
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ
အပုိင္း ( ၄ ) – ထပ္တလဲလဲျဖစ္မႈ
ဂရပ္ဖစ္ဒီဇိုင္းအေျခခံ ေဆာင္းပါးတြဲရဲ့ စတုတၳပုိင္းအေနနဲ႕ ဒီဇိုင္းပုံေသနည္းေတြထဲက တစ္ခုျဖစ္တဲ့ ထပ္တလဲလဲျဖစ္မွု ( Repetition ) ေတြအေၾကာင္းေရးသားသြားပါမယ္။ အရင္အပိုင္းေတြ မဖတ္ခဲ့ရေသးဘူးဆိုရင္ေတာ့ ဒီေအာက္က Link ေတြမွာ သြားၿပီးဖတ္နိုင္ပါတယ္။
အပိုင္း ( ၁ ) – ဂရပ္ဖစ္ဒီဇိုင္း အစိတ္အပိုင္းမ်ား
အပိုင္း ( ၂ ) – ဂရပ္ဖစ္ဒီဇိုင္း ပုံေသနည္းမ်ားႏွင့္ ဟန္ခ်က္ညီမွု
အပုိင္း ( ၃ ) – လႈပ္ရွားမႈ
ထပ္တလဲလဲျဖစ္မွု ( Repetition )
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ ပုံေသနည္းေတြထဲက ထပ္တလဲလဲျဖစ္မႈဆုိတာကေတာ့ ဒီဇုိင္း အစိတ္အပုိင္းေတြျဖစ္တဲ့ မ်ဥ္းေတြ၊ အေရာင္ေတြ၊ ထုထည္စတာေတြပါ၀င္ေပါင္းစပ္ဖန္တီးထားတဲ့ဒီဇုိင္း တစ္ခုခုကုိ ထပ္ကာထပ္ကာ အသုံးျပဳတာကုိေျပာတာပါ။ အဲလုိအသုံးျပဳတာေတြကုိ သတင္းေဆာင္းပါးေတြမွာ တူညီတဲ့ ေခါင္းစဥ္အမ်ိဴးအစားေတြကုိ အေရာင္ေတြ အရြယ္အစားေတြ တူတူသုံးတာေတြ၊ ဒီဇုိင္းေတြမွာ ပုံသ႑ာန္တစ္ခုထဲကုိ ထပ္ခါထပ္ခါသုံးတာေတြ စသည္ျဖင့္ သုံးျကပါတယ္။ ထပ္တလဲလဲေျပာတာတုိ႕၊ ထပ္တလဲလဲလုပ္တာတုိ႕က အျမဲတမ္းဆုိရင္ ရုိးလာတတ္ေပမဲ့ ဒီဇုိင္းမွာေတာ့ သုံးတတ္မယ္ဆုိရင္ အားသာမႈတစ္ခုအေနနဲ႕ ရွိပါတယ္။
ဥပမာ ၀က္ဆုိဒ္ဒီဇုိင္းတုိ႕ မုိဘုိင္း App ဒီဇုိင္းေတြမွာ လုိဂုိကုိ စာမ်က္ႏွာတုိင္းက တစ္ေနရာထဲမွာ ထားတာမ်ဴိးတုိ႕ လမ္းညႊန္ Menu ေတြကုိ တစ္ေနရာထဲမွာထားတာတုိ႕က အသုံးျပဳသူကုိ သူတုိ႕ေတြ ေရာက္ရွိေနတဲ့ ၀က္ဆုိဒ္ကဘာ၀က္ဆုိဒ္ဆုိတာနဲ႕ ေနာက္တစ္ေနရာကုိ သြားရင္ဘယ္လုိသြားရမယ္ဆုိတာကုိ ပုိျပီးလြယ္လြယ္ကူကူသိေစႏုိင္ပါတယ္။ ဒါက ဘာနဲ႕ တူလဲဆုိရင္ ကၽႊန္ေတာ္တုိ႕ အိမ္မွာ ပစၥည္းတစ္ခုခုကုိ တစ္ေနရာထဲမွာဘဲ အျမဲထားထားရင္ သူ႕ကုိရွာဖုိ႕အတြက္ အခ်ိန္ေပးစရာမလုိတာမ်ိဴးနဲ႕တူပါတယ္။ ဒါအျပင့္ ခဏခဏျမင္ရပါမ်ားရင္ အမွတ္တံဆိပ္လုိမ်ိဴးဒီဇုိင္းေတြကုိဆုိရင္ လူေတြအတြက္ပုိျပီး မွတ္မိလြယ္လာႏုိင္သလုိ ပုိျပီးလည္းယုံျကည္မႈပုိရွိလာေစပါတယ္။ အသုံးခ်ပစၥည္းေတြဆုိလည္း ပုိမုိလြယ္ကူစြာအသုံးျပဳလာႏုိင္တာကုိေတြ႕ႏုိင္မွာပါ။ ဒါေျကာင့္ ထပ္တလဲလဲျဖစ္မႈဆုိတာဟာ ကၽႊန္ေတာ္တုိ႕ဒီဇဳိင္းေတြမွာထည္႕သြင္းအသုံးျပဳေနျကေပမဲ့ လူေတြသိပ္သတိမထားမိတဲ့ လူေတြရဲ႕ စိတ္ပုိ္င္းဆုိင္ရာေပၚကုိ ပုိမုိသက္ေရာက္မႈရွိတဲ့ အေတြ႕အျကုံဒီဇုိင္း(User Experience Design)နဲ႕ပတ္သတ္တဲ့ ဒီဇုိင္းပုံေသနည္းတစ္ခုျဖစ္ပါတယ္။ ထပ္တလဲလဲျဖစ္မႈ( Repetition ) ကုိ အသုံးျပဳႏုိင္တဲ့ ေနရာအခ်ိဳ႕ကေတာ့ ေအာက္ပါအတုိင္းျဖစ္ပါတယ္။
– အမွတ္တံဆိပ္ပုံေဖာ္မႈ ႏွင့္ ဆက္စပ္ ဒီဇုိင္းမ်ား (Brand Colletral)
– ပုံစံတူပုံေဖာ္ ဒီဇုိင္းမ်ား (Pattern Design)
– ဓါတ္ပုံ ႏွင့္ ရုပ္ပုံ ဒီဇုိ္င္းမ်ား (Image & Graphic)
– ေအာက္ခံတည္ေဆာက္ပုံ ဇယားကြက္ ဒီဇုိင္းမ်ား (Grid Design) စသည္ျဖင့္အသုံးျပဳႏုိင္ပါတယ္။
အမွတ္တံဆိပ္ပုံေဖာ္မႈ ႏွင့္ ဆက္စပ္ ဒီဇဳိင္းမ်ား (Brand Colletral)
အမွတ္တံဆိပ္ဒီဇုိင္းနဲ႕ပတ္သတ္တဲ့ ဒီဇုိင္းေတြကုိေရးဆြဲတဲ့အခါမွာ တစ္ခုတစ္နဲ႕တစ္ခု ဆက္စပ္မႈကုိျပသဖုိ႕အတြက္တူညီတဲ့ အေရာင္ေတြ ဒီဇုိင္းေတြကုိအသုံးျပဳရပါတယ္။ အဲလုိေရးဆြဲျခင္းအားျဖင့္ အမွတ္တံဆိပ္ကုိ မွတ္မိလြယ္သလုိ ယုံျကည္မႈကုိလည္း ပုိမုိအားေကာင္းေစပါတယ္။



ပုံစံတူပုံေဖာ္ ဒီဇုိ္င္း ( Pattern Design)
Pattern ဆုိတာကေတာ့ တစ္ခုထက္ပုိတဲ့ ဒီဇုိင္းအစိတ္အပုိင္းေတြကုိ ထပ္ကာထပ္ကာ အသုံးျပဳတဲ့ဒီဇုိင္းပုံစံေတြကုိ ေျပာတာပါ။ ဆက္ရာမရွိတဲ့ Pattern ဒီဇုိင္းေတြကုိ ေတာ့ ကၽႊန္ေတာ္တုိ႕ပတ္၀န္းက်င္ကေနရာတုိင္းမွာေတြ႕ႏုိင္သလုိ ေကာင္းမြန္တဲ့ Pattern ဒီဇုိင္း ေတြဟာ မ်က္စိပေဒသာျဖစ္ေစပါတယ္။ Pattern ဒီဇုိင္းေတြကုိေတာ့ ကၽႊန္ေတာ္တို႕ရဲ႕ ေကာ္ေဇာေတြ၊ အိပ္ယာခင္းေတြ၊ အကၤ် ီေတြ၊ ပုဆုိးေတြ၊ ထဘီေတြ၊ ၀က္ဆုိဒ္ေနာက္ခံေတြ နဲ႕ အျခားေနရာအေျမာက္အမ်ားမွာေတြ႕ႏုိင္ပါတယ္။ ဆက္ရာမရွိဘူးလုိ႕ ေျပာေပမဲ့လဲ တကယ္တမ္းေသခ်ာျကည္႕မယ္ဆုိရင္ေတာ့ အဲဒီ့ဒီဇုိင္းေတြထဲက ဆက္ဆက္မႈေတြကုိ ေတြ႕ ႏုိင္မွာျဖစ္ပါတယ္။
ဒါေျကာင့္ ဒီဇုိင္းအေျခခံအစိတ္အပုိင္းေတြကုိ ထပ္ကာထပ္ကာ ေရးဆြဲျခင္းျဖင့္ အလြယ္တကူသိရွိႏုိင္မႈကုိ ပုိမုိအားေကာင္းေစသလုိ အျမင္ပုိင္းဆုိင္ရာအရပါ စိတ္၀င္စားဖုိ႕ေကာင္းေစပါတယ္။ ဒါေပမဲ့လဲ တန္ေဆးလြန္ေဘးဆုိသလုိ လုိအပ္တာထပ္ ထပ္တလဲလဲျဖစ္မႈကုိ ပုိမုိအသုံးခ်ခဲ့မယ္ဆုိရင္ေတာ့ အလြယ္တကူ သိရွိႏုိင္မႈကုိ အားနည္းေစသလုိ စိတ္ရႈပ္ေထြးမႈကုိလဲ ျဖစ္ေစမွာျဖစ္ပါတယ္။ ဒီ Patter Design ေတြကုိေတာ့ အ၀တ္အစားဒီဇဳိင္းေတြမွာလည္း အမ်ားအျပားေတြ႕ ႏုိင္ျပီး လူသိမ်ားတဲ့ တစ္ခ်ိဳ႕ Brand ေတြကေတာ့ သူတုိ႕ရဲ႕ အမွတ္တံဆိပ္ကုိ Pattern Design ထဲမွာပါ လူပုိမွတ္မိေအာင္ထည္႕သြင္းေရးဆြဲတတ္ျကပါတယ္။

အေပၚကပုံကေတာ့ နာမည္ျကီး အမွတ္တံဆိပ္ျဖစ္တဲ့ Louis Vuitton ရဲ႕ ပုံစံတူ ပုံေဖာ္ဒီဇုိင္း(Pattern Design) တစ္ခုျဖစ္ျပီး သူ႕ရဲ႕ လုိဂုိအမွတ္တံဆိပ္ကုိပါထည္႕သြင္းအသုံးျပဳထားတာကုိေတြ႕ ႏုိင္မွာပါ။


အေပၚကပုံ ၂ ပုံကေတာ့ ဟုိတယ္တစ္ခုရဲ႕ ဒီဇုိင္းေတြျဖစ္ျပီး သူတုိ႕ရဲ႕ ပုံစံတူပုံေဖာ္ဒီဇုိင္းမွာလည္း သူတုိ႕ လုိဂုိကုိ ထည္႕သြင္းေရးဆြဲထားတာကုိေတြ႕ ႏုိင္မွာပါ။
ဒါအျပင့္ Pattern ဒီဇုိင္းကုိ ၀က္ဆုိဒ္ေတြ၊ ဖုန္းေဆာ့၀ဲလ္ေတြ၊ စတဲ့ ေနရာေတြမွာလည္းအခ်က္အလက္ေတြကုိ တစ္စုတစ္စည္းတည္းျပဖုိ႕ နဲ႕ ခြဲျခားတဲ့ ေနရာေတြမွာလည္းအသုံးျပဳပါတယ္။

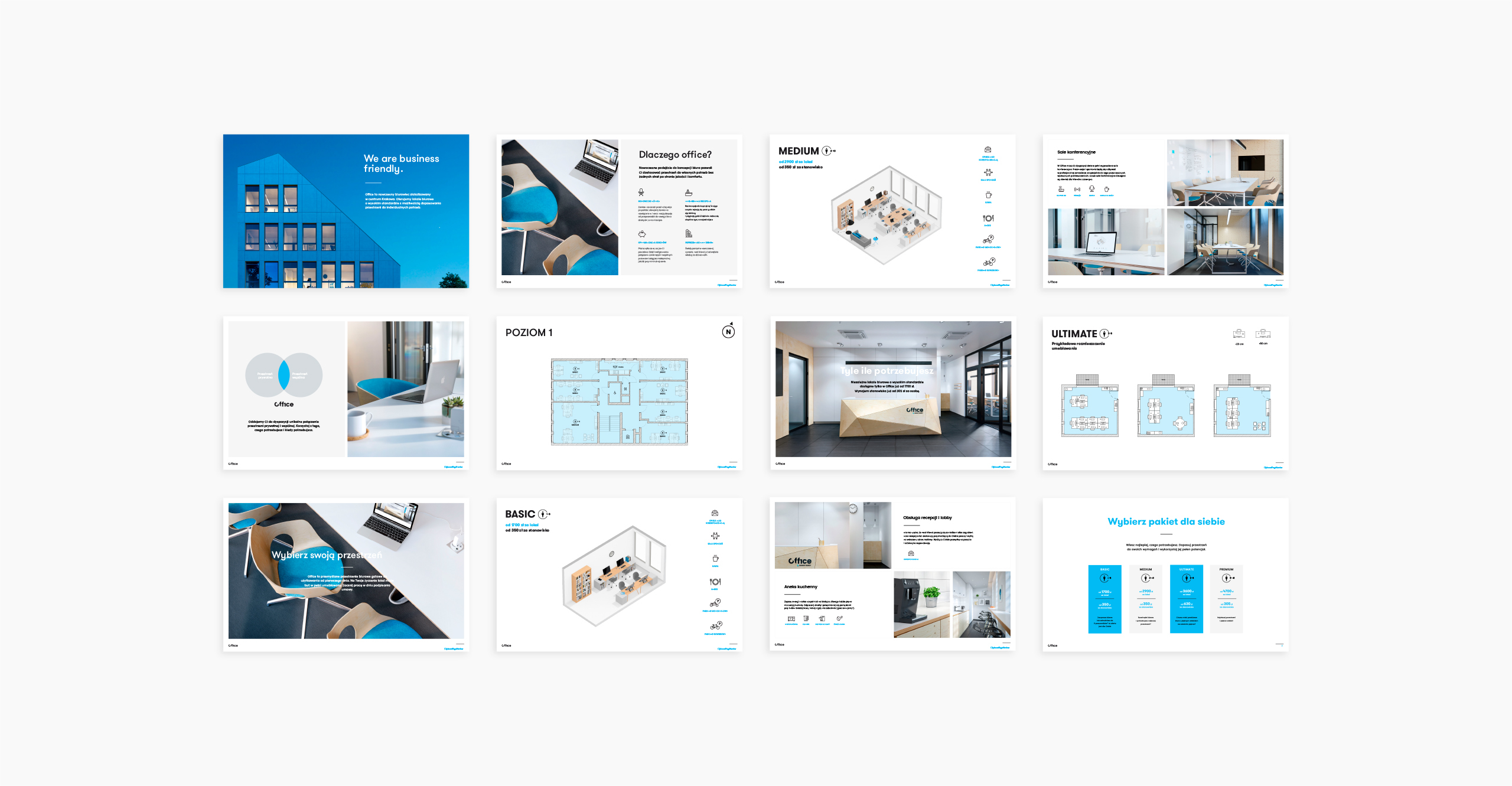
အေပၚကပုံကေတာ့ ကၽႊန္ေတာ့္၀က္ဆုိဒ္က ေဆာင္းပါးေတြကုိ ျပေပးတဲ့စာမ်က္ႏွာကပုံျဖစ္ျပီး ဒီေနရာမွာဆုိရင္ ေဆာင္းပါးေခါင္းစီးပုံေတြကုိ ပုံသ႑ာန္အရြယ္အစားတူတူသုံး ထားသလုိ ေဆာင္းပါးေခါင္းစဥ္နဲ႕ စာေတြကလည္းပုံစံတူတူဘဲ ထပ္ကာထပ္ကာသုံးထားပါတယ္။ ဒီလုိအသုံးျပဳမႈကေတာ့ အခ်က္အလက္ေတြကုိ အစုအဖြဲ႕အေနနဲ႕ ဖြဲ႕တဲ့ေနရာေတြမွာအသုံးျပဳတာျဖစ္သလုိ ေဆာင္းပါးတစ္ခုျပီးတုိင္းသုံးထားတဲ့ မီးခုိးေရာင္မ်ဥ္းေလးေတြကေတာ့ ေဆာင္းပါးတစ္ပုဒ္ နဲ႕ တစ္ပုဒ္ကုိ ခြဲျခားေပးတဲ့ ပုံစံတူပုံေဖာ္ဒီဇုိင္း Pattern ေလးေတြျဖစ္ပါတယ္။
ဓါတ္ပုံႏွင့္ ပုံရိပ္မ်ား (Image & Graphic Design)
ဒီဇုိင္းေတြမွာ ဓါတ္ပုံနဲ႕ပုံရိပ္ေတြကုိ အသုံးျပဳတဲ့အခါ တူညီတဲ့ဟန္ပန္ ဒီဇုိင္းေတြကုိ အသုံးျပဳျခင္းက ဒီဇုိင္းတစ္ခုရဲ႕ ေသသပ္စနစ္က်မႈကုိ ပုိမိုအားေကာင္းေစပါတယ္။ ဥပမာအားျဖင့္ ဓါတ္ပုံေတြကုိ အျဖဴအမည္းဆုိ အျဖဴအမည္း အေရာင္နဲ႕ဆုိ အားလုံးအေရာင္နဲ႕သုံးတာက ပုိျပီးေသသပ္စနစ္က်ေစပါတယ္။ ပုံရိပ္ေတြကုိ ေရးဆြဲတဲ့အခါမွာလည္း Line Illustration Style လား၊ Flat Illustration Style လား၊ စသည္ျဖင့္ Style တစ္မ်ိဴးထဲကုိ အသုံးျပဳျခင္းက အျမင္ပုိင္းဆုိင္ရာ ရႈပ္ေထြးမႈမျဖစ္ေစဘဲ အသိေပးခ်င္သည္ႈ အခ်က္အလက္ကုိ ပုိမုိထိေရာက္ေစပါတယ္။

အေပၚက ပုံမွာဆုိရင္ေတာ့ ပုံရိပ္ေတြဟာ Line Illustration Style တစ္မ်ိဴးထဲကုိအသုံးျပဳထားတာေျကာင့္ တစ္သားတည္းသေဘာမ်ိဴးျဖစ္ေနတာကုိေတြ႕ႏုိင္မွာပါ။

အေပၚကစာအုပ္ရဲ႕ ကုမၼဏီတည္ေဆာက္ပုံအပုိင္းမွာလည္း ဒါရုိက္တာေတြကုိ ပုံစံတူ အျဖဴအမဲ တစ္ခုတည္းကုိသာ တစ္သားတည္းေဖာ္ျပထားတဲ့အတြက္ သူတုိ႕ဟာ ကုမၼဏီတစ္ခုတည္း အေျကာင္းအရာတစ္ခုတည္းကုိ တူတူ ဆက္သြယ္ထားတယ္ဆုိတဲ့ သေဘာတရားကုိပုိမုိေပၚလြင္ေစပါတယ္။
ေအာက္ခံတည္ေဆာက္ပုံ ဇယားကြက္ ဒီဇုိင္းမ်ား (Grid Design)
ထပ္တလဲလဲ အသုံးျပဳတဲ့ ေအာက္ခံတည္ေဆာက္ပုံဇယားကြက္ ဒီဇုိင္းေတြကုိေတာ့ စာအုပ္ေတြ၊ မဂၢဇင္းေတြ နဲ႕ ဂ်ာနယ္ေတြမွာေတြ႕ရွိႏုိင္ပါတယ္။ အဲလုိတည္ေဆာက္ပုံေတြေျကာင့္ဘဲ ေရးသားထားတဲ့ အခ်က္အလက္ေတြဟာ ဆက္ဆက္မႈရွိတယ္ဆုိတာကုိ ေဖာ္ျပႏုိင္ပါတယ္။

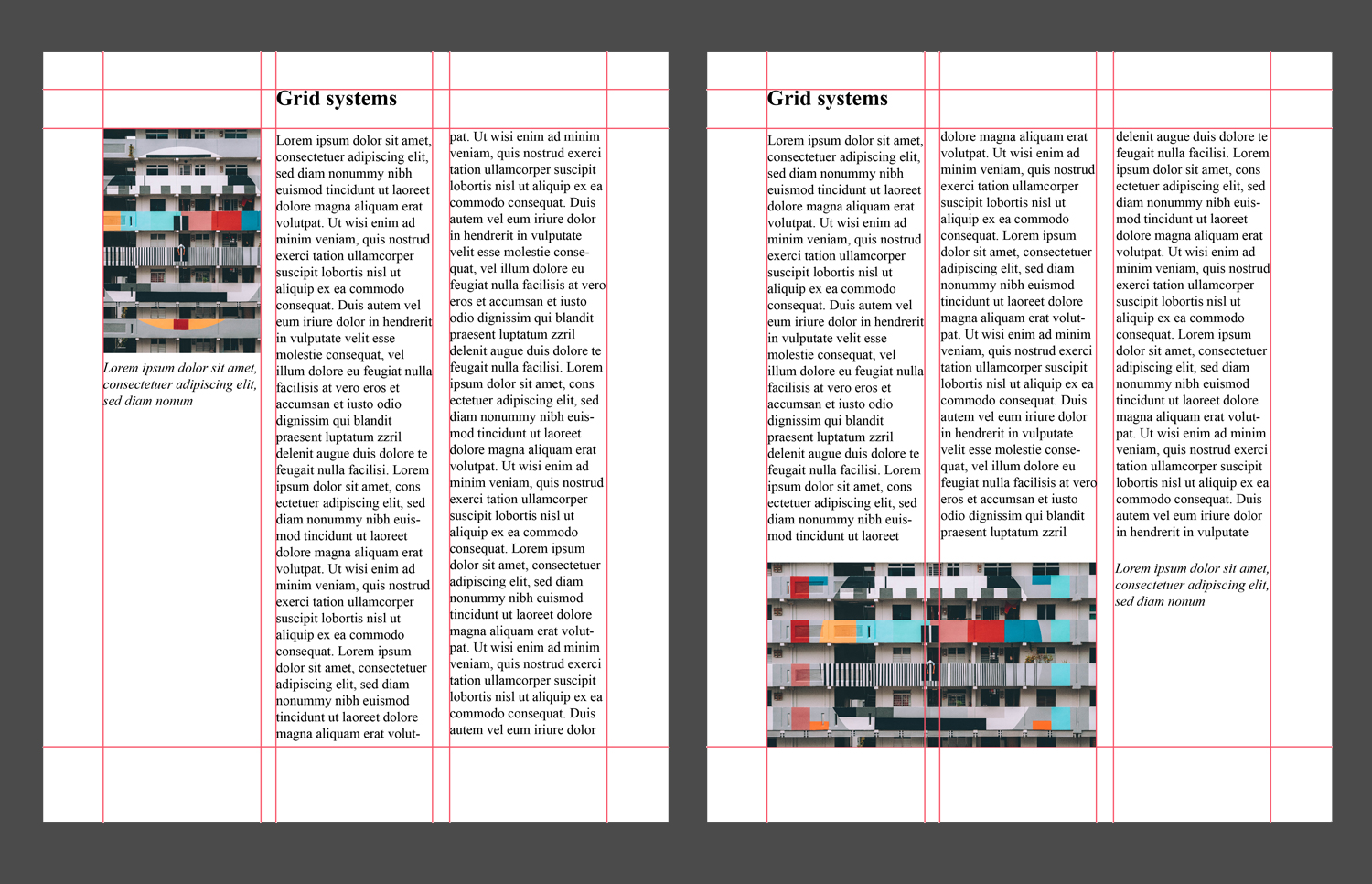
မဂၢဇင္းတစ္ခု၏ ေအာက္ခံ တည္ေဆာက္ပုံ ဇယားကြက္ဒီဇုိင္း ( credit: blog.visme.co )
အေပၚက Grid Design မွာဆုိရင္ေတာ့ အျမင္ပုိင္းအရ မတူညီတဲ့ အထားအသုိကုိ အသုံးျပဳထားေပမဲ့ ေအာက္ခံကုိေတာ့ တူညီတဲ့ ဇယားကြက္ဒီဇဳိင္းကုိ အသုံးျပဳထားတာကုိေတြ႕ ႏုိင္မွာပါ။
ဒါေတြကေတာ့ ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံပုံေသနည္းေတြ ထဲကတစ္ခုျဖစ္တဲ့ ထပ္တလဲလဲျဖစ္မႈနဲ႕ ပတ္သတ္တဲ့ အေျကာင္းအရာတစ္ခုျဖစ္ပါတယ္။ ဒီပုံေသနည္းနဲ႕ ပတ္သတ္ျပီး သတိထားစရာတစ္ခုကေတာ့ ထပ္တလဲလဲအသုံးျပဳမႈဆုိတာ ဒီဇုိင္းတစ္ခုလုံးကုိ ျပန္လည္အသုံးျပဳတာမဟုတ္ဘဲ ဒီဇုိင္းထဲက အစိတ္အပုိင္းတစ္ခ်ိဳ႕ကုိသာ ဆက္သြယ္မႈတစ္ခုအေနနဲ႕ ျပန္လည္အသုံးျပဳတယ္ဆုိတာပါ။
ထပ္တလဲလဲျဖစ္မႈကုိေတာ့ ဒီေလာက္နဲ႕ဘဲ တစ္ခန္းရပ္ျပီး ေနာက္အပတ္မွာေတာ့ မတူျခားနားမႈ ေတြအေျကာင္းကုိေရးသားေပးသြားပါမယ္ခင္ဗ်။ အားလုံးမဂၤလာရွိတဲ့ ေန႕ရက္ကုိ ပုိင္ဆုိင္ႏုိင္ျကပါေစ။

