) Trinity Of Design
ကြၽန္ေတာ္ဒီႏွစ္ထဲမွာ အလုပ္ကိစၥေလးေတြေၾကာင့္ ေဆာင္းပါးေတြ သိပ္မေရးျဖစ္ေပမဲ့ တစ္ခ်ိဳ႕ ဒီဇိုင္းဂ႐ုေတြထဲမွာေတာ့ စိတ္၀င္စားစရာေလးေတြေတြ႕ရင္ ဝင္ၿပီးေဆြးေႏြးျဖစ္ပါတယ္။ အဲ့ေနရာမွာ တစ္ခ်ိဳ႕ေမးတာက ဘယ္ဟာကို Art Work လို႔ေျပာၿပီး ဘယ္ဟာကို ဒီဇိုင္းလို႔ေခၚရမလဲဆိုတာေတြ၊ Motion Design ဆိုတာဘာလဲဆိုတာေတြ၊ UX နဲ႔ Graphic Design ကဘာေတြကြဲလဲ စသျဖင့္ေမးတာေလးေတြေတြ႕ရပါတယ္။ အဲ့ဒါေၾကာင့္ ဒီေဆာင္းပါးေလးမွာေတာ့ ဒီဇိုင္းဆိုတဲ့ စကားလုံးနဲ႔ ထိဆက္ေနတဲ့ သူတိုင္းအတြက္ ဒီဇိုင္းရဲ႕အလုပ္လုပ္ပုံကို ပိုၿပီးနားလည္ႏိုင္မဲ့ အယူအဆေလးတစ္ခုကို ေျပာျပေပးသြားမွာပါ။
ဒီဇိုင္းဆိုတာ…
Design ကို ျမန္မာလို အတိအက်ဘာသာျပန္မယ္ဆိုရင္ေတာ့ “စနစ္တက် စဥ္းစားအေျဖရွာမႈ” လို႔ျပန္ႏိုင္ပါတယ္။ အဲ့ဒီ Design ဆိုတဲ့ စကားလုံးကို Graphic ဆိုတဲ့ အရာနဲ႔ေပါင္းမယ္ဆိုရင္ “စာေတြ၊႐ုပ္ပုံေတြကို အသုံးျပဳၿပီး စနစ္တက်စဥ္းစား အေျဖရွာတဲ့ဘာသာရပ္” Lighting နဲ႔ေပါင္းမယ္ဆို “အလင္းအထားအသို အသုံးျပဳပုံေတြကို စနစ္တက် စဥ္းစားအေျဖရွာတဲ့ ဘာသာရပ္” စသျဖင့္ သူနဲ႔ေပါင္းတဲ့ စာလုံးေပၚမွာမူတည္ၿပီး သက္ဆိုင္ရာ အဓိပၸာယ္ေတြ ကြဲလြဲသြားပါတယ္။
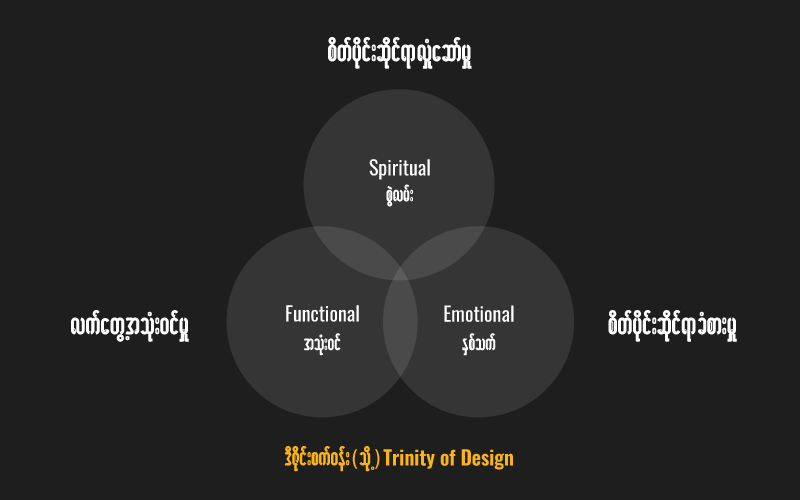
ဒီဇိုင္းစက္ဝန္း (သို႔) Trinity Of Design
ဒီဇိုင္းဆိုတဲ့ စကားလုံးက သက္ဆိုင္ရာ နယ္ပယ္ေတြအလိုက္ အဓိပၸာယ္ေတြကြဲသြားေပမဲ့ ဘယ္ေတာ့ဘဲျဖစ္ျဖစ္ အၿမဲတူေနတဲ့ အရာတစ္ခုေတာ့ ရွိပါတယ္။ အဲ့ဒါကေတာ့ ဒီဇိုင္းစက္ဝန္းလို႔ေခၚတဲ့ ဒီဇိုင္းရဲ႕ အလုပ္လုပ္ပုံ ျဖစ္ၿပီး သူ႔ကို အပိုင္း ၃ ပိုင္းနဲ႔ဖြဲ႕စည္းထားပါတယ္။ အဲ့ဒါေတြကေတာ့ လက္ေတြ႕အသုံးဝင္မႈ(Functional)၊ စိတ္ပိုင္းဆိုင္ရာခံစားမႈ(Emotional)၊ စိတ္ပိုင္းဆိုင္ရာလႈံေဆာ္မႈ(Spiritual) ဆိုၿပီးဘဲျဖစ္ပါတယ္။

လက္ေတြ႕ အသုံးဝင္မႈ ( Functional )
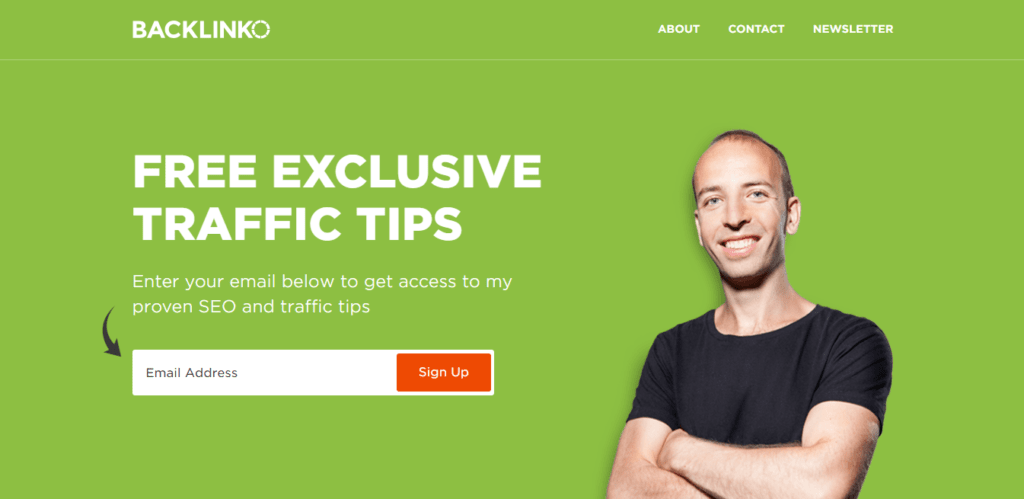
လက္ေတြ႕အသုံးဝင္မႈလို႔ဆိုတဲ့ အမည္အတိုင္းဘဲ အျပင္ေလာကမွာ လက္ေတြ႕အသုံးခ်ရတဲ့ ပစၥည္းေတြ ထုတ္ကုန္ေတြကို ဖန္တီးတဲ့ Industrial Design, Interior Design, Web Design, Application Design, Product Design, Environmental Design စတဲ့ ဘာသာရပ္ေတြမွာ အဓိကထားၿပီး အသုံးျပဳၾကပါတယ္။ ဒီအပိုင္းကေတာ့ ဒီဇိုင္းတစ္ခုရဲ႕ ပင္မေဒါက္တိုင္ျဖစ္ၿပီး ခံစားမႈေပၚမွာအေျခမခံဘဲ အသိစိတ္၊ ဉာဏ္ပညာ၊ အေတြ႕အႀကဳံေတြေပၚမွာအေျခခံပါတယ္။ ဥပမာ “ဟာဒါေလးက လွေတာ့လွတယ္ ဒါေပမဲ့ ပလတ္စတစ္နဲ႔ လုပ္ထားတာ တာရွည္ခံမွာမဟုတ္ဘူး” ဆိုတာမ်ိဴးျဖစ္ပါတယ္။ လူေတြဟာလက္ေတြအသုံးဝင္မႈဆိုတဲ့အပိ္ုင္းကိုေတာ့ သူတို႕ကိုယ္တိုင္ထိေတြ႕အသုံးခ်ရတဲ့ အပိ္ုင္းေတြမွာ ပိုမို ထည္႕သြင္းစဥ္းစားၾကပါတယ္။ ဒါေပမဲ့လည္း အျမင္ပိ္ုင္းရာ ဆက္သြယ္မႈလို႕ေခၚတဲ့ Visual Communication ထဲက ဘာသာရပ္တစ္ခုျဖစ္တဲ့ Graphic Design မွာလည္း အလင္းအေမွာင္ကြာျခားမႈ (Value Contrast), အျမင္ပိုင္းဆိုင္ရာ တင္ဆက္ျပသမႈ (Composition), အေျခခံတည္ေဆာက္မႈ(Grid System), အလြယ္တကူဖတ္ရႈႏိုင္မႈ (Readability), ခြဲျခားဖတ္ရႈႏိုင္မႈ (Legibility) စတာေတြကလည္း Graphic Design ရဲ႕ လက္ေတြ႕အသုံး၀င္မႈ အပိုင္းေတြဘဲျဖစ္ပါတယ္။ ဥပမာ -ဒီဇိုင္းရဲ႕ ေခါင္းစဥ္စာလုံးေတြမွာ စာေၾကာင္းအကြာအေ၀း( Leading) ေလ်ာ့တာေတြ၊ဒီဇိုင္းရဲ႕ Composition အဆုံးသတ္ ေနရာေတြမွာ CTA(Call To Action) လို႕ေခၚတဲ့ ဖုန္းတို႕ လိပ္စာတို႕စသျဖင့္ ဆက္လုပ္ရမဲ့ လုပ္ငန္းစဥ္ထည္႕တာေတြျဖစ္ပါတယ္။

စိတ္ပိ္ုင္းဆိုင္ရာခံစားမႈ ( Emotional )
ဒီအပိ္ုင္းကေတာ့ ဒီဇိုင္းတစ္ခုရဲ႕ ခံစားမႈအပိ္ုင္းျဖစ္ၿပီးေတာ့ Musical Sound Design ဆိုရင္ေတာ့ နားေထာင္ေကာင္းတာ၊ Graphic Design ဆိုရင္ေတာ့ ၾကည္႕လိုလွတာ စသျဖင့္ အာ႐ုံငါးပါးထဲက သက္ဆိုင္ရာနယ္ပယ္အလိုက္ သက္ဆိုင္ရာအာ႐ုံေတြရဲ႕ စိတ္ပိုင္းဆိုင္ရာ ၾကည္႕ႏူးမႈေပၚအေျခခံၿပီး စဥ္းစားတဲ့အပိ္္ုင္းျဖစ္ပါတယ္။ဂ်ပန္ႏိုင္ငံက ဒီဇိုင္နာအခ်ိဳ႕ကေတာ့ “မသိစိတ္” ကိုပါထည္႕သြင္းၿပီး အာ႐ုံေျခာက္ပါးေပၚ မူတည္ၿပီး စဥ္းစားပါတယ္၊ ဒါေၾကာင့္လည္း သူတို႕ ပစၥည္းေတြက တစ္ခါတစ္ေလ အဆန္းႀကီးေတြျဖစ္ေနတာပါ။

ဒီအပိုင္းကေတာ့ Functional အပိုင္းၿပီးရင္ ဆက္လက္လုပ္ေဆာင္တဲ့အပိုင္းျဖစ္ၿပီး ဒီဇိုင္းတစ္ခုရဲ႕ အဆုံးသတ္အပိ္ုင္းျဖစ္ကာ ၾကည္႕ရႈသူေတြ အသုံးခ်သူေတြကို ဆြဲေဆာင္တဲ့အပိ္ုင္းဘဲျဖစ္ပါတယ္။ ဒါေၾကာင့္ Graphic Design မွာဆိုရင္ေတာ့ ပုံရိပ္တည္ေဆာက္တဲ့ဒီဇဳိင္းေတြ( Branding Design )မွာ သိပ္အဓိကမထားေပမဲ့ အေရာင္းႁမွင့္တင္ေရးဒီဇိုင္းေတြ( Sell & Marketing Design, Social Media Design ) ေတြမွာေတာ့ အသားေပးစဥ္းစားၾကပါတယ္။ ဒါေပမဲ့ Functional ပိုင္းကိုအေျခမခံဘဲ ဒီအဆင့္ကို လုပ္မယ္ဆိုရင္ေတာ့ ဒီဇိ္ုင္းဆြဲရတာၾကာတာေတြ၊ ဒီဇိုင္းကလွေတာ့လွတယ္ ဒါေပမဲ့ ဘာလိုမွန္းမသိတာေတြ၊ ဒီဇိုင္းက လွေပမဲ့ Client လိုအပ္ခ်က္နဲ႕ မကိုက္ညီလို႕ ခဏခဏ ျပင္ရတာေတြျဖစ္ႏိုင္ပါတယ္။

ဒါ့အျပင္ဒီအဆင့္ကိုစဥ္းစားတဲ့အခါမွာ သတိထားရမွာတစ္ခုကေတာ့ ကိုယ့္ျပည္တြင္းအတြက္ဆြဲတဲ့ ဒီဇိုင္းဆိုရင္ ကိစၥသိပ္မရွိေပမဲ့ ႏိုင္ငံတကာအတြက္ဆြဲတဲ့ ဒီဇိုင္းဆိုရင္ေတာ့ သက္ဆိုင္ရာ ႏိုင္ငံရဲ႕ ယဥ္ေက်းမႈ၊ ဓေလ့ထုံးစံေတြနဲ႕ ပထဝီအေနအထားေတြကိုပါ ထည္႕သြင္းစဥ္းစားရပါမယ္။ ဥပမာ တစ္ခ်ိဳ႕ႏိုင္ငံေတြမွာ အျဖဴေရာင္က ျဖဴစဥ္တဲ့ အေရာင္ျဖစ္ေပမဲ့ တစ္ခ်ိဳ႕ႏိုင္ငံေတြမွာ အျဖဴေရာင္က မေကာင္းတဲ့ အတိတ္နိမိတ္ကို ကိုယ္စားျပဳတာေတြ၊ Christmas ပြဲအတြက္ဒီဇိုင္းဆြဲတဲ့ေနရာမွာ တစ္ခ်ိဳ႕ႏိုင္ငံေတြက ႏွင္းက်ၿပီး တစ္ခ်ိဳ႕ႏိုင္ငံေတြက ႏွင္းမက်တဲ့အတြက္ ဒီဇိုင္းတစ္ခုထဲကို ႏိုင္ငံတစ္ကာမွာသုံးမယ္ဆို ႏွင္းထည္႕ဆြဲလို႕မရတာေတြ စသျဖင့္ ျဖစ္ပါတယ္။
စိတ္ပိ္ုင္းဆိုင္ရာလႈံေဆာ္မႈ(Spiritual)
ဒီအပိ္ိုင္းကေတာ့ အသိဉာဏ္နဲ႕ ခံစားမႈေပၚမွာ အေျခမခံဘဲ ယုံၾကည္မႈ၊ မသိစိတ္နဲ႕ ရည္ရြယ္ခ်က္ေတြေပၚမွာအေျခခံပါတယ္။ ဥပမာ ဒီပစၥည္းကိုၾကဳိက္ေပမဲ့ ဒီကုမၸဏီကထုတ္လို႕ မ၀ယ္ဘူးဆိုတာေတြ၊ ဒါကေတာ့ တီဗီမွာ ခဏခဏေၾကျငာေနတာဘဲ ေကာင္းမယ္ထင္တယ္ဆိုၿပီး ၀ယ္တာေတြ၊ ေစ်း၀ယ္ေနတုန္း ကိုယ္ Ringtone သံနဲ႕တူလို႕ အိတ္ကို ေယာင္ၿပီးစမ္းတာေတြ ျဖစ္ပါတယ္။
ဒီအပိ္ုင္းကေတာ့ Functional အပိ္ုင္းမွာေရာ Emotional အပိ္ုင္းမွာပါထည္႕သြင္းစဥ္းစားရတဲ့အပိုင္းျဖစ္ၿပီး ဒီဇိုင္းနယ္ပယ္အရေျပာမယ္ဆိုရင္ေတာ့ နယ္ပယ္တိုင္းမွာပါ၀င္တဲ့ User Experience Design နဲ႕ အမ်ားႀကီးသက္ဆိုင္ပါတယ္။ ေၾကျငာလုပ္ငန္းေတြမွာေတာ့ “ေရွ႕သို႕လွမ္းခ်ီ ျမန္မာျပည္” လိုမ်ိဴး ပါးစပ္ထဲဆြဲေစမဲ့ Marketing အေခၚအေ၀ၚအရဆိုရင္ေတာ့ Jingle လို႕ေခၚတဲ့စကားလုံးေတြ၊ Coca Colaတို႕ Pepsi တို႕ေၾကျငာေတြမွာ ေရငတ္တဲ့အခ်ိန္တို႕ အေအးေသာက္ခ်င္တဲ့ အခ်ိန္တို႕မွာ သူတို႕အမွတ္တံဆိပ္ေတြကို Top-of-the-mind လို႕ေခၚတဲ့ အေတြးထဲမွာအရင္ေပၚေအာင္ အေအးကအႁမွပ္ထတဲ့အသံေတြ၊ ပုလင္းေဖာက္တဲ့ အသံေတြကို အသားေပးတာေတြ၊ မနက္စာစားတဲ့အခ်ိန္မွာမသိစိတ္က သတိရေအာင္ ေပါက္မုန္႕တို႕၊ ေကာ္ဖီတို႕ေၾကျငာရင္ မနက္စာစားတဲ့ အခ်ိန္ကိုေၾကျငာ႐ိုက္တာေတြျဖစ္ပါတယ္။

ဒီေနရာမွာ အေရွ႕တိုင္းနဲ႕ အေနာက္တိုင္းရဲ႕ စိတ္ပိုင္းဆိုင္ရာလႈံေဆာ္မႈ အေပၚသေဘာထားက အနည္းငယ္ကြဲျပားၿပီး အေရွ႕တိုင္းကေတာ့ ယုံၾကည္႕မႈေပၚမူတည္ၿပီး မသိစိတ္က လႈံေဆာ္ႏိုင္ေအာင္ၾကဳိးစားေပမဲ့ အေနာက္တိုင္းကေတာ့ ရည္ရြယ္ခ်က္ေပၚမွာမူတည္ၿပီး မသိစိတ္ကလႈံေဆာင္မႈျဖစ္ေအာင္လုပ္ပါတယ္။ ဥပမာအေနနဲ႕ဆိုရင္ေတာ့ ေအာက္မွာရွိတဲ့ ဗီဒီယိုေလးမွာ ပါတဲ့ “တူ” ေလးဟာဆိုရင္ေတာ့ Functional အရာ တူတစ္ခုအေနနဲ႕ စားလို႕ရသလို Emotional အရလည္း အျခားတူပုံစံနဲ႕မတူဘဲ ရွင္းလင္းထူးျခားတဲ့ပုံစံလည္းရွိပါတယ္။ ဒါ့အျပင့္ Spiritual အရလည္း စားသုံးတဲ့သူကို တူကိုျပန္ခ်တဲ့အခါ ညင္ညင္သာသာ ျပန္ခ်ေအာင္ႏိုင္ေအာင္ရည္ရြယ္ၿပီး ဒီဇိုင္းေရးဆြဲထားတဲ့အတြက္ အႏုပညာေျမာက္ၿပီး ၿပီးျပည္႕စုံတဲ့ဒီဇဳိင္း(State Of Art Product) တစ္ခုအျဖစ္သတ္မွတ္ႏိုင္ပါတယ္။

နိဂုံး
ဒီအခ်က္သုံးခ်က္ကေတာ့ ေကာင္းမြန္တဲ့ ဒီဇိုင္းတစ္ခုရဲ႕ အလုပ္လုပ္တဲ့ပုံစံျဖစ္ၿပီး Functional ပိုင္းက အသုံး၀င္မႈ၊ Emotional ပိုင္းက ႏွစ္သက္မႈနဲ႕ Spiritualပိုင္းက စြဲလမ္းမႈေတြကိုျဖစ္ေစပါတယ္။ ဒီအခ်က္ေလးေတြကို အေျခခံၿပီး ပိုမိုေကာင္းမြန္တဲ့ဒီဇိုင္းေတြကို အခ်ိန္၊ေငြေၾကးနဲ႕ လုပ္အားေပၚမွာမူတည္ၿပီး အေကာင္းဆုံး ဖန္တီးႏိုင္ပါေစလို႕ဆုေတာင္းေပးရင္း ဒီေဆာင္ပါးေလးကို အဆုံးသတ္လိုက္ပါမယ္ခင္ဗ်။
ဒီေဆာင္းပါးနဲ႕ ပတ္သတ္ၿပီးေဆြးေႏြးခ်င္တာေတြရွိမယ္ဆိုလည္း ေအာက္မွာရွိတဲ့ Comment ထဲမွာ ၀င္ေရာက္ေဆြးေႏြးႏိုင္ပါတယ္ခင္ဗ်။


ေက်းဇူးတင္ပါတယ္ ခင္ဗ် / အျမဲအားေပးေနပါတယ္
Thanks