
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ
အပုိင္း ( ၁ ) - အေျခခံ အစိတ္အပုိင္းမ်ား
ဘယ္ဘာသာရပ္မဆို စေလ့လာမယ့္ လူတစ္ေယာက္အတြက္ ေတာ့ အရာရာတိုင္းက သင္ယူစရာေတြ ေလ့လာစရာေတြနဲ႔ အျပည့္ျဖစ္ေနမွာပါ။ ဒါေပမဲ့ အေျခခံ ဆိုတဲ့ အပိုင္းကို မေၾကညက္ဘဲေတာ့ ဘယ္ေတာ့ မွ ကိုယ့္ကိုယ္ကိုယ္ ယုံၾကည္မႈရွိရွိ မေအာင္ျမင္ႏိုင္ၾကပါဘူး။
ကႊၽန္ေတာ္တို႔ ဂရပ္ဖစ္ဒီဇိုင္း ကိုေတာ့ အေျခခံလို႔ ေျပာလိုက္ရင္ အမ်ားစု က Photoshop တို႔ Illustratorတို႔ကို ေျပးျမင္တတ္ၾကပါတယ္။ တကယ္ေတာ့ PS တို႔ AI တို႔က ကႊၽန္ေတာ္တို႔ စဥ္းစားလိုက္တဲ့ ဖန္းတီးမူ ေတြကို ပုံေဖာ္ေပးတဲ့ အသုံးခ်ကိရိယာ သက္သက္သာျဖစ္ပါတယ္။ ဒါေၾကာင့္ ဂရပ္ဖစ္ ဒီဇိုင္နာ တစ္ေယာက္အေနနဲ႔ ဖန္တီးမူေတြကို ပုံမေဖာ္ခင္ စတင္စဥ္းစားႏိုင္ဖို႔အတြက္ေတာ့ ဂရပ္ဖစ္ဒီဇိုင္းရဲ႕ အေျခခံ အခ်က္ေတြကို သိထားဖို႔လိုပါမယ္။
ဂရပ္ဖစ္ဒီဇိုင္း အေျခခံမွာ ဘာေတြပါလဲ
ဂရပ္ဖစ္ဒီဇိုင္းဟာ –
၁) အေျခခံအစိတ္အပိုင္း
၂) ပုံေသနည္း
ဆိုၿပီး အေျခခံအားျဖင့္ ၂ ပိုင္း ပါဝင္ဖြဲ႕စည္းထားပါတယ္။ ဥပမာ – ဂရပ္ဖစ္ဒီဇိုင္းသာ ဟင္းပြဲတစ္ပြဲ ျဖစ္ခဲ့မယ္ဆို အေျခခံအစိတ္အပိုင္းဆို တာ အသားတို႔ ၊ ငါးတို႔ ၊ ၾကက္သြန္တို႔ စတဲ့ ဟင္းခ်က္ပစၥည္း ေတြျဖစ္ၿပီး၊ ပုံေသနည္းေတြကေတာ့ ဟင္းခ်က္နည္း ေတြျဖစ္ပါတယ္။ ဒါေၾကာင့္ ဟင္းေကာင္းတစ္ခြက္ ျဖစ္ဖို႔ အတြက္ ဒီႏွစ္ပိုင္းလုံး အခ်ိဴးက်က်ပါဝင္ရသလို ဒီဇိုင္းေကာင္းတစ္ခု အတြက္ လည္း အေျခခံ အစိတ္အပိုင္းေတြ နဲ႔ ပုံေသနည္းေတြကို အခ်ိဴးက်က် အသုံးျပဳႏိုင္ ဖို႔လိုပါတယ္။
ဂရပ္ဖစ္ဒီဇိုင္း အေျခခံ အစိတ္အပိုင္းဆိုတာ ဘာေတြလဲ
ဂရပ္ဖစ္ဒီဇိုင္းမွာ ပါဝင္တဲ့ အေျခခံ အစိတ္အပိုင္းေတြကေတာ့ –
၁) မ်ဥ္း – Line
၂) ပုံသဏၭာန္ – Shape
၃) ထုထည္ – Volume
၄) အ႐ြယ္ပမာဏ ႏွင့္ အတိုင္းအတာ – Size & Scale
၅) ေနရာလြတ္ – Space
၆) အေရာင္ – Color
၇) မ်က္ႏွာျပင္အေနအထား – Texture
စတာေတြပါဝင္ပါတယ္။ ဒါေတြကေတာ့ လြယ္လြယ္ကူကူနဲ႔ မွတ္ရလြယ္ေအာင္ အေျခခံအားျဖင့္ ခြဲထားတာျဖစ္ၿပီး ပညာရွင္အဆင့္ အတြက္ဆိုရင္ေတာ့ ဒီထပ္နက္နဲတဲ့ ဖြဲ႕စည္းမႈပုံစံမ်ိဴးေတြကို ေလ့လာရမွာပါ။
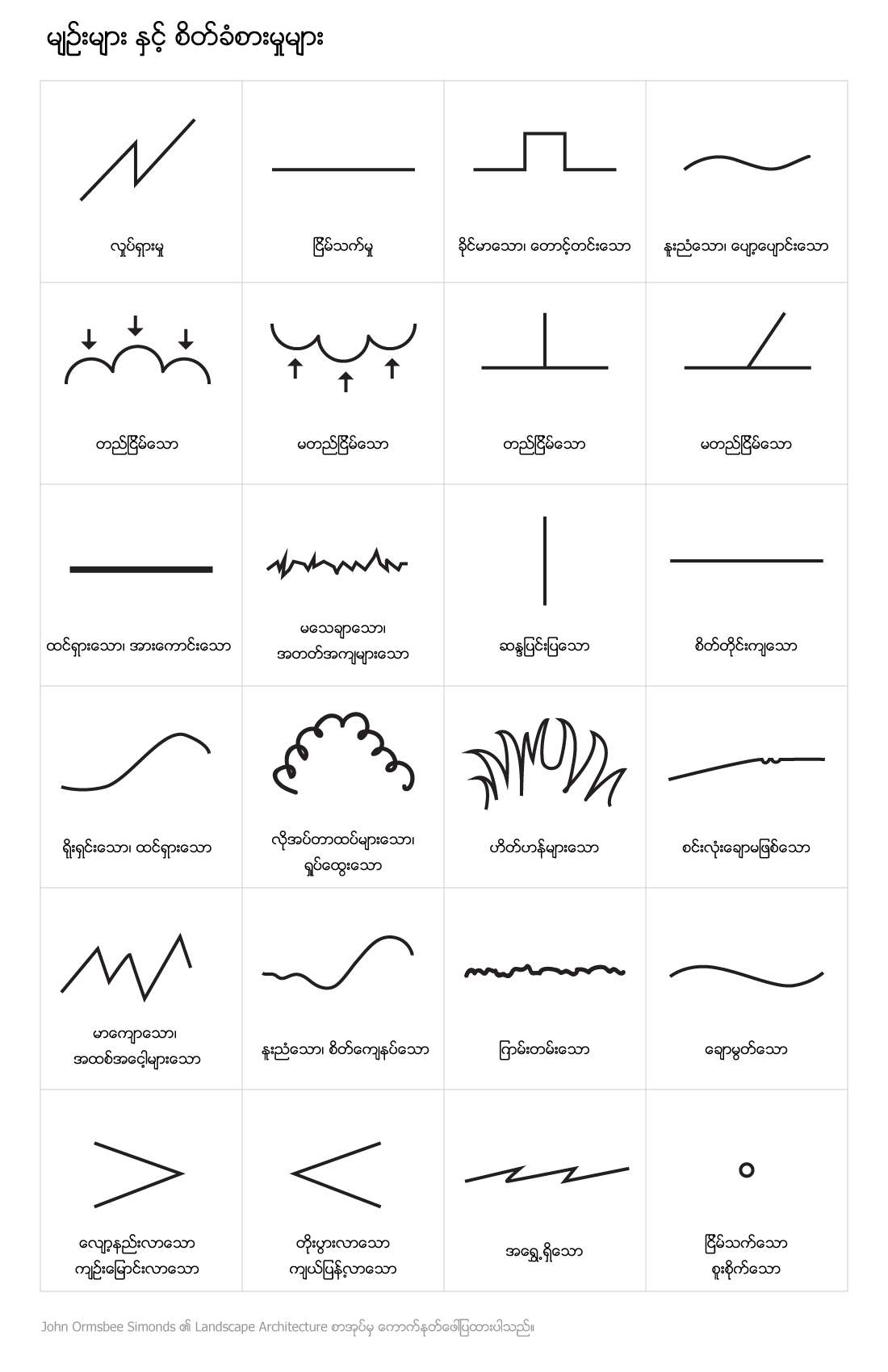
၁) မ်ဥ္း – Line
မ်ဥ္းေၾကာင္းေတြကိုေတာ့ ကႊၽန္ေတာ္တို႔ေတြရင္းႏွီၿပီးသားပါ။ မ်ဥ္းေတြဟာ အမွတ္ႏွစ္ခု ဆုံတဲ့ အခ်ိန္မွာ ျဖစ္ေပၚလာတာျဖစ္ၿပီး အသုံးျပဳတဲ့ ပုံစံေတြေပၚမွာ မူတည္ၿပီး စိတ္ခံစားမႈ ကိုေပးစြမ္းႏိုင္ၾကပါတယ္။ ဥပမာ မ်ဥ္းေျဖာင့္ေတြဟာ ႐ိုးရွင္း တည္ၿငိမ္တဲ့ သေဘာကိုေဆာင္ၿပီး မ်ဥ္းေကြးေတြကေတာ့ မတည္ၿငိမ္မႈ နဲ႔ ႐ုပ္ေထြးမႈေတြကို ကိုယ္စားျပဳပါတယ္။
မ်ဥ္းေတြကို ဒီဇိုင္းေတြရဲ႕ ေအာက္ခံပုံၾကမ္းေတြမွာ အေျခခံ ဖြဲ႕စည္းမႈတစ္ခု အေနနဲ႔ သုံးၾကသလို ကႊၽန္ေတာ္တို႔ ေရးသားေနတဲ့ စကားလုံးေတြဟာလဲ မ်ဥ္းေကြး၊ မ်ဥ္းေျဖာင့္စတဲ့ မ်ဥ္းေတြေပါင္းစပ္ၿပီးေတာ့ ဖြဲ႕စည္းထားတာဘဲျဖစ္ပါတယ္။မ်ဥ္းေတြကို လႈပ္ရွားမႈေတြကို ပုံေဖာ္တဲ့ ေနရာမွာ အသုံးျပဳႏိုင္သလို၊ ဒီဇိုင္းေတြကို ၾကည့္ ရႈတဲ့ အၾကည့္ေတြကို လမ္းၫႊန္တဲ့ ေနရာမွာလည္း အသုံးျပဳႏိုင္ပါတယ္။ မ်ဥ္းေတြကို အသုံးျပဳတဲ့ လူသိမ်ားတဲ့ ဒီဇိုင္းေတြကေတာ့ Line Illustration လို႔ ေခၚတဲ့ မ်ဥ္းေတြကိုသာ အသုံးျပဳၿပီးဆြဲတဲ့ ဒီဇိုင္းပုံေတြျဖစ္ပါတယ္။


Joseph Müller-Brockmann ေရးဆြဲခဲ့ ေသာ Der Film ပိုစတာဒီဇိုင္း ႏွင့္ သူ၏ေအာက္ခံ ပုံၾကမ္း

Ryan Putnam ေရးဆြဲထားေသာ San Francisco ၿမိဳ႕၏ Line Illustration ပုံ
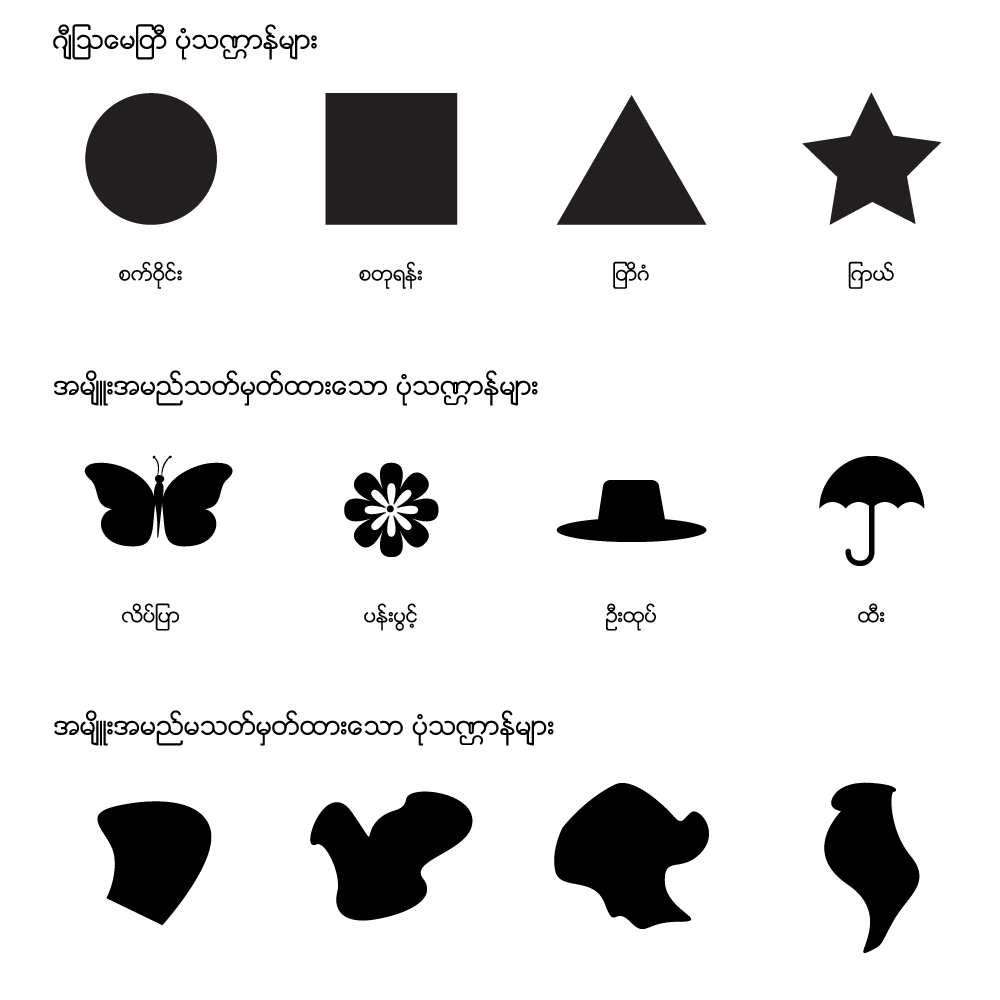
၂) ပုံသဏၭာန္ – Shape
ပုံသဏၭာန္ေတြမွာ အလ်ား နဲ႔ အနံ၊ ႐ူေထာင့္ ႏွစ္ခုပါဝင္ၿပီး မ်ဥ္းေတြထိစပ္ရာကေနျဖစ္ေပၚလာတာ ျဖစ္ပါတယ္။ ပုံသဏၭာန္ေတြဟာ ဂ်ီၾသေမႀတီပုံသဏၭာန္ ေတြျဖစ္တဲ့ ေလးေထာင့္တို႔ အ၀ိုင္းတို႔ အေနနဲ႔ ရွိႏိုင္သလို ၊ အမ်ိဴးအမည္ သတ္မွတ္ထားတဲ့ ပုံသဏၭာန္ ေတြျဖစ္တဲ့ သစ္႐ြက္တို႔ ၊ ခြက္တို႔ ပုံသဏၭာန္ ေတြအေနနဲ႔ လည္းရွိႏိုင္ၿပီး အမ်ိဴးအမည္ မသတ္မွတ္ႏိုင္တဲ့ ပုံသဏၭာန္ ေတြအေနနဲ႔လည္း ရွိႏိုင္ၾကပါတယ္။
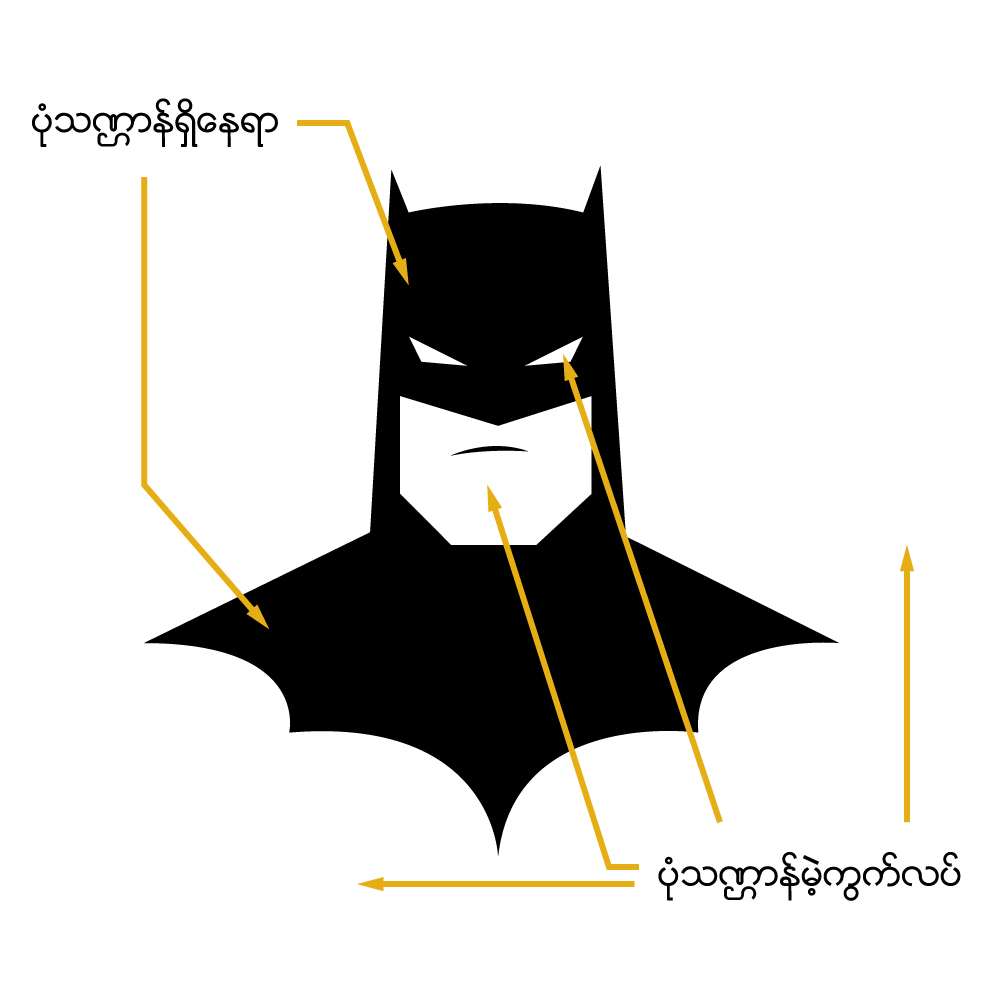
ဒီဇိုင္းတစ္ခုမွာေတာ့ ဒီဇိုင္းနဲ႔ပတ္သတ္တဲ့ ပုံသဏၭာန္ ရွိတဲ့ေနရာကို ပုံသဏၭာန္ရွိေနရာ ( Positive Shape ) ဆိုၿပီး ေခၚဆိုႏိုင္ၿပီး၊ ပုံသဏၭာန္ေတြ မရွိတဲ့ ေနရာလြတ္ ကိုေတာ့ ပုံသဏၭာန္မဲ့ေနရာလြတ္( Negative Space ) ဆိုၿပီး ေခၚပါတယ္။ ဒီဇိုင္းတစ္ခုမွာ ဒီႏွစ္ခုလုံးက အခ်ိဴးအစားညီညီနဲ႔ အေရးႀကီးတဲ့ အပိုင္းကေနပါဝင္ၾကပါတယ္။
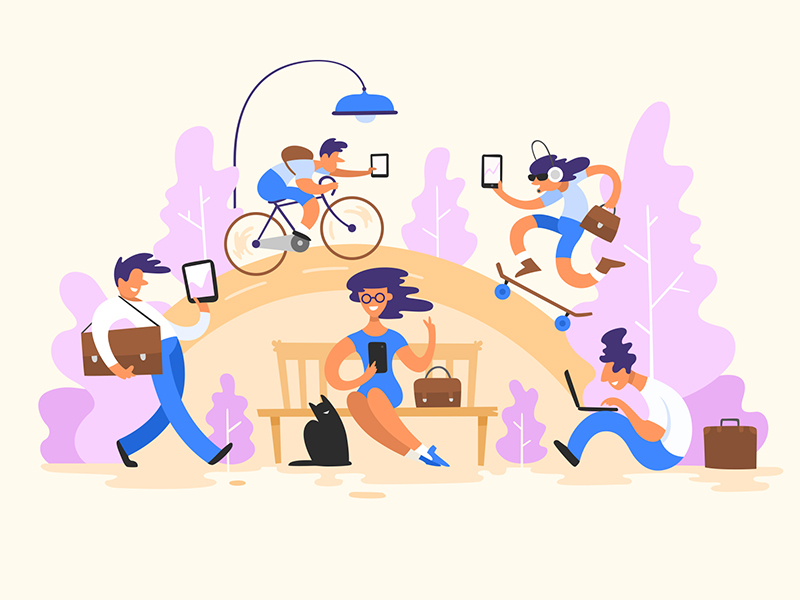
ဂ်ီၾသေမႀတီပုံသဏၭာန္ ေတြကိုအသားေပးတဲ့ ဒီဇိုင္းေတြကို ဂရပ္ဖစ္ဒီဇိုင္း ေမာ္ဒန္ေခတ္ႀကိဳ ( Early Modernism ) ဒီဇိုင္းေတြမွာ စတင္ေတြ႕ ႏိုင္ၿပီး ဆြစ္ဒီဇိုင္း ( Swiss Design ) လို႔ လူသိမ်ားၿပီး၊ ႏိုင္ငံတကာဒီဇိုင္း ( International Design) လို႔လဲေခၚတဲ့ ဒီဇိုင္းေရစီးေၾကာင္းမွာ လည္း စာလုံးဒီဇိုင္း ေတြနဲ ယုဥ္တြဲၿပီး အသုံးျပဳတာကို ေတြ႕ႏိုင္ပါတယ္။ ယေန႔ေခတ္မွာေတာ့ Flat Illustration လို႔ေခၚတဲ့ ပုံသဏၭာန္ ေတြကို အဓိကထားသုံးတဲ့ ဒီဇိုင္းေတြမွာ ေတြ႕ႏိုင္ပါတယ္။


ပုံသဏၭာန္ရွိေနရာ ( Positive Shape ) ႏွင့္ ပုံသဏၭာန္မဲ့ေနရာလြတ္( Negative Space ) အားခြဲျခားျပပုံ

DAN Gartman မြ Fireart Studio အတြက္ ပုံသဏၭန္ မ်ားကို အသားေပးေရးဆြဲထားေသာ Flat Illustration ဒီဇိုင္းပုံ
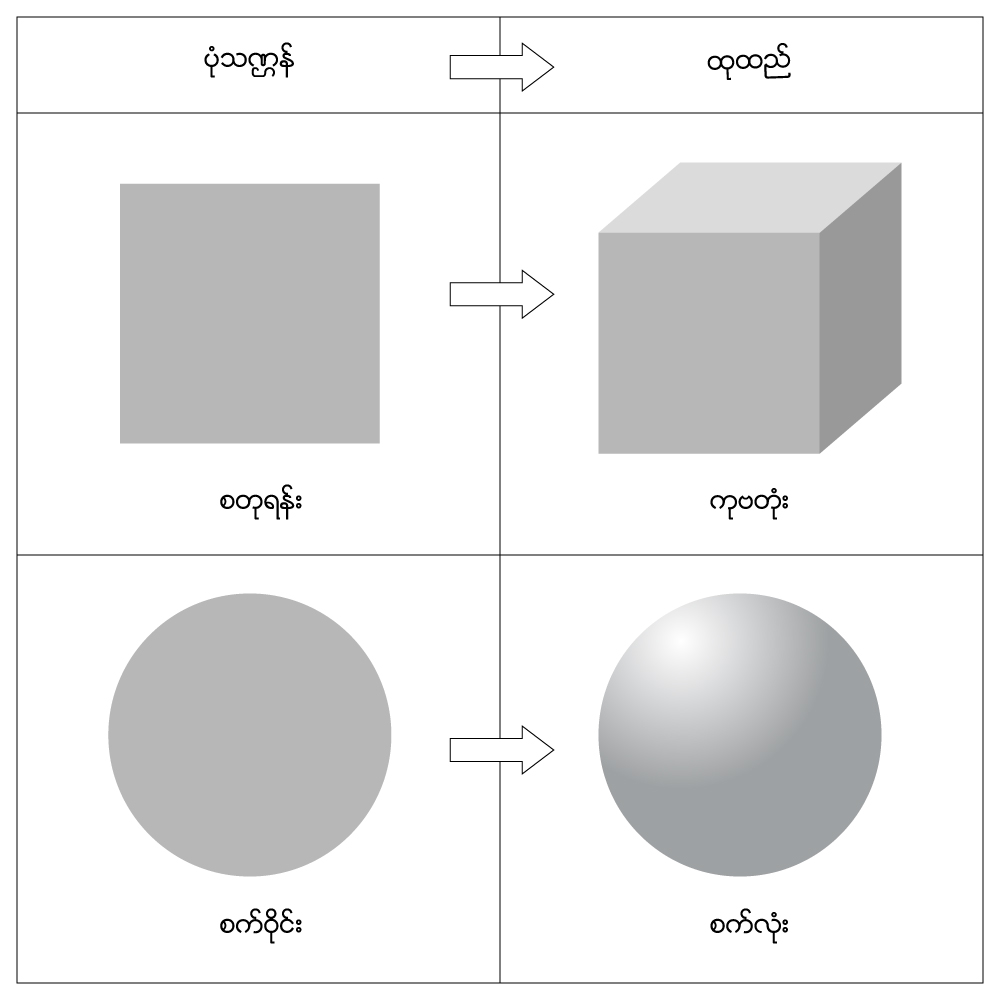
၃) ထုထည္ – Volume
ထုထည္ေတြဟာ ပုံသဏၭန္ေတြမွာပါတဲ့ အလ်ား၊ အနံ အျပင္ ထုထည္ ပါထပ္မံ ပါဝင္လာၿပီး၊ စုစုေပါင္း ရႈေထာင့္ သုံးခုပါဝင္ပါတယ္။ ရႈေထာင့္ ၃ ခုလို႔ ဆိုေပမဲ့ ကႊၽန္ေတာ္တို႔ ဒီဇိုင္းေတြကို ၾကည့္ ရႈတဲ့ ပစၥည္းေတြဟာ မ်ားေသာအား ျဖင့္ စာ႐ြက္တို႔ ကြန္ပ်ဴတာ ေမာ္နီတာ တို႔ လို႔ ရႈေထာင့္ ၂ခုသာ ေဖာ္ျပႏိုင္တဲ့ ပစၥည္းေတြျဖစ္တဲ့ အတြက္ေၾကာင့္ ထုထည္ေတြကို ခံစားႏိုင္ဖို႔အတြက္ အလင္းအေမွာင္ႏွင့္ အေရာင္ေတြကို အသုံးျပဳၿပီး ေဖာ္ျပရပါတယ္။ ဒီေနရာမွာေတာ့ 3D တီဗီ တို႔ Virtual Reality တို႔ လို နည္းပညာေတြကေတာ့ ခြၽင္းခ်က္ျဖစ္ပါတယ္။
ထုထည္ေတြကို ဒီဇိုင္းေတြ အသက္ဝင္ေစဖို႔ အတြက္ ဒီဇိုင္းေရစီးေၾကာင္းေတာ္ေတာ္မ်ားမ်ားမွာ အသုံးျပဳၾကၿပီး ထုထည္ေတြကို ဦစားေပးသုံးတဲ့ ဒီဇိုင္းေရစီးေၾကာင္းကေတာ့ Isometric Illustration လို႔ေခၚတဲ့ ဒီဇိုင္းပုံစံေတြမွာ အသုံးမ်ားပါတယ္။

ပုံသဏၭန္ ႏွင့္ ထုထည္ အား ခြဲျခားျပပုံ

အိႏၵိယမွ ဒီဇိုင္နာ ranganath krishnamani ေရးဆြဲထားေသာ Isometric Illustration ဒီဇိုင္းတစ္ခု
၄) အ႐ြယ္ပမာဏ ႏွင့္ အတိုင္းအတာ – Size & Scale
အ႐ြယ္ ပမာဏ အႀကီး၊ အေသး ဆိုတဲ့ အတိုင္းအတာေတြဟာ ဒီဇိုင္းတစ္ခု မွာေတာ့ အေရးႀကီးတဲ့ အပိုင္းအေနနဲ႔ ပါဝင္ပါတယ္။ အတိုင္းအတာေတြကဘဲ ဒီဇိုင္းတစ္ခုရဲ႕ ယုတ္တိရွိမႈနဲ႔ ဦးစားေပးေဖာ္ျပမႈေတြကို ေဖာ္ျပႏိုင္ပါတယ္။ ဥပမာ ပု႐ြက္ဆိတ္ရယ္ ဆင္ရယ္ ပါတဲ့ ဒီဇိုင္းတစ္ခုမွာ ဆင္ကို ပု႐ြက္ဆိတ္ထက္ေသးေအာင္ ဆြဲထားမယ္ဆိုရင္ ယုတ္တိရွိတဲ့ ဒီဇိုင္းတစ္ခု အေနနဲ႔ ရမွာ မဟုတ္ေပမဲ့ ပု႐ြက္ဆိတ္က ေတာ့ ဆင္ထက္ပိုၿပီး အျမင္ပိုင္းဆိုင္ရာ အာ႐ုံစိုက္မႈကို ရရွိမွာျဖစ္ပါတယ္။ အဲလိုအျဖစ္အပ်က္မ်ိဴးကို ေတာ့ အျမင္ပိုင္းဆိုင္ရာဖိအား ( Visual Tension ) ကို အသုံးခ်တယ္လို႔ေခၚႏိုင္ပါတယ္။ ဒါေၾကာင့္ အတိုင္းအတာေတြကို အၿမဲတမ္းေတာ့ အျပင္မွာ ရွိတဲ့အ႐ြယ္အစားအတိုင္း ေဖာ္ျပစရာမလိုဘဲ ဒီဇိုင္းတစ္ခုမွာ ဘယ္ဟာကပိုအေရးႀကီးတယ္ မႀကီးဘူးဆိုတာေပၚမူ တည္ၿပီးလည္းေဖာ္ျပႏိုင္ပါတယ္။

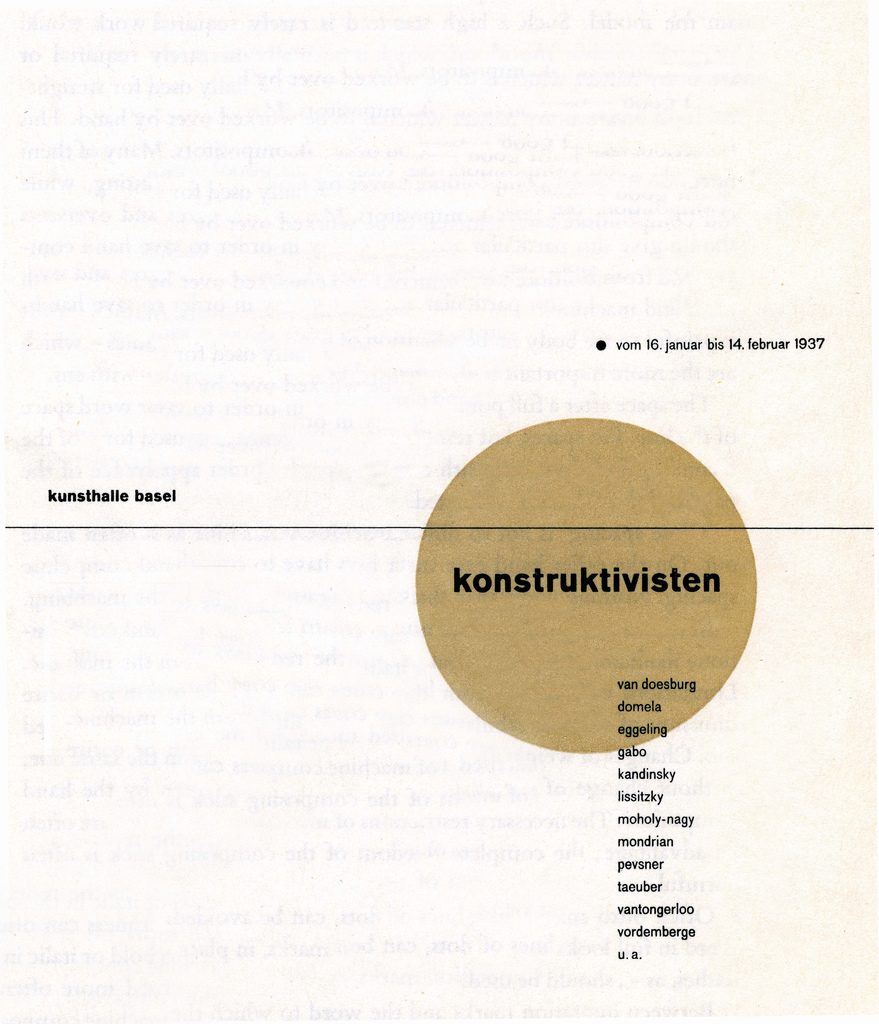
ဂ်ာမနီ ဒီဇိုင္နာ တစ္ေယာက္ ျဖစ္ၿပီး စာလုံးဒီဇိုင္း ( Typography ) ေတြရဲ႕ ဖခင္ လို႔တင္စားေခၚေဝၚ ၾကတဲ့ Jan Tschichold ေရးဆြဲခဲ့ေသာ စာအုပ္ဖုံး ဒီဇိုင္းတစ္ခု
အေပၚမွာ ရွိတဲ့ ဒီဇိုင္းမွာဆိုရင္ေတာ့ အ႐ြယ္အစားအရ အႀကီးဆုံးျဖစ္တဲ့ အျပင္ အေရာင္အရပါ အေထာက္အပံေပးထားတဲ့ အ၀ါေရာင္ စက္ဝုိင္းကို ပထမဆုံးသတိထားမိမွာပါ။ ဆက္လက္ၿပီးေတာ့ စာလုံးေတြထဲမွာ အႀကီးဆုံးျဖစ္တဲ့ စာအုပ္ေခါင္းစဥ္ကို ဆက္ၿပီး သတိထားမိမွာျဖစ္ပါတယ္ၿပီးရင္ေတာ့။ ၿပီးရင္ေတာ့ စက္ဝုိင္းထဲက စာေတြကို သတိျပဳမိမွာ ျဖစ္ၿပီး တစ္ခ်ိန္ထဲမွာ ဘဲ ေခါင္းစဥ္ရဲ႕အေပၚက မ်ဥ္းကိုပါသိထားမိမွာပါ။ ၿပီးရင္ေတာ့ မ်ဥ္းတစ္ေလ ွ်ာက္လိုက္ၾကည့္ရာကေန စာေရးဆရာ နာမည္ကို ဖတ္မိမွာျဖစ္ပါတယ္။
ဒီေနရာမွာ စာေတြကို သတိျပဳ႐ုံဘဲျပဳမိၿပီး စာေရးဆရာ နာမည္ကိုအရင္ဖတ္မိတဲ့ အေၾကာင္းရင္းကေတာ့
၁) စက္ဝုိင္းထဲက စာထက္ စာေရးဆရာနာမည္ က ပိုထူၿပီး ပိုႀကီးပါတယ္။
၂) စာအုပ္ေခါင္းစဥ္နဲ႔ စက္ဝုိင္းထဲကစာရဲ႕ အကြာအေဝးထက္ စာအုပ္ေခါင္းစဥ္ နဲ႔ စာအုပ္ေခါင္းစဥ္အထက္က မ်ဥ္းအကြာအေဝးက ပိုနီးပါတယ္။
၃) လူေတြရဲ႕ အက်င့္စ႐ိုက္အရ ဒီဇိုင္းေတြကို ၾကည့္တဲ့ အခါ တစ္လုံးခ်င္း လိုက္ဖတ္တာမ်ိဴးမဟုတ္ဘဲ အားလုံးကိုၿခဳံၿပီးအရင္ၾကည့္တာ ျဖစ္တဲ့အတြက္ေၾကာင့္ စာအေျမာက္မ်ားကို ျမင္ရင္ ေက်ာ္ၾကည့္ၿပီး ေနာက္မွ ျပန္ဖတ္တတ္တဲ့အတြက္ ေၾကာင့္ျဖစ္ပါတယ္
။ဒါကေတာ့ ဒီဇိုင္နာတစ္ေယာက္အေန နဲ႔ စဥ္းစားေရးဆြဲတဲ့ ဒီဇိုင္းတင္ဆက္ပုံျဖစ္ၿပီး၊ ဒီ ဒီဇိုင္းမွာေတာ့ စက္ဝုိင္း အ႐ြယ္အစား၊ စာလုံးေတြရဲ႕ အ႐ြယ္အစား နဲ႔ အထူအပါး စတာေတြကို အသုံးျပဳၿပီး ဒီဇိုင္းတစ္ခု ကို အစီစဥ္အလိုက္ စီစဥ္ေရးဆြဲထားတာ ကို ေလ့လာႏိုင္ၾကမွာပါ။
၅) ေနရာလြတ္ – Space
ေနရာလြတ္ဆိုတာကေတာ့ သူ႔နာမည္အတိုင္းဘဲ ကႊၽန္ေတာတို႔ဒီဇိုင္းထဲမွာ ပုံေတြ စာေတြမရွိတဲ့ ေနရာမွာ လစ္လပ္ေနတဲ့ ေနရာေတြကိုေျပာတာျဖစ္ပါတယ္။ ေနရာလြတ္ေတြကိုေတာ့ ဒီဇိုင္းနယ္ပယ္မွာ အျဖဴေရာင္ေနရာလြတ္ ( White Space )၊ ပုံသဏၭန္မဲ့ေနရာလြတ္ (Negative Space) စသည္ျဖင့္ေခၚၾကပါတယ္။ ဒီဇိုင္းတစ္ခုဆြဲတဲ့ေနရာမွာ ကႊၽန္ေတာ္တို႔ေတြဟာ ဘယ္လိုပုံေတြ ကိုဆြဲမယ္ဆိုတာ စဥ္းစား႐ုံမကဘဲ ၾကည့္တဲ့လူကို သက္ေတာင့္သက္သာနဲ႔ ၾကည့္ ႏိုင္ေအာင္ ေနရာလြတ္ေတြကို လည္း လိုအပ္သလို အသုံးျပဳႏိုင္ဖို႔ကလည္းအေရးႀကီးပါတယ္။ ေနရာလြတ္ေတြကို အသုံးျပဳရင္း နဲ႔ ဘဲ ဒီဇိုင္းတစ္ခုမွာ ဘယ္ဟာက ပိုအေရးႀကီးတယ္၊ ဘယ္ဟာကေတာ့ ဘယ္ဟာနဲ႔ ဆက္ဆက္ေနတယ္ စသျဖင့္ အျမင္ပိုင္းဆိုင္ရာ စီစဥ္တင္ဆက္မႈကို လည္း ေထာက္ပံႏိုင္ပါတယ္။

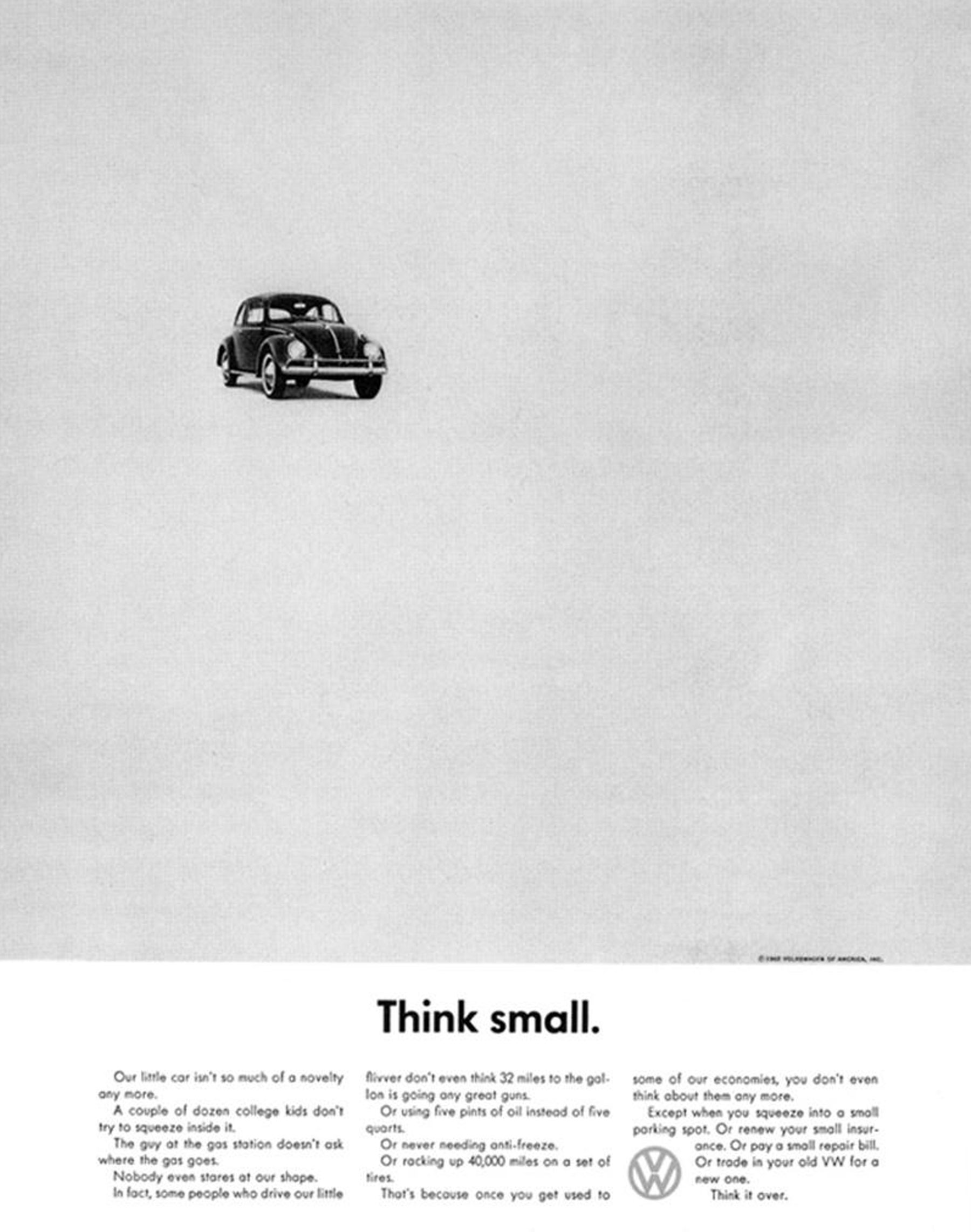
ေနရာလြတ္အား အက်ိဴးရွိစြာ အသုံးျပဳထားေသာ Volkswagen ကားကုမၼဏီ ၏ ေအာင္ျမင္ခဲ့ ေသာ ပိုစတာဒီဇိုင္း

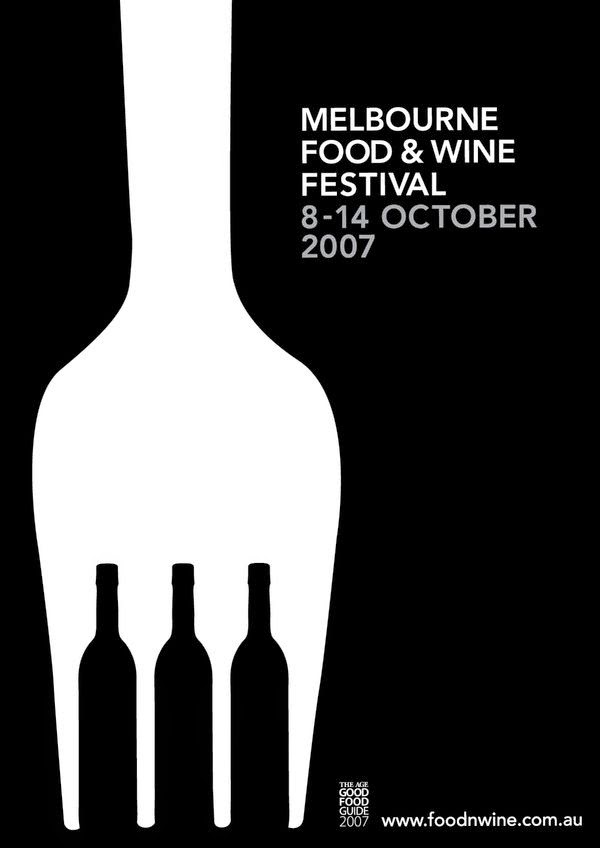
ပုံသဏၭန္ရွိေနရာ ႏွင့္ ပုံသဏၭန္မဲ့ေနရာလြတ္ အားအခ်ိဴးက်က် အသုံးျပဳထားေသာ ၾသစေတးသ် မွ အစားအေသာက္ ႏွင့္ ၀ိုင္ ပြဲေတာ္ ပိုစတာ ဒီဇိုင္းတစ္ခု
၆) အေရာင္ – Color
ဒီဇိုင္းတစ္ခုမွာ အေရာင္ေတြက ဘယ္ေလာက္အေရးပါတယ္ဆိုတာ ကိုေတာ့ မေျပာလည္းသိၿပီးသားျဖစ္ၾကမွာပါ။ အေရာင္ေတြဟာ ဒီဇိုင္းတစ္ခု ရဲ႕ စိတ္ခံစားမႈကို အထိေရာက္ဆုံးပုံေဖာ္ေပးၾက သလို ဒီဇိုင္းတစ္ခု ေကာင္းတယ္ဆိုးတယ္ ဆိုတာကလည္း အေရာင္ေတြေပၚမွာ အမ်ားႀကီးမူတည္ေနပါတယ္။ ကႊၽန္ေတာ္ ေရွ႕မွာေရးသားခဲ့တဲ့ ဂရပ္ဖစ္ဒီဇိုင္းဆိုတာဘာလဲ ဆိုတဲ့ ေဆာင္းပါးမွာ ေျပာသလိုဘဲ ဂရပ္ဖစ္ဒီဇိုင္းဟာ အျမင္ပိုင္းဆိုင္ရာ ဆက္သြယ္ေပးတဲ့ ဘာသာရပ္ျဖစ္တာေၾကာင့္ ဒီဇိုင္းတစ္ခု မွာ အေရာင္ေတြကို အသုံးျပဳေတာ့မယ္ လွရင္ၿပီးေရာ ဆိုတာထက္ ဘယ္အေရာင္ကို ဘာအတြက္သုံးမယ္ဆိုတာ မသုံးခင္ထဲကႀကိဳစဥ္းစားသင့္ပါတယ္။ ဒါမွကိုယ့္ရဲ႕ ဒီဇိုင္းအတြက္ကိုယ္သိေစခ်င္ အေၾကာင္းအရာ ခံစားေစခ်င္တဲ့ ခံစားခ်က္ေတြကို အေရာင္ေတြကတစ္ဆင့္ စနစ္တက် ဆက္သြယ္ႏိုင္မွာ ျဖစ္ပါတယ္။ ဒါ့အျပင္ အေရာင္ေတြကို ဒီဇိုင္းအတြင္းမွာရွိတဲ့ ဒီဇိုင္းအစိတ္အပိုင္းေတြ တစ္ခုနဲ႔တစ္ခု သက္ဆိုင္ရာ အမ်ိဴးအစားေတြခြဲတဲ့ ေနရာမွာ သုံးႏိုင္သလို၊လူေတြရဲ႕ အာ႐ုံစိုက္မႈရေအာင္လုပ္တဲ့ေနရာမွာလည္း အသုံးျပဳႏိုင္ပါတယ္။

၇) မ်က္ႏွာျပင္အေနအထား – Texture
မ်က္ႏွာျပင္အေနအထား ဆိုတာ ကေတာ့ အရာဝတၳဳပစၥည္းေတြမွာ ပါဝင္တဲ့ သက္ဆိုင္ရာမ်က္ႏွာျပင္ေတြကို ဆိုလိုတာပါ။ ဥပမာ ငွက္ေပ်ာသီးတစ္လုံးကိုၾကည့္ မယ္ဆို ေခ်ာမြတ္တဲ့ အ၀ါေရာင္ေပၚမွာ အနက္ေရာင္လိုင္းေလးေတြပါၿပီး အနည္းငယ္မွည့္လာၿပီဆိုရင္ေတာ့ အနီေရာင္သမ္းလာၾကပါတယ္။ ဒါကေတာ့ ငွက္ေပ်ာသီးတစ္လုံးရဲ႕ မ်က္ႏွာျပင္အေနအထားပါ။ မ်က္ႏွာျပင္အေနအထား ကို ထိေတြ႕လိုရတဲ့ မ်က္ႏွာျပင္အေနအထား နဲ႔ ထိေတြ႕လို႔ မရတဲ့ မ်က္ႏွာျပင္အေနအထား ဆိုၿပီး ႏွစ္ပိုင္းခြဲထားပါတယ္။ ထိေတြ႕လို႔ရတဲ့ မ်က္ႏွာျပင္အေနအထားကိုေတာ့ ပစၥည္းေတြကိုထုတ္ပိုးတဲ့ အခါမွာ အသုံးျပဳတဲ့ ထုတ္ပိုးမႈပုံစံဒီဇိုင္းေတြမွာ အသုံးျပဳၿပီး၊ ထိေတြ႕လို႔မရတဲ့ မ်က္ႏွာျပင္အေနအထား ေတြကိုေတာ့ ကႊၽန္ေတာ္တို႔ ဂရပ္ဖစ္ဒီဇိုင္းမွာ ဒီဇိုင္းေတြကို အသက္ဝင္ေအာင္ထည့္သြင္းအသုံးျပဳၾကပါတယ္။

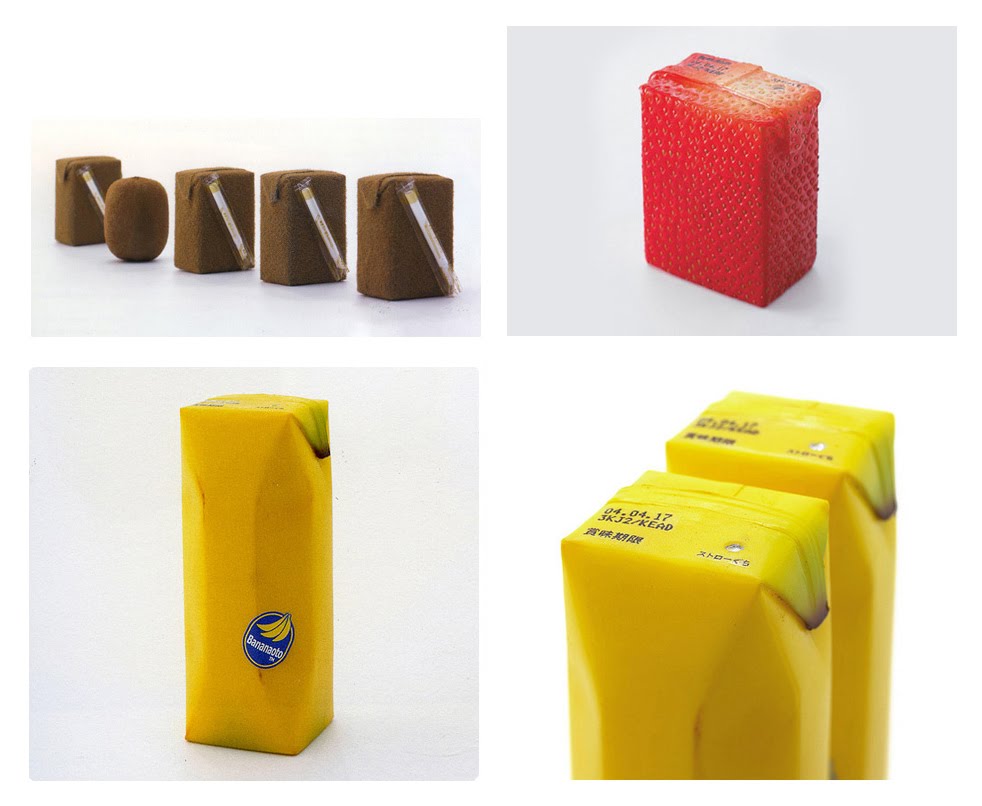
ဒီဇိုင္နာ Naoto Fukasawa ေရးဆြဲထားတဲ့ ထုတ္ပိုးမႈ ပုံစံဒီဇိုင္း
အထက္ပါပုံကေတာ့ ဂ်ပန္ႏိုင္ငံရဲ႕ နာမည္ႀကီး ဒီဇိုင္နာတစ္ေယာက္ျဖစ္တဲ့ Naoto Fukasawa ေရးဆြဲထားတဲ့ Juice Skin ဆိုတဲ့ ထုတ္ပိုးမႈ ပုံစံဒီဇိုင္း တစ္ခုျဖစ္ၿပီး အေအးဘူးေတြကို သဘာဝအတိုင္း ခံစားႏိုင္ဖို႔အတြက္ သက္ဆိုင္ရာ အေအးေတြကို သူနဲ႔သက္ဆိုက္တဲ့ အသီးရဲ႕ ပုံစံ ေကာ၊ မ်က္ႏွာျပင္အေနအထား ပါထပ္တူထိေတြ႕ ခံစားႏိုင္ေအာင္ ျပဳလုပ္ေရးဆြဲထားတာကို ေလ့လာႏိုင္မွာပါ။ ဒီလိုမ်က္ႏွာျပင္ အေနအထားကိုေတာ့ ထိေတြ႕လို႔ရတဲ့ မ်က္ႏွာျပင္အေနအထား လို႔ေခၚပါတယ္။

ဒီဇိုင္နာ Julian Burford ေရးဆြဲတဲ့ ငွက္ေပ်ာသီး ပိုစတာ ဒီဇိုင္း
အထက္ပါ ငွက္ေပ်ာသီး ပိုစတာဒီဇိုင္းမွာေတာ့ ငွက္ေပ်ာသီးကို ျမင္ေပမဲ့ ငွက္ေပ်ာသီး ရဲ႕မ်က္ႏွာျပင္အေနအထားကို ထိေတြ႕ခံစားလို႔မရတဲ့ အတြက္ ထိေတြ႕လို႔ မရတဲ့ မ်က္ႏွာျပင္ အေနအထားလို႔ ေခၚႏိုင္ပါတယ္။ ဒီပုံမွာဆိုရင္ ေတာ့ ငွက္ေပ်ာသီးရဲ႕ အခြံကိုပါ မာေက်ောတဲ့ မ်က္ႏွာျပင္အေနအထားအေနနဲ႔ ခံစား ရေအာင္ သတၳဳ ပုံ မ်က္ႏွာျပင္အေနအထား အခြံကိုပါ ထည့္သြင္းေရးဆြဲ ထားတာကို ေတြ႕ႏိုင္မွာပါ။ ပုံမွန္အားျဖင့္ေတာ့ ဂရပ္ဖစ္ဒီဇုိုင္းဟာ ထိေတြ႕လုို႔ မရတဲ့ မ်က္ႏွာျပင္အေနအထားေတြကုို အသုံးမ်ားၾကပါတယ္။
ဒါေတြကေတာ့ ဂရပ္ဖစ္ဒီဇုိုင္းရဲ႕ အေျခခံအစိတ္အပုိုင္းေတြျဖစ္ၿပီး ႐ုိုးရွင္းတယ္လုိုထင္ရေပမဲ့ လက္ေတြ႕ဒီဇုိုင္းေတြ ေရးဆြဲတဲ့ေနရာမွာေတာ့ ဒါေတြကုိုေသခ်ာကြဲျပားၿပီး နားမလည္ဘူးဆုိုရင္ေတာ့ ေကာင္းမြန္ၿပီး စနစ္က်တဲ့ ဒီဇုိုင္းတစ္ခုကုို ဖန္တီးႏုိုင္ဖုို႔ မျဖစ္ႏုိုင္ပါဘူး။ ဒါေၾကာင့္ ဒီဇုိုင္းကုိုေလ့လာမဲ့ ဒီဇုိုင္နာေတြအေနနဲ႔ ေတာ့ အေျခခံပုိုင္းကုိုေသခ်ာေလ့လာထားသင့္ပါတယ္။ ဒီအပတ္ေတာ့ ဒီေလာက္ဘဲျဖစ္ၿပီး ေနာက္တစ္ေခါက္ေတာ့ ဒီဇုိုင္းသီအုိုရီ ပုံေသနည္းေတြအေၾကာင္းကုို ေရးသားသြားပါမယ္ခင္ဗ်ာ။ ဒီေဆာင္ပါးနဲ႔ပတ္သတ္တဲ့ အျမင္ေတြကုို လည္း ေအာက္မွာရွိတဲ့ Comment Box မွာ ၀င္ေရာက္ေဆြးေႏြးႏုိုင္ပါတယ္ခင္ဗ်ာ။


Very good, for the basics like us, I would like to suggest that it is very useful to include clear points.
Thanks You☺