
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ အပုိင္း ( ၃ ) – လႈပ္ရွားမႈ
ဂရပ္ဖစ္ဒီဇိုင္းအေျခခံ ေဆာင္းပါးတြဲရဲ႕ တတိယပိုင္း အေန ဒီဇိုင္းပုံေသနည္းေတြထဲက တစ္ခုျဖစ္တဲ့ လႈပ္ရွားမႈ ( Movement ) ေတြအေၾကာင္းေရးသားသြားပါမယ္။ အရင္အပိုင္းေတြ မဖတ္ခဲ့ရေသးဘူးဆိုရင္ေတာ့ ဒီေအာက္က Link ေတြမွာ သြားၿပီးဖတ္ႏိုင္ပါတယ္။
အပိုင္း ( ၁ ) – ဂရပ္ဖစ္ဒီဇိုင္း အစိတ္အပိုင္းမ်ား
အပိုင္း ( ၂ ) – ဂရပ္ဖစ္ဒီဇိုင္း ပုံေသနည္းမ်ားႏွင့္ ဟန္ခ်က္ညီမႈ
လႈပ္ရွားမႈ ( Movement )
လႈပ္ရွားမႈေတြကိုေတာ့ ဂရပ္ဖစ္ဒီဇိုင္းမွာပုံစံ ႏွစ္မ်ိဴးနဲ႔ေတြ႕ႏိုင္ပါတယ္။ ထို ႏွစ္မ်ိဴးကေတာ့ –
၁) ပုံသ႑ာန္အရ လႈပ္ရွားမႈ
၂) အျမင္ပိုင္းအရ စီးေမ်ာမႈ ဆိုၿပီး ႏွစ္မ်ိဴးရွိပါတယ္။
၁) ပုံသ႑ာန္အရ လႈပ္ရွားမႈ
ပုံသ႑ာန္အရ လႈပ္ရွားမႈဆိုတာကေတာ့ ဒီဇိုင္းတစ္ခုမွာရွိတဲ့ ဒီဇိုင္းအစိတ္အပိုင္းေတြကေန ပုံေဖာ္တဲ့ လႈပ္ရွားမႈပုံစံမ်ိဴးကိုေျပာတာျဖစ္ပါတယ္။ ပုံသ႑ာန္အရ လႈပ္ရွားမႈေတြကို ပုံမွန္အားျဖင့္ ၃ မ်ိဴးခြဲျခားႏိုင္ပါတယ္။အဲဒါေတြကေတာ့ –
၁.၁) အရိပ္ေယာင္ျပလႈပ္ရွားမႈ
၁.၂) အရွိန္ျပ လႈပ္ရွားမႈ
၁.၃) ဆင့္ကဲ့ လႈပ္ရွားမႈ ဆိုၿပီးျဖစ္ပါတယ္။
၁.၁) အရိပ္ေယာင္ျပ လႈပ္ရွားမႈ
အရိပ္ေယာင္ျပလႈပ္ရွားမႈ ဆိုတာဟာ အရာဝတၳဳ၊ သတၱ၀ါ (သို႔) လူေတြ လႈပ္ရွားမႈတစ္ခုခု ျပဳလုပ္ေနစဥ္နဲ႔ ျပဳလုပ္ခါနီး (သို႔) အေျခအေနတစ္ခုခု ျဖစ္ပ်က္ခါနီး ပုံေတြကို ဒီဇိုင္းတစ္ခုမွာအသုံးျပဳ တာကို ဆိုလိုတာပါ။ အဲလိုမ်ိဴးဒီဇိုင္းတစ္ခုဟာ ဒီဇိုင္နာရဲ႕ အသုံးျပဳပုံ နဲ႔ ၾကည့္ရႈသူရဲ႕ ယခင္က ႀကဳံေတြ႕ဖူးတဲ့ အေတြ႕အႀကဳံေပၚမူတည္ၿပီးေတာ့ သက္ဆိုင္ရာခံစားခ်က္ကိုေပးစြမ္းႏိုင္ၿပီး အသက္ဝင္တဲ့ ဒီဇိုင္းတစ္ခုကိုလည္း ျဖစ္ေစပါတယ္။

အေပၚကဒီဇိုင္းပုံကေတာ့ ဘိလပ္ေျမေၾကျငာတစ္ခုျဖစ္ၿပီးေတာ့ ဘိလပ္ေျမရဲ႕ ခိုင္ခံမႈကိုေဖာ္ျပတဲ့အေနနဲ႔ အေဆာက္အုံေတြကိုဖ်က္တဲ့အခါမွာ သုံးတဲ့ သံလုံးနဲ႔ ဖ်က္တာေတာင္မွ သံလုံးသာ ေၾကမြသြားပုံကို ေရးဆြဲထားတာကိုေတြ႕ႏိုင္ပါတယ္။ ဒီေနရာမွာေတာ့ သံလုံးေတြဟာ ဘယ္ေလာက္မာေၾကာတယ္ဆိုတာကို ၾကည့္ရႈသူေတြရဲ႕ ေတြ႕ႀကဳံဖူးတဲ့ အေတြ႕အႀကဳံအရ သိၿပီးသားျဖစ္တာေၾကာင့္ ဘိလပ္ေျမရဲ႕ ခိုင္ခံမႈကိုေပၚလြင္ေစသလို၊ သံလုံးကိုသီးသန႔္ျပတာမ်ိဴးမဟုတ္ဘဲ ဘိလပ္ေျမအိတ္ကို ဖ်က္ေနတဲ့ အရိပ္ေယာင္ျပ လႈပ္ရွားမႈ ကိုအသုံးျပဳထားတဲ့အတြက္ ပိုၿပီးအသက္ဝင္သလို နားလည္ရလည္း လြယ္သြားေစပါတယ္။

အေပၚက Gravity ႐ုပ္ရွင္ကားရဲ႕ ပိုစတာမွာေတာ့ အာကာသယာဥ္မႈးနဲ႔ အာကာသယာဥ္နဲ႔ အဆက္သြယ္ပ်က္တဲ့ အရိပ္ေယာင္ျပ လႈပ္ရွားမႈ ကိုအသုံးျပဳေရးဆြဲထားတာကိုေတြ႕ႏိုင္မွာပါ။ ဒီပုံမွာေတာ့ အာကာသယာဥ္ကို ကမာၻဘက္အျခမ္းမွာထားၿပီးေတာ့ အာကာသယာဥ္မႈးကို အာကာသေလဟာနယ္ဘက္မွာထားၿပီးေတာ့လည္း အာကာသယာဥ္မႈးရဲ႕ အကူညီမဲ့မႈကိုပိုၿပီးအသက္ဝင္ေအာင္ေရးဆြဲထားတာကို ေတြ႕ႏိုင္မွာပါ။
၁.၂) အရွိန္ျပ လႈပ္ရွားမႈ
အရွိန္ျပ လႈပ္ရွားမႈဆိုတာကေတာ့ အရာဝတၳဳေတြ အရွိန္အဟုန္ နဲ႔ ေ႐ႊ႕ လ်ားတဲ့အခါ ပတ္ဝန္းက်င္က ျမင္ကြင္းေတြ ေဝး၀ါးသြားတဲ့ လႈပ္ရွားမႈမ်ိဴးကို ဒီဇိုင္းမွာထည့္သြင္းအသုံးျပဳတာကိုေခၚတာ ျဖစ္ပါတယ္။ ဒီလိုလႈပ္ရွားမႈမ်ိဴးကို ေတာ့ အရွိန္အဟုန္ကို ျပခ်င္တဲ့ ေနရာမ်ိဴးေတြမွာအသုံးျပဳၾကပါတယ္။

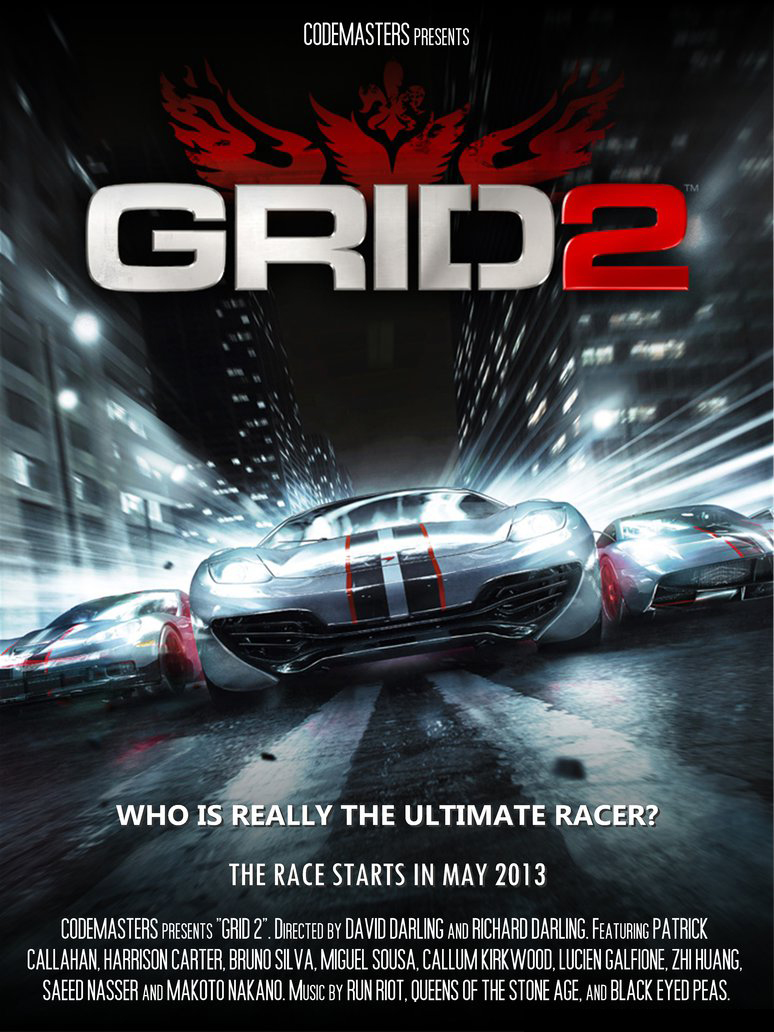
အေပၚကပိုစတာမွာေတာ့ ေဘးမွာရွိတဲ့ မႈန္ဝါးေနတဲ့ အေဆာက္အအုံေတြနဲ႔ အရွိန္ကို ျပတဲ့ အျဖဴေရာင္မ်ဥ္းေတြကေတာ့ ကားေတြရဲ႕ အရွိန္အဟုန္ ေ႐ႊ႕လ်ားေနတဲ့ ခံစားမႈမ်ိဴးကို ေပၚလြင္ေစပါတယ္။ အဲဒါေတြသာ မပါဘူးဆိုရင္ေတာ့ ကားေတြကို သြားေနတယ္ဆိုတဲ့ ခံစားမႈမ်ိဴးကိုခံစားႏိုင္မွာ မဟုတ္ပါဘူး။

ဒီပိုစတာမွာေတာ့ လမ္းေပၚမွာနဲ႔ ကားေတြရဲ႕ ေဘးဘက္မွာရွိတဲ့ အျဖဴ၊ အနီ နဲ႔ အျပာ မ်ဥ္းေတြကို အရွိန္ျပ လႈပ္ရွားမႈပုံစံ အသုံးျပဳထားတာအကိုေတြႏိုင္ပါတယ္။
၁.၃) ဆင့္ကဲ့ လႈပ္ရွားမႈ
လႈပ္ရွားမႈေတြကို ျပသရာမွာ တူညီတဲ့ပုံရိပ္ေတြကို မတူညီတဲ့ ကိုယ္ဟန္(သို႔) ပုံစံ ေအနအထား ျဖင့္ ထပ္တူ (သို႔) ဆက္တိုက္ျပသတာကို ဆင့္ကဲလႈပ္ရွားမႈ လို႔ေခၚပါတယ္။ ဒီလိုလႈပ္ရွားမႈပုံစံေတြကိုေတာ့ လႈပ္ရွားမႈ လမ္းၫႊန္ဒီဇိုင္း ( ဥပမာ ေလ့က်င့္ခန္း ပိုစတာ ) (သို႔) လႈပ္ရွားမႈကို အသားေပးတဲ့ အက တို႔ တိုက္ခိုက္ေရး ပိုစတာတို႔ ေတြနဲ႔ ခံစားမႈေျပာင္းလဲပုံကို ျပတဲ့ ေနရာေတြမွာ အသုံးျပဳၾကတာကို ေတြ႕ႏိုင္ပါတယ္။

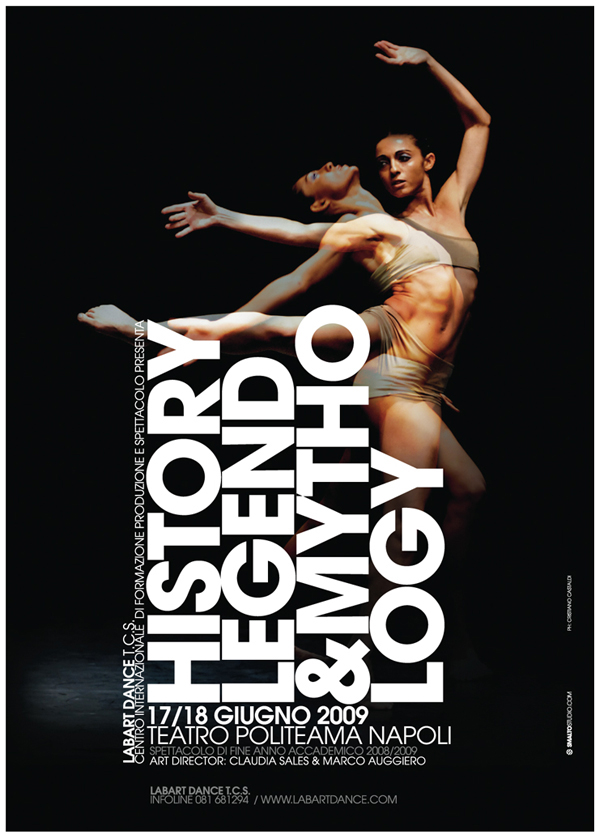
ဒီပိုစတာမွာဆိုရင္ေတာ့ သာယာမႈနဲက ၀မ္းနည္းမႈကို ဆင့္ကဲလႈပ္ရွားမႈကို အသုံးျပဳၿပီး ေရး ဆြဲထားတာကိုေတြ႕ႏိုင္မွာပါ။

ဒါကေတာ့ ကကြက္ေတြကို ေဖာ္ျပဖို႔အတြက္ ဆင့္ကဲ လႈပ္ရွားမႈဒီဇိုင္းကို အသုံးျပဳထားတဲ့ ပိုစတာဒီဇိုင္းတစ္ခုျဖစ္ပါတယ္။
၂) အျမင္ပိုင္းအရ စီးေမ်ာမႈ
အျမင္ပိုင္းအရ စီးေမ်ာမႈကေတာ့ ပုံသ႑ာန္အရ လႈပ္ရွားမႈလို၊ လႈပ္ရွားမႈေတြကို ပုံသ႑ာန္နဲ႔ ေဖာ္ျပတာမဟုတ္ဘဲ ဒီဇိုင္းအစိတ္အပိုင္း တစ္ခုကေန ေနာက္တစ္ခုကို ၾကည့္တဲ့ အၾကည့္ရဲ႕ စီးေမ်ာမႈ ကိုဆိုလိုတာျဖစ္ပါတယ္။ တစ္နည္းအားျဖင့္ကိုယ့္ဒီဇိုင္းမွာ ဘာၿပီးရင္ဘာၾကည့္ တယ္ဆိုတာကို ဒီဇိုင္နာေတြဘက္ကေန လူမ်ားစုရဲ႕ အမူအက်င့္ေတြကို မူတည္ၿပီး ခြဲျခားထားတဲ့ စီးေမ်ာမႈျဖစ္ပါတယ္။ အျမင္ပိုင္းဆိုင္ရာ စီးေမ်ာမႈေတြကိုေတာ့ အၾကမ္းအားျဖင့္ အပိုင္း ၂ ပိုင္းျပန္ခြဲႏိုင္ပါတယ္။ အဲဒါေတြကေတာ့ –
၂.၁) ဒီဇိုင္းပုံစံ အသားေပး စီးေမ်ာမႈ
၂.၂) စာလုံးပုံစံ အသားေပး စီးေမ်ာမႈ တို႔ျဖစ္ပါတယ္။
၂.၁) ဒီဇိုင္းပုံစံ အသားေပး စီးေမ်ာမႈ
ဒီဇိုင္းပုံစံ အသားေပး စီးေမ်ာမႈ ဆိုတာကေတာ့ ဒီဇိုင္းကိုအသားေပးတဲ့ ပိုစတာဒီဇိုင္းေတြ၊ စာအုပ္အဖုံးဒီဇိုင္းလို ဒီဇိုင္းေတြ မွာ အသုံးျပဳတဲ့ အျမင္ပိုင္းဆိုင္ရာ စီးေမ်ာမႈ တစ္ခု ျဖစ္ပါတယ္။ ဒီလို ဒီဇိုင္းပုံစံ အသားေပး စီးေမ်ာမႈမ်ိဴးကို တင္ဆက္ဖို႔ဆိုရင္ေတာ့ ပုံမွန္အားျဖင့္ အသုံးမ်ားတဲ့ ပုံစံေတြကေတာ့ –
၁) အ႐ြယ္အစားအႀကီးအေသး ျဖင့္ အေရးႀကီးသည့္အပိုင္းကိုထင္ရွားေစျခင္း
၂) ေနရာလြတ္ေတြကို စနစ္တက်အသုံးျပဳျခင္း
၃) အေရာင္ျခားနားမႈကို စနစ္တက်သုံးျခင္း
၄) ဒီဇိုင္းထဲမွာ လူ(သို႔) သတၱ၀ါပုံပါရင္ မ်က္လုံးေတြရဲ႕အၾကည့္ကို စာပိုဒ္ေတြ၊ အေၾကာင္းအရာေတြရွိရာ ကိုဘဲ မ်က္ႏွာမူေစျခင္း (သို႔) ၾကည့္ ရႈသူဘက္သာ မ်က္ႏွာမူေစျခင္း
၅) ပုံသ႑ာန္တစ္ခုကေန ပုံသ႑ာန္တစ္ခုကို လမ္းၫႊန္ႏိုင္တဲ့ ျမား၊ ႀတိဂံ သို႔ လမ္းၫႊန္ပုံ႑ာန္ တစ္ခုခုကို အသုံးျပဳျခင္း
စသျဖင့္ ဂရပ္ဖစ္ဒီဇိုင္းအေျခခံအစိတ္အပိုင္းေတြနဲ႔ ပုံေသနည္းေတြကို သင့္ေတာ္သလို တြဲစပ္အသုံးျပဳရင္း ဒီဇိုင္းပုံစံအသားေပး စီးေမ်ာမႈေတြကိုဖန္တီးႏိုင္ပါတယ္။
၂.၂) စာလုံးပုံစံ အသားေပး စီးေမ်ာမႈ
စာလုံးပုံစံ အသာေပးစီးေမ်ာမႈ ေတြကိုေတာ့ စာလုံးေတြနဲ႔ အေၾကာင္းရာေတြကို အသားေပးတဲ့ မဂၢဇင္း စာမ်က္ႏွာ ဒီဇိုင္းတို႔ ၊ စာအုပ္ ဒီဇိုင္းတို႔ ၊ ဂ်ာနယ္ဒီဇိုင္း ၊ ေဆာင္းပါးဒီဇိုင္းတို႔ ၊ ၀က္ဒ္ဆိုဒ္ဒီဇိုင္း တို႔ေတြမွာ အသုံးျပဳႏိုင္ပါတယ္။ ပုံမွန္အားျဖင့္ လူေတြရဲ႕ အာ႐ုံစိုက္ပုံ နဲ႔ တုံျပန္ပုံကို အေျခခံၿပီး ယေန႔အထိေတာ့ ပုံစံ ၃ မ်ိဴးခြဲျခားထားပါတယ္။ အဲဒါေတြကေတာ့ –
၂.၂.၁) ဂူတန္ဘတ္ စီးေမ်ာမႈ
၂.၂.၂) F ပုံသ႑ာန္ စီးေမ်ာမႈ
၂.၂.၃) Z ပုံသ႑ာန္ စီးေမ်ာမႈ တို႔ဘဲျဖစ္ပါတယ္။
မွတ္ခ်က္ – ဒီစီးေမ်ာမႈသုံးခုလုံးဟာ စာေတြကို ဘယ္ဘက္ကေန ညာဘက္ကို ဖတ္တဲ့ အေလ့အက်င့္ရွိတဲ့ ဘာသာရပ္ေတြအတြက္ အဓိကထားတာ ေၾကာင့္ ညာဘက္ကေန ဘယ္ဘက္ကိုဖတ္တဲ့ ဘာသာရပ္အတြက္ေတာ့ ဘယ္ဘက္ႏွင့္ညာဘက္ကို ေျပာင္းျပန္ ယူဆရမွာျဖစ္ပါတယ္။
၂.၂.၁) ဂူတန္ဘတ္ စီးေမ်ာမႈ
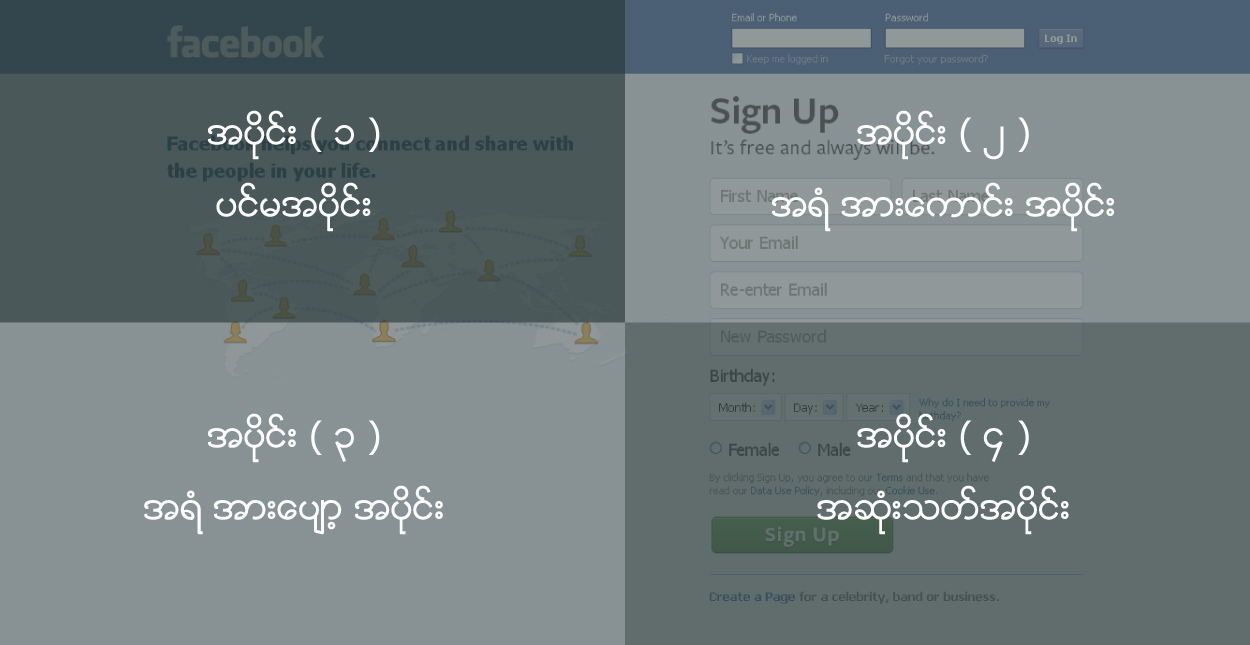
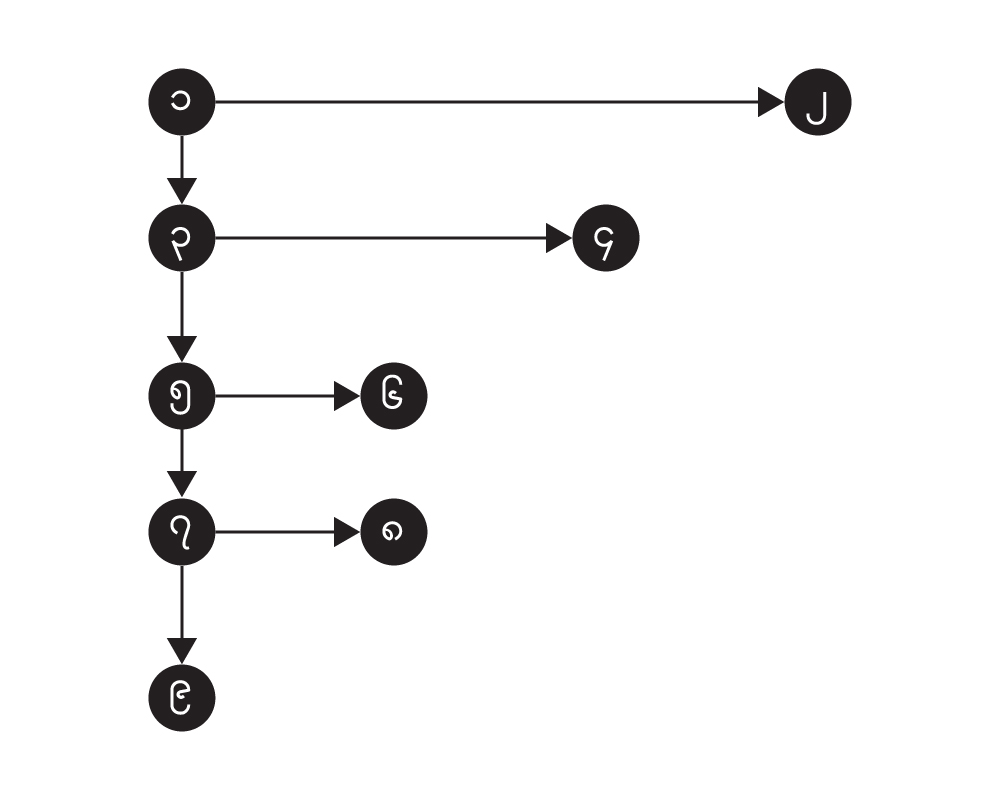
ဂူတန္ဘတ္ စီးေမ်ာမႈ ဆိုတာကေတာ့ ေ႐ႊ႕လ်ားႏိုင္တဲ့ ပုံႏိုပ္စာလုံးေတြကို စတင္တီထြင္ခဲ့တဲ့ Johannes Gutenburg စတင္သုံးႏူန္းခဲ့ တဲ့ စနစ္ျဖစ္လို႔ ဂူတန္ဘတ္စီးေမ်ာမႈလို႔ ေခၚတာျဖစ္ပါတယ္။ဒီစီးေမ်ာမႈကို ဒီဇိုင္းတစ္ခုလုံးမွာ ခြဲထြက္ၿပီး ထင္ရွားေနတဲ့ ဒီဇိုင္း အစိတ္အပိုင္းမရွိတဲ့ ဒီဇိုင္းမ်ိဴးမွာ အသုံးျပဳဖို႔သင့္ေတာ္ပါတယ္။ ဥပမာ – မဂၢဇင္း ( သို႔ ) ဂ်ာနယ္ေဆာင္းပါးေတြ နဲ႔ ရွင္းလင္းတဲ့ Web Design ေတြမွာေတြ႕ႏိုင္ပါတယ္။ ဂူတန္ဘတ္ စီးေမ်ာမႈဟာ စာ႐ြက္(သို႔) ဒီဇိုင္းတစ္ခုကို အပိုင္း ( ၄ ) ပိုင္း ခြဲၿပီး ဖြဲ႕စည္းထားပါတယ္။

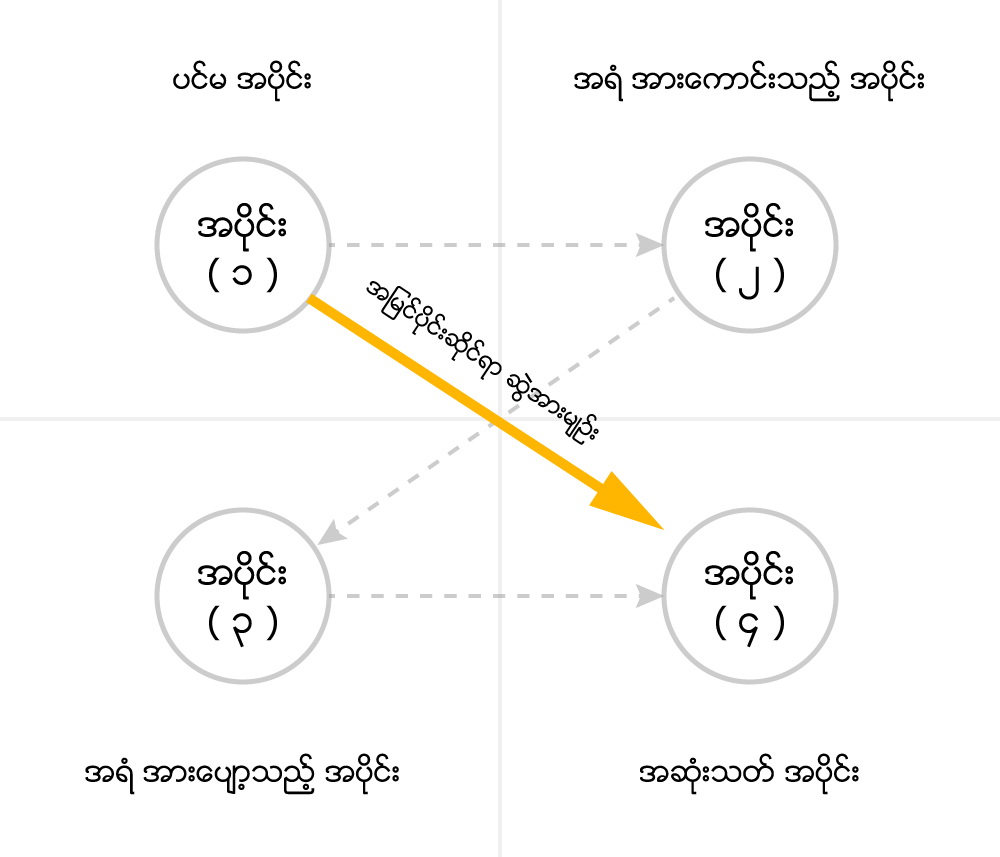
ထိုအပိုင္း ( ၄ ) ပိုင္းကေတာ့ အေပၚကပုံမွာ ျပထားတဲ့အတိုင္းဘဲ –
၁) ပင္မအပိုင္း
၂) အရံအားေကာင္းသည့့္ အပိုင္း
၃) အရံအားေပ်ာ့သည့္အပိုင္း
၄) အဆုံးသတ္အပိုင္း စသည္တို႔ျဖစ္ပါတယ္။
ပုံမွန္အားျဖင့္ေတာ့ ဒီလိုစီးေမ်ာမႈကို ၾကည့္တဲ့အခါ ခြဲထြက္ထင္ရွားေနတဲ့ ဒီဇိုင္းအစိတ္ အပိုင္းမရွိဘူးဆိုရင္ေတာ့ ပင္မအပိုင္းကိုဘဲ ၾကည့္တတ္ပါတယ္ၿပီးရင္ေတာ့ အပိုင္း ၁, ၂, ၃, ၎ ဆက္တိုက္ၾကည့္ၾကပါတယ္။ ဒီေနရာမွာ အမ်ဥ္းပိုင္းဆိုင္ရာ ဆြဲအားမ်ဥ္းအတိုင္းဘဲ အေပၚဆုံးမွာဆို ပင္မအပိုင္းကို အဓိကထား ၾကည့္ရာကေန တျဖည္းျဖည္းေအာက္ကိုေရာက္တာနဲ႔ ထိုမ်ဥ္းအတိုင္းဘဲ ဘယ္ဘက္ကေန ညာဘက္ကို အာ႐ုံစိုက္လာၾကပါတယ္။ ဒါေၾကာင့္ အပိုင္း ၂ နဲ႔ ၃ ကေတာ့ အာ႐ုံစိုက္မႈ အနည္းငယ္သာ ရၾကၿပီး အပိုင္း ၄ မွာေတာ့ ၾကည့္ရႈသူ ကို ဆက္လက္ ေဆာင္႐ြက္ေစလိုတဲ့ အေၾကာင္းအရာေတြကို ထည့္သြင္းတတ္တာကိုေတြ႕ႏိုင္ပါတယ္။ ဥပမာ – ေဆာင္းပါးမွာဆို ဆက္လက္ ဖတ္ရႈလိုပါက စာမ်က္ႏွာ ဘယ္ေလာက္ကိုသြားပါဆိုတာမ်ိဴး နဲ႔ Website ေတြဘာေတြဆိုရင္ေတာ့ CTA ( call-to-action ) လို႔ေခၚတဲ့ အသုံးျပဳသူရဲ႕ တုံျပန္မႈကို ဆြဲေဆာင္တဲ့ ခလုတ္ေတြ၊ ဆက္သြယ္ရန္ အခ်က္အလက္ေတြ စသည္ျဖင့္ေတြ႕ႏိုင္ပါတယ္ ။

အေပၚက Facebook ရဲ႕ ပင္မစာမ်က္ႏွာမွာေတာ့ ပင္မအပိုင္းမွာ Facebook လိုဂိုကို ေတြ႕ ႏိုင္ၿပီး၊ အရံအားေကာင္းအပိုင္းမွာေတာ့ သုံးစြဲဖူးတဲ့လူအေနနဲ႔ ၀င္ေရာက္သုံးစြဲ ဖို႔ အခ်က္အလက္ျဖည့္တဲ့ေနရာ နဲ႔ အသုံးျပဳသူအသစ္အတြက္ စာရင္းသြင္းဖို႔ ေဖာင္ကိုတြဲ ေတြ႕ ႏိုင္ၿပီး၊ အရံအားေပ်ာ့ပိုင္းမွာေတာ့ ေအာက္ခံအေရာင္က လြဲၿပီး ဘာမွ မရွိတာကိုေတြ႕ ႏိုင္ပါတယ္။ အဆုံးသတ္အပိုင္းမွာေတာ့ အသုံးျပဳသူအသစ္အတြက္ ေဖာင္တင္ဖို႔ ခလုတ္ကိုေတြ႕ ႏိုင္ပါတယ္။
၂.၂.၂) F ပုံ႑ာန္ စီးေမ်ာမႈ
ဒီပုံစံ စီးေမ်ာမႈေတြကိုေတာ့ Website ေတြကိုၾကည့္ တဲ့ အခါေတြ႕ႏိုင္ပါတယ္။ ဒီ စီးေမ်ာမႈကိုေတာ့ Jacob Nielsen လို႔ေခၚတဲ့ လူေတြအသုံးျပဳရ လြယ္ေအာင္ ညိဳႏႈိင္းေပးရတဲ့ Usability Consultant နဲ႔ အဖြဲ႕က Website ေတြမွာလူေတြဘယ္လိုၾကည့္ရႈတယ္ဆိုတာ ကို ေလ့လာရင္းနဲ႔ သတိျပဳမိ ခဲ့တာပါ။ ဒီလိုၾကည့္တဲ့ပုံစံကို တိုင္းတာထားတဲ့ အခ်က္အလက္ေတြကို Heat Map ေတြသုံးၿပီးေတာ့ ျပၾကပါတယ္။

F ပုံသ႑ာန္ စီးေမ်ာမႈ
F ပုံသ႑ာန္စီးေမ်ာမႈ Heat Map နမူနာ
အေပၚကပုံကေတာ့ Nielsen နဲ႔ အဖြဲ႕ က တင္ျပခဲ့တဲ့ လူေတြရဲ႕ Website ဒီဇိုင္းတစ္ခုကိုၾကည့္တဲ့အခါ F ပုံသ႑ာန္စီးေမ်ာမႈ Heat Map ျဖစ္ပါတယ္။ အၾကည့္အမ်ားဆုံးေနရာေတြကေတာ့ အနီေရာင္နဲ႔ ျပၿပီး အၾကည့္ အနည္းဆုံး ေနရာကေတာ့ အျပာေရာင္နဲ႔ ျပပါတယ္။ F ပုံသ႑ာန္စီးေမ်ာမႈ လို႔ေျပာတဲ့အတိုင္း
လူေတြဟာ Website ေတြကိုၾကည့္တဲ့ အခါ ေပၚဆုံးကေန စၿပီး ဘယ္ဘက္ကေန ညာဘက္ကို ေတာ္ေတာ္မ်ားမ်ားၾကည့္ ၾကေပမဲ့ ေအာက္ေရာက္လာတာနဲ႔အမ ွ် ဘယ္ဘက္အျခမ္း ရဲ႕ အနည္းငယ္ေလာက္ကို သာ အာ႐ုံစိုက္ၾကေတာ့ တာကိုေတြ႕ႏိုင္ပါတယ္။ ဒါကေတာ့ လူေတြဟာ သတင္းတို႔ Website တို႔ကိုၾကည့္တဲ့ အခါ အၾကမ္းျဖင္း ၿခဳံၿပီးၾကည့္တတ္ၾကတဲ့ အေလ့အက်င့္ရွိတာေၾကာင့္ပါ။ ဒါေၾကာင့္ လူေတြျမင္ရတဲ့ ေခါင္းစီးပိုင္းမွာ စိတ္ဝင္စားဖို႔ ေကာင္းတဲ့ ေခါင္းစီးနဲ႔ အျမင္ပိုင္းဆိုင္ရာ စိတ္ဝင္စားမႈရွိတဲ့ ပုံေတြ ( သို႔ ) ဒီဇိုင္းအစိတ္အပိုင္း တစ္ခုခု ကို သုံးရင္းနဲ႔ စိတ္ဝင္စားမႈ ပိုမိုရရွိအာင္ ဆြဲေဆာင္ႏိုင္ပါတယ္။
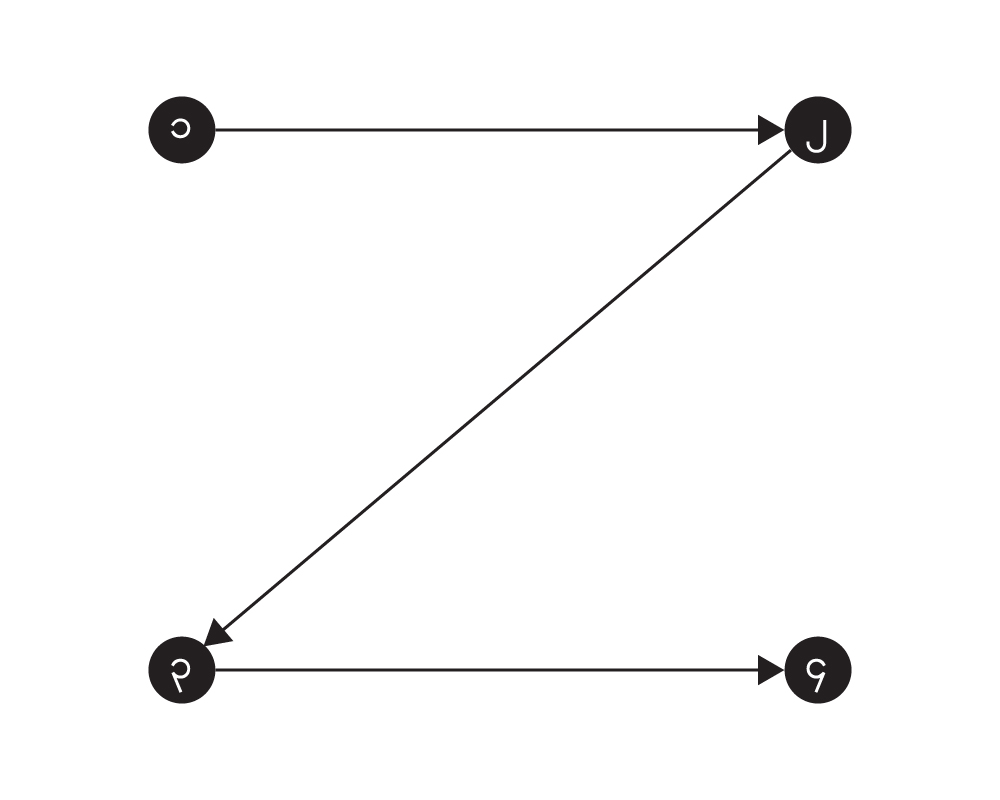
၂.၂.၃) Z ပုံသ႑ာန္စီးေမ်ာမႈ
Zပုံသ႑ာန္ စီးေမ်ာမႈ ဆိုတဲ့ အတိုင္း လူေတြရဲ႕ အၾကည့္ ဟာ Z ပုံ႑ာန္ေ႐ႊ႕လ်ားသြားတာကို ေျပာတာျဖစ္ပါတယ္။Zပုံသ႑ာန္ စီးေမ်ာမႈဟာ ဂူတန္ဘက္ စီးေမ်ာမႈ နဲ႔ အလားသ႑ာန္တူေပမယ့္ ကြဲျပားတာကေတာ့ သူရဲ႕ အပိုင္း ၂ နဲ႔ အပိုင္း ၃ ႏွစ္ပိုင္းလုံးကိုပါ အာ႐ုံစိတ္မႈအတူတူနဲ႔ ၾကည့္သြားတယ္လို႔ မွတ္ယူထားတာပါ။ဂူတန္ဘက္စီးေမ်ာမႈမွာေတာ့ ဒီအပိုင္းေတြဟာ အရံအပိုင္းေတြျဖစ္ပါတယ္။ အမ်ားအားျဖင့္ေတာ့ ႐ိုးရွင္းတဲ့ Website ဒီဇိုင္းေတြမွာေတြ႕ ႏိုင္ပါတယ္။

z ပုံ႑ာန္ စီးေမ်ာမႈ ပုံစံ
အထက္ပါ စီးေမ်ာမႈ ၃ ခုကေတာ့ လူေတြရဲ႕ ခြဲထြက္ထူျခားမႈမရွိတဲ့ ဒီဇိုင္းေတြကိုၾကည့္တဲ့ အခါ တုန႔္ျပန္တတ္တဲ့ အမူအက်င့္ေတြကို အေျခခံၿပီးခြဲျခားထားတာျဖစ္ပါတယ္။ တကယ္လို႔ဒီဇိုင္းရဲ႕ တစ္ေနရာရာမွာ အာ႐ုံစိုက္မႈကို အသားေပးထားတဲ့ ဒီဇိုင္းအစိတ္အပိုင္း တစ္ခုခုရွိမယ္ဆိုရင္ေတာ့ သူ႔ ရဲ႕ စီးေမ်ာမႈက အဲဒီ အစိတ္အပိုင္းကို မူတည္ၿပီး ေျပာင္းလဲႏိုင္ပါတယ္။
ဒါေတြကေတာ့ ဂရပ္ဖစ္ဒီဇိုင္းအေျခခံ ပုံေသနည္းေတြထဲက လႈပ္ရွားမႈ နဲ႔ ပတ္သတ္တဲ့ အေၾကာင္းအရာေတြျဖစ္ၿပီး ေနာက္တစ္ပတ္ အပိုင္းမွာေတာ့ ပုံေသနည္း ေနာက္တစ္မ်ိဴးျဖစ္တဲ့ ထပ္တလဲလဲျဖစ္မႈအေၾကာင္းကိုေရးသားေပးသြားပါမယ္ခင္ဗ်။ ယခုေဆာင္းပါးနဲ႔ပတ္သတ္ၿပီး သိခ်င္တာ ေဆြးေႏြးခ်င္တာေတြရွိရင္လည္း ယခုေဆာင္းပါးေအာက္က Message Box မွာဝင္ေရာက္ေဆြးေႏြး ႏိုင္ပါတယ္ခင္ဗ်ာ။ အားလုံးလည္း မဂၤလာရွိတဲ့ ေန႔ရက္ကို ပိုင္ဆိုင္ႏိုင္ၾကပါေစ။

