
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ
အပုိင္း ( ၂ ) - ပုံေသနည္းမ်ား ႏွင့္ ဟန္ခ်က္ညီမႈ
ဒီေန႔ေတာ့ ဂရပ္ဖစ္ဒီဇိုင္း အေျခခံ ေဆာင္းပါးရဲ႕ ဒုတိယပုိုင္းျဖစ္တဲ့ ပုံေသနည္းေတြအေၾကာင္းကုိုေရးသားသြားပါမယ္။ ပထမပုိုင္း ကုို မဖတ္လုိုက္ရတဲ့ သူေတြအတြက္ေတာ့ ဒီစာမ်က္ႏွာ မွာသြားေရာက္ဖတ္ႏုိုင္ပါတယ္။
ကႊၽန္ေတာ္တုို႔ ဂရပ္ဖစ္ဒီဇုိုင္းမွာ သက္ဆုိုင္ရာ အေျခအေနေပၚမူတည္ၿပီး ပုံေသနည္းေတြ အေျမာက္အမ်ားရွိေပမဲ့လည္း ဒီေဆာင္းပါး အတြဲအေနနဲ႔ကေတာ့ ဒီဇုိုင္နာတုိုင္းသိထားသင့္တဲ့ အေျခခံ ပုံေသနည္း ( ၇ ) မ်ိဴးအေၾကာင္းကုို ေရးသားေပးသြားပါမယ္ခင္ဗ်ာ။
အဲဒီအေျခခံပုံေသနည္း ( ၇ ) မ်ိဴးကေတာ့
၁) ဟန္ခ်က္ညီမႈ – ( Balance )
၂) လႈပ္ရွားမႈ – ( Movement )
၃) ထပ္တလဲလဲျဖစ္မႈ – ( Repetition )
၄) မတူျခားနားမႈ – ( Contrast )
၅) ဦးစားေပးမႈ – ( Emphasis )
၆) စည္းခ်က္က်မႈ – ( Rhythm )
၇) တစ္စုတစ္စည္းတည္းရွိမႈ – ( Unity )
တို႔ဘဲျဖစ္ပါတယ္။
၁ ) ဟန္ခ်က္ညီမႈ
ဟန္ခ်က္ညီမႈဆုိုတာ ကႊၽန္ေတာ္တုို႔ ပတ္ဝန္းက်င္မွာ ေတာ့သိပ္မစိမ္းတဲ့ စကားလုံးပါ။ ဥပမာ – ေဈးထဲမွာ ဟင္းသြားဝယ္ရင္သုံးတဲ့ ခ်ိန္ခြင္တုို႔ ၊ ကေလးေတြ ကစားကြင္းမွာ ေဆာ့တဲ့ စီးေဆာ( Seesaw ) တုို႔ ေတြက ဟန္ခ်က္ညီမႈကုို အေကာင္းဆုံး အသုံးခ်ထားတဲ့ ပစၥည္းေတြဘဲျဖစ္ပါတယ္။ ဒါေပမဲ့ ဒါေတြကေတာ့ ႐ုပ္ပုိုင္းဆုိုင္ရာ ဟန္ခ်က္ညီမႈျဖစ္ၿပီး ကႊၽန္ေတာ္တုို႔ ဂရပ္ဖစ္ ဒီဇုိုင္းမွာသုံးတာကေတာ့ အျမင္ပုိုင္းဆုိုင္ရာ ဟန္ခ်က္ညီမႈေတြဘဲ ျဖစ္ပါတယ္။
အျမင္ပုိုင္းဆုိုင္ရာ ဟန္ခ်က္ညီမႈ မွာေတာ့ အဓိကအားျဖင့္ ( ၂ ) မ်ိဴး ရွိပါတယ္။ အဲဒါေတြကေတာ့ –
၁.၁ ) အခ်ိဴးအစားတူ ဟန္ခ်က္ညီမႈ ( Symmetrical Balance )
၁.၂ ) အခ်ိဴးအစားမတူ ဟန္ခ်က္ညီမႈ ( Asymmetrical Balance ) တုို႔ ျဖစ္ပါတယ္။
၁.၁ ) အခ်ိဴးအစားတူ ဟန္ခ်က္ညီမႈ
အခ်ိဴးအစားတူ ဟန္ခ်က္ညီမႈ ဟာ ဟန္ခ်က္ညီမႈနဲ႔ ပတ္သတ္ရင္ အသုံးမ်ားတဲ့ ဟန္ခ်က္ညီမႈျဖစ္ပါတယ္။ အခ်ိဴအစားတူ ဟန္ခ်က္ညီမႈ ေတြဟာ အခ်ိဴးအစားက်ၿပီး လုိုက္ဖက္ညီမႈရွိ သလုို ေရးဆြဲရတာလည္း လြယ္ကူတဲ့ အတြက္ အသုံးမ်ားၾကေပမဲ့ ဒီဇုိုင္းတစ္ခုရဲ႕ ဆြဲေဆာင္မႈနဲ႔ အသက္ဝင္မႈအပိုင္းမွာ အားနည္းတဲ့ အတြက္ ဖန္တီးမႈကုို အဓိကဦးစားေပးတဲ့ ေနရာေတြမွာေတာ့ အသုံးနည္းၾကပါတယ္။ ဒါေပမဲ့လည္း သပ္သပ္ရပ္ရပ္နဲ႔ ရွင္းရွင္းလင္းလင္း ဆက္သြယ္မႈပုံစံေတြကုို ႀကဳိုက္တဲ့ ႐ုံးပုိုင္ဆုိုင္ရာ ဒီဇုိုင္းေတြ နဲ႔ အခ်ိန္လု အလုပ္လုပ္ေနရတဲ့ ေနရာ ေတြမွာေတာ့ ဒီဟန္ခ်က္ညီမႈက အဆင္ေျပသလုို အလုပ္လည္းတြင္ပါတယ္။အခ်ိဴးအစားညီ ဟန္ခ်က္ညီမႈ ကုိုေတာ့ အေျခခံအားျဖင့္ ( ၃ ) မ်ိဴးျပန္လည္ခြဲျခားထားပါတယ္။ အဲဒါေတြကေတာ့ –
၁.၁.၁) ထပ္တူညီ ဟန္ခ်က္ညီမႈ – ( Reflection Symmetry )
၁.၁.၂ ) ဗဟုို အေျချပဳ ဟန္ခ်က္ညီမႈ – ( Radial Symmetry )
၁.၁.၃ ) ျဖန႔္က်က္ ဟန္ခ်က္ညီမႈ – ( Mosaic Symmetry ) တို႔ျဖစ္ပါတယ္။
၁.၁.၁) ထပ္တူညီ ဟန္ခ်က္ညီမႈ
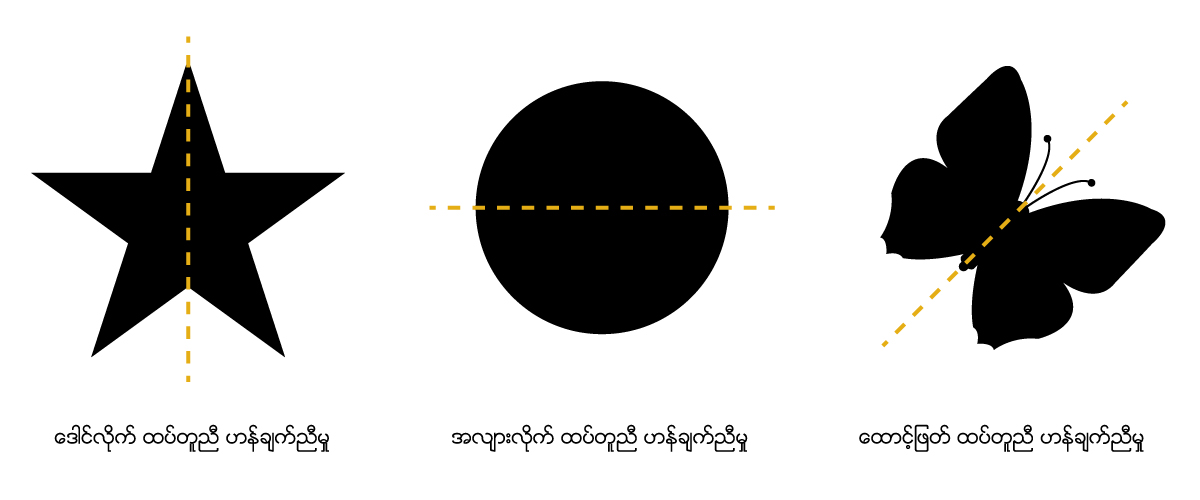
ဒီဇုိုင္းတစ္ခုကုို မည္သည့္ ဒီဂရီတစ္ခုခုကမဆုို တစ္ဝက္ပုိုင္းျဖတ္ၿပီး က်န္ရွိတဲ့ အပုိုင္းႏွစ္ခုလုံးက ထပ္တူညီတယ္ဆုိုရင္ေတာ့ ထပ္တူညီ ဟန္ခ်က္ညီမႈ လုို႔ေခၚပါတယ္။ ပုံမွန္အားျဖင့္ေတာ့ ဒီဇုိုင္းတစ္ခုကုို ေဒါင္လုိုက္ (သုို႔ ) အလ်ားလုိုက္သာ ျဖတ္တဲ့ ထပ္တူညီဟန္ခ်က္ညီမႈမ်ိဴုးုကုိုအသုံးမ်ားၾကပါတယ္။ ထပ္တူညီ ဟန္ခ်က္ညီမႈေတြကုို တူညီတဲ့ အေျခအေနေတြကုို ယွဥ္တြဲေဖာ္ျပတဲ့ အခါေတြ၊ ယွဥ္ၿပိဳင္မႈကို ေဖာ္ျပတဲ့ အခါေတြ နဲ႔ ႐ိုးရွင္းၿပီး သမ႐ိုးက်ဆန္တဲ့ ႐ုံးပိုင္း ဒီဇိုင္းလို ဟာမ်ိဴးေတြမွာ အသုံးျပဳဖုို႔သင့္ေတာ္ပါတယ္။


ထပ္တူညီ ဟန္ခ်က္ညီမႈကုို အသုံးျပဳထားေသာ လက္ေဝွ႔ ပြဲပုိုစတာ တစ္ခု
၁.၁.၂) ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈ
ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈ ဒီဇုိုင္းေတြကုို အသုံးျပဳတာ နည္းၾကေပမဲ့လည္း ကုိုယ္ဒီဇုိုင္းထဲက တစ္ခုခုကုို အား႐ုံစုိုက္ေစခ်င္တဲ့ ေနရာမ်ိဴး ေတြနဲ႔ ပင္မ အရင္းအျမစ္ တစ္ခုကေန ခြဲထြက္လာတဲ့ ဒီဇုိုင္းပုံစံ မ်ိဴးေတြ ေရးဆြဲ ရာမွာေတာ့ အသုံးဝင္တဲ့ ဟန္ခ်က္ညီမႈတစ္ခုပါဘဲ။ ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈေတြဟာ အမွတ္တစ္ခု ( သုို႔ ) ပုံသ႑န္တစ္ခုကေန စက္ဝန္းပုံ႑န္ ျဖန႔္ထြက္(သုို႔) စုဝင္လာတဲ့ ဟန္ခ်က္ညီမႈတစ္ခုပါဘဲ။ ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈကုိုေတာ့ Infographic လုို႔ေခၚတဲ့ အခ်က္အလက္ျပ ဒီဇုိုင္းေတြ နဲ႔ ပိုစတာဒီဇိုင္း ေရးဆြဲရာေတြမွာ အသုံးမ်ားၾကပါတယ္။

ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈကုို အသုံးျပဳထားေသာ Josef Muller Brockmann ၏ Beethoven ပုိုစတာ

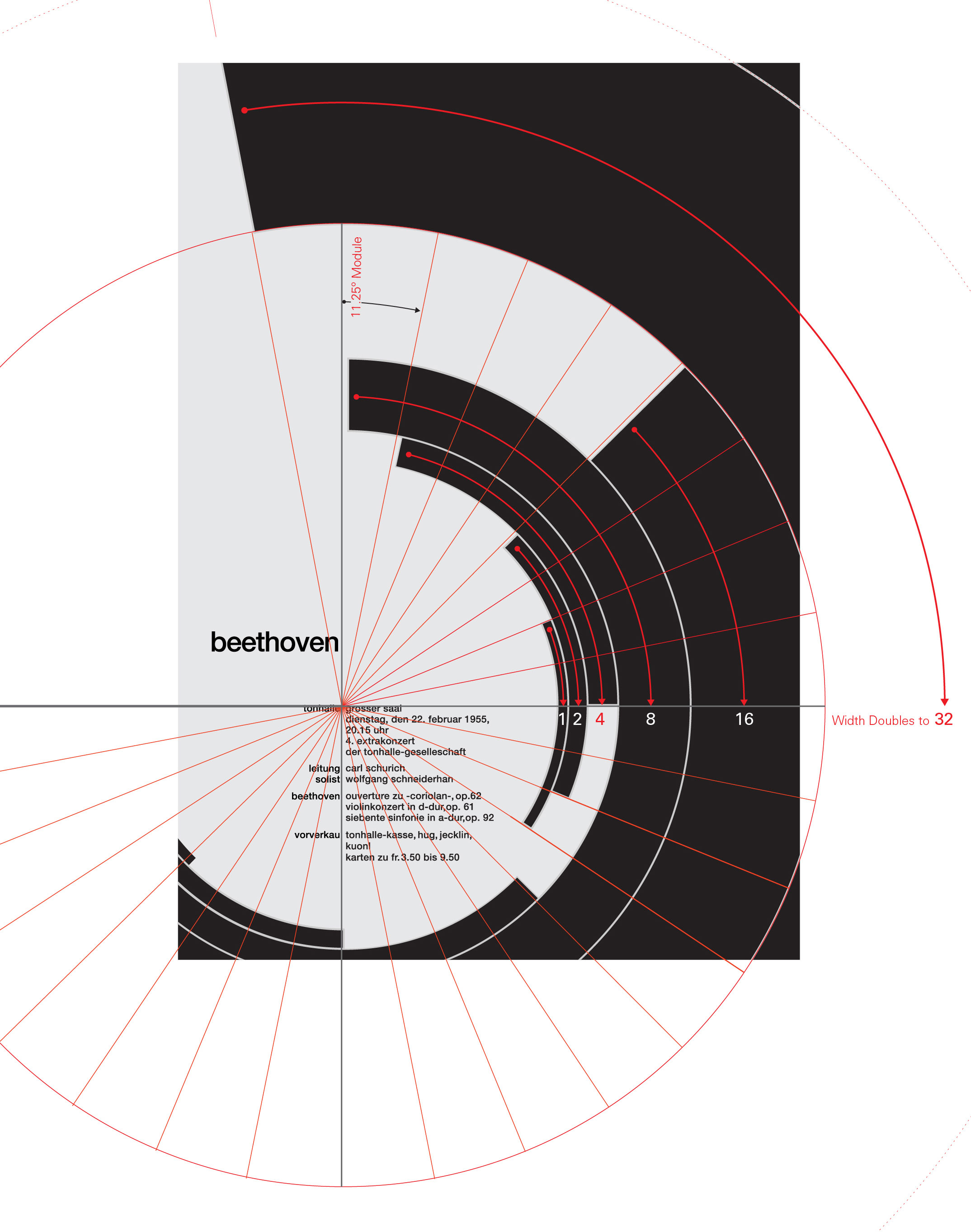
Josef Muller Brockmann ၏ Beethoven ပုိုစတာ အေျခခံတည္ေဆာက္မႈပုံစံ

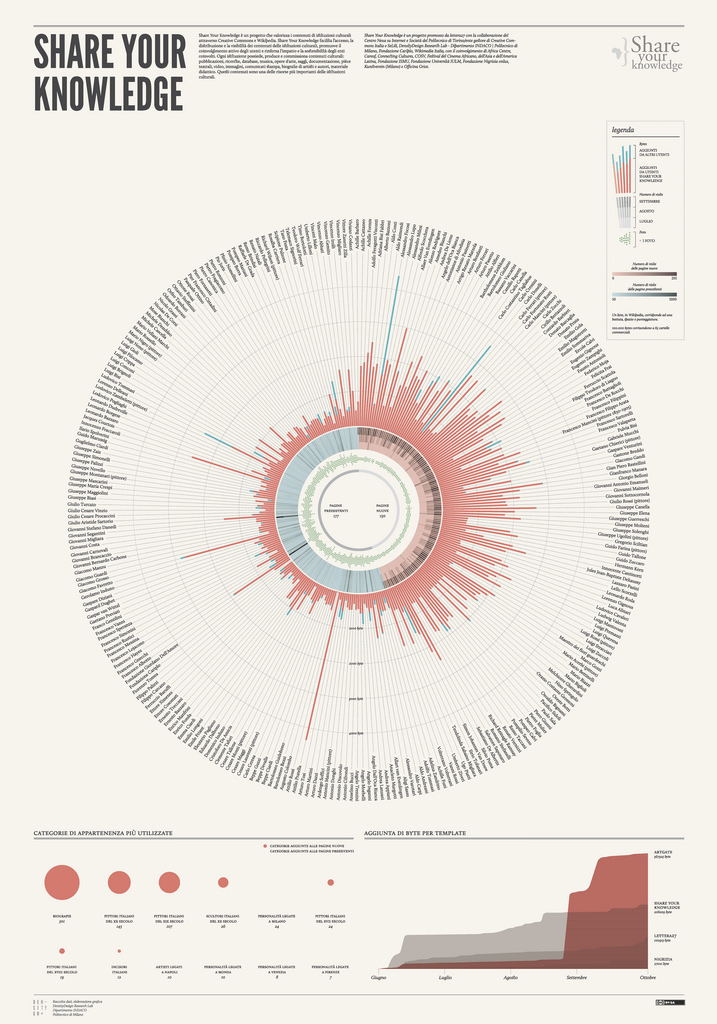
ဗဟုိုအေျချပဳ ဟန္ခ်က္ညီမႈကုို အသုံးျပဳထားေသာ အခ်က္အလက္ျပ ဒီဇုိုင္းပုံစံတစ္ခု
၁.၁.၃ ) ျဖန႔္က်က္ ဟန္ခ်က္ညီမႈ
ျဖန႔္က်က္ ဟန္ခ်က္ညီမႈဆုိုတာဟာ ဒီဇုိုင္းတစ္ခုရဲ႕ မတူညီတဲ့ ေနရာေတြမွာ တူညီတဲ့ ဒီဇုိုင္းအစိတ္အပုိုင္းေတြ ထပ္ကာထပ္ကာ အသုံးျပဳရာမွ ျဖစ္ေပၚတဲ့ ဟန္ခ်က္ညီမႈပုံစံျဖစ္ပါတယ္။ ပုံမွန္အားျဖင့္ေတာ့ ဒီလုိုဟန္ခ်က္ညီမႈပုံစံေတြကုို ၾကည့္မယ္ဆုိုရင္ သူ႔မွာသုံးထားတဲ့ ဒီဇုိုင္းအစိတ္အပုိုင္းေတြရဲ႕ ဆက္သြယ္မႈေတြကုို မေတြ႕ေသးရင္ေတာ့ ရႈပ္ေထြးတယ္လုို႔ထင္ရပါတယ္။ ဒါေၾကာင့္ ဒီလုို ဟန္ခ်က္ညီမႈပုံစံေတြကုိုေတာ့ လုပ္ငန္းပုိုင္းဆုိုင္ရာ ဆက္သြယ္မႈျပဳတဲ့ ဒီဇုိုင္းေတြမွာ မသုံးၾကဘဲ ပုိုစတာ ဒီဇုိုင္း လုို ဒီဇုိုင္းကုိုဦးစားေပးတဲ့ ေနရာေတြမွာ အသုံး မ်ားၾက ပါတယ္။

ျဖန႔္က်က္ ဟန္ခ်က္ညီမႈကုို အသုံးျပဳထားေသာ ပုိုစတာ ဒီဇုိုင္းတစ္ခု

ျဖန႔္က်က္ ဟန္ခ်က္ညီမႈကုို အသုံးျပဳထားေသာ ပုိုစတာ ဒီဇုိုင္းတစ္ခု
၁.၁ ) အခ်ိဴးအစားမတူ ဟန္ခ်က္ညီမႈ
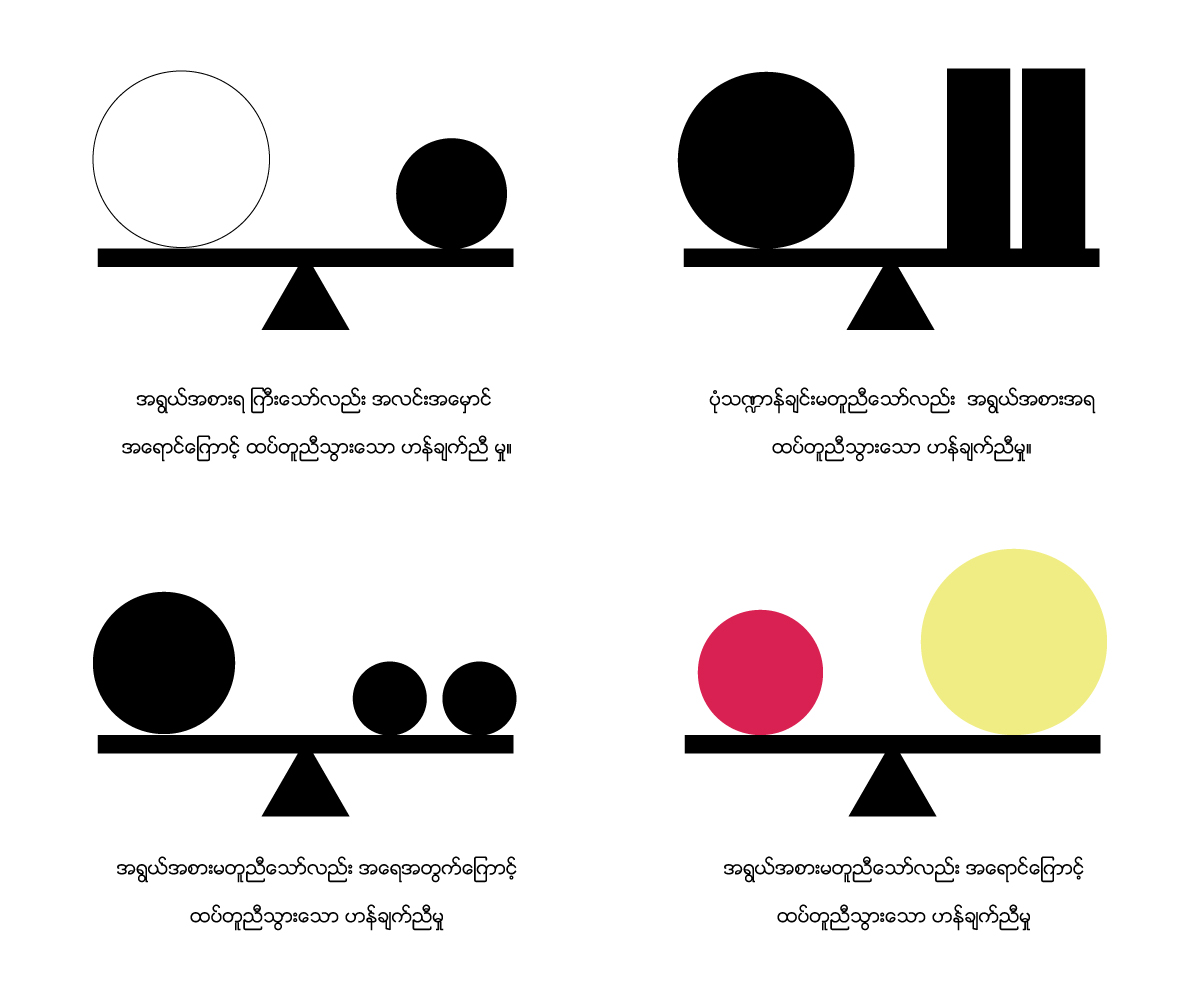
ဒီဟန္ခ်က္ညီမႈကုို ဒီဇုိုင္းနာေတာ္ေတာ္ မ်ားမ်ားက အသုံးျပဳရတာ ႏွစ္သက္ၾကပါတယ္။ ဒီဟန္ခ်က္ညီမႈဟာ အခ်ိဴးအစားတူ ဟန္ခ်က္ညီမႈလုို ေဒါင္လုိုက္ (သုို႔ ) အလ်ားအလုိုက္ တုိုက္႐ုိုက္အခ်ိဴးက်တာမ်ိဴး မဟုတ္ဘဲ ဒီဇုိုင္းအစိတ္အပုိုင္းေတြျဖစ္တဲ့ အ႐ြယ္အစားတုို႔ အေရာင္တုို႔ စတာေတြ ကေန တစ္ဆင့္ ဟန္ခ်က္ညီ ေအာင္ ျပဳလုပ္တာျဖစ္တာေၾကာင့္ ပုိုၿပီး အသက္ဝင္သလုို စိတ္ဝင္စားစရာလည္းေကာင္းပါတယ္။ ဒါေပမဲ့ ဒီဟန္ခ်က္ညီမႈကုို အသုံးျပဳဖုို႔ေတာ့ ထုိုက္သင့္တဲ့ ဒီဇုိုင္းအေျခခံရွိရမွာျဖစ္သလုို ေရးဆြဲရတဲ့ အခ်ိန္ကလည္း အခ်ိဴးအစားတူ ဟန္ခ်က္ညီမႈထက္ ပုိုၿပီး ၾကာပါတယ္။ ဒါေၾကာင့္ ဖန္တီးမႈကုို အသားေပးရတဲ့ အလုပ္ေတြမွာေတာ့ ပုိုၿပီး သင့္ေတာ္ပါတယ္။


အခ်ိဴးအစား မတူဟန္ခ်က္ညီမႈကုို အသုံးျပဳထား ေသာ ပုိုစတာ ဒီဇုိုင္းတစ္ခု
အေပၚကပိုစတာဒီဇိုင္းမွာဆိုရင္ေတာ့ အ၀ါေရာင္ ေအာက္ခံ ေပၚက အျဖဴေရာင္ မ်ဥ္းေထာင့္ ႏွစ္ခုကို အနက္ေရာင္ မ်ဥ္းထာင့္ႏွစ္ခုတဲ့ ဟန္ခ်က္ညီေအာင္ထိန္းထားတာကိုေတြႏိုင္မွာပါ။ ေနာက္ထပ္ၿပီးေတာ့ ပိုစတာရဲ႕ ေခါင္းစဥ္ နဲ႔ အေၾကာင္းအရာေတြ ကိုေတာ့ အာ႐ုံစိုက္မႈရေအာင္ အနက္ေရာင္မ်ဥ္း ေထာင့္ႏွစ္ခုရဲ႕ အလယ္မွာေရးသားထားတာကိုေတြႏိုင္မွာပါ။ ဒီပိုစတာမွာေတာ့ စာေတြရယ္၊ အျဖဴမ်ဥ္း တစ္ေၾကာင္း နဲ႔ အနက္မ်ဥ္းတစ္ေၾကာင္းရယ္က ပိုစတာအေပၚပိုင္းမွာ ရွိေပမဲ့ အျမင္ပိုင္းဆိုင္ရာ ဟန္ခ်က္ပ်က္သြားတာ မရွိဘဲ အခ်ိဴးက်တဲ့ ဒီဇိုင္းတစ္ခုအေနနဲ႔ ရွိေနတာေတြ႕ရမွာပါ။ ဒီလိုျဖစ္ရျခင္းရအေၾကာင္းေတြ ကေတာ့
၁) အေရာင့္ရင့္ေတြဟာ အေရာင္ေဖ်ာ့ေတြထက္ အျမင္ပိုင္းဆိုင္ရာမွာပိုၿပီးေလးလံတဲ့ သေဘာရွိပါတယ္။ ဒါေၾကာင့္ ပုံမွာဆိုရင္ အနက္ေရာင္မ်ဥ္းေတြက အျဖဴေရာင္မ်ဥ္းေတြထက္ပိုၿပီးေတာ့ ေလးလံတဲ့သေဘာရွိပါတယ္။ ဒါေၾကာင့္ ပုံရဲ႕ အေပၚဘက္က အနက္ေရာင္မ်ဥ္းက ပုံရဲ႕ေအာက္က အနက္ေရာင္မ်ဥ္းထက္ ပိုတိုတဲ့ အတြက္ ပုံရဲ႕ေအာက္ပိုင္းကပိုမိုေလးလံတဲ့ သေဘာမ်ိဴးသက္ေရာက္ေနပါတယ္။ ဒါေၾကာင့္ စာေတြေရးသားျခင္း ျဖင့္ဟန္ခ်က္ကို ထိမ္းညႇိေပးတဲ့ သေဘာမ်ိဴးျဖစ္သြားပါတယ္။
၂) ဒီေနရာမွာ ေျပာစရာတစ္ခုရွိတာက ပိုစတာေခါင္းစဥ္တစ္ခုထဲတင္္မဟုတ္ဘဲ ဒီျပင့္ အခ်က္အလက္ေတြပါ ေရးသားထားတဲ့အတြက္ ပိုစတာရဲ႕အေပၚပိုင္းက ပိုေလးလံသြားမယ္ထင္တယ္လို႔ေျပာစရာေတာ့ ရွိပါတယ္။ ဒါေပမဲ့လည္း ကႊၽန္ေတာ္တို႔ စိတ္ေတြဟာ စာ႐ြက္တစ္႐ြက္ရဲ႕ အေပၚဘက္မွာ ရွိတဲ့ အမည္းေရာင္ အစက္စက္ဝုိင္းတစ္ခုနဲ႔ ေအာက္ဘက္မွာရွိတဲ့ အ႐ြယ္တူ အမည္းေရာင္စက္ဝုိင္းတစ္ခု ဘယ္ဟာကပိုေလးတယ္လို႔ ခံစားရလဲလို႔ ေမးမယ္ဆိုရင္ ေအာက္ဘက္က ဟာကပိုေလးတယ္လို႔ ခံစားၾကရပါတယ္။ ဒါကေတာ့ ကမာၻေျမႀကီးရဲ႕ ဆြဲအားနဲ႔ ပတ္သတ္တဲ့ လူေတြရဲ႕စိတ္ခံစားမႈျဖစ္ပါတယ္။ ဒီျဖစ္ရပ္ေၾကာင့္ဘဲ ေခါင္းစဥ္နဲ႔ အေၾကာင္းရာေတြကို ပိုစတာရဲ႕ အေပၚဘက္မွာ ေရးသားထားေပမဲ့လဲ ပိုစတာဒီဇိုင္းကို ဟန္ခ်က္ညီတယ္လို႔ခံစားေနရတာျဖစ္ပါတယ္။ တကယ္လို႔သာ ဒီပုံစံအတိုင္းဘဲ ဒီဇိုင္းကို အေပၚေအာက္ေျပာင္းၿပီး ေခါင္းစဥ္ကိုနဲ႔ အေၾကာင္းအရာေတြကို ေအာက္ဘက္မွာေရးခဲ့့မယ္ဆိုရင္ေတာ့ ဟန္ခ်က္ညီတယ္လို႔ ခံစားရမွာမဟုတ္ေတာ့ပါဘူး။

အေပၚကပိုစတာဒီဇိုင္းမွာ ဆိုရင္ေတာ့ မင္းသားျဖစ္တဲ့ Ryan Reynolds ကို အဓိကဇာတ္ေဆာင္မွန္း ေပၚလြင္ေအာင္ ဘယ္ဘက္မွာ အ႐ြယ္အစားကိုႀကီးၿပီးထည့္ထားတာေၾကာင့္ သူနဲ႔ဟန္ခ်က္ညီေအာင္ ညာဘက္မွာေတာ့ သူ႔ထက္အ႐ြယ္အစားေသးတဲ့ Green Lantern သုံးေယာက္ကိုထည့္ထားတာကိုေတြ႕ႏိုင္မွာပါ။ ဒါကလည္း အခ်ိဴးမတူ ဟန္ခ်က္ညီမႈကို အသုံးျပဳထားတဲ့ ပိုစတာဒီဇိုင္းတစ္ခုျဖစ္ၿပီး တစ္ကယ္လို႔သာ Ryan Reynolds ရဲ႕ေဘးမွာ သူနဲ႔အ႐ြယ္အစားတူ Green Lantern တစ္ေယာက္သာထည့္္ခဲ့မယ္ဆို Ryan Reynolds ကိုအဓိကဇာက္ေဆာင္အေနနဲ႔ ေပၚလြင္ေတာ့မွာမဟုတ္ပါဘူး။
ဒါေတြကေတာ့ ဂရပ္ဖစ္ဒီဇိုင္း အေျခခံ ပုံေသနည္း ေတြထဲက တစ္ခုျဖစ္တဲ့ ဟန္ခ်က္ညီမႈ ရဲ႕ အေၾကာင္း အက်ဥ္းခ်ဴံျဖစ္ၿပီး အားလုံးအတြက္ ဖတ္ရတာ အဆင္ေျပမယ္လုို႔ ေမ ွ်ာ္လင့္ပါတယ္။ ဒီေဆာင္းပါးနဲ႔ ပတ္သတ္ တဲ့အေၾကာင္းအရာ နဲ႔ ထင္ျမင္ခ်က္ေတြကုိုလည္း ေအာက္မွာရွိတဲ့ Message Box ထဲမွာဝင္ေရာက္ ေဆြးေႏြးႏုိုင္ပါတယ္။ ေနာက္တစ္ေခါက္ေတာ့ ေနာက္ထပ္ ပုံေသနည္း တစ္ခုျဖစ္တဲ့ လႈပ္ရွားမႈအေၾကာင္းကုို ေရးသားေပးသြားပါမယ္ခင္ဗ်ာ။ အားလုံးအတြက္ မဂၤလာရွိတဲ့ ေန႔ေလးတစ္ေန႔ျဖစ္ပါေစ။

