
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ
အပုိင္း ( ၅ ) – မတူျခားနားမႈ
ဂရပ္ဖစ္ဒီဇိုင္းအေျခခံ ေဆာင္းပါးတြဲရဲ့ ဒီဇိုင္းပုံေသနည္းေတြထဲက တစ္ခုျဖစ္တဲ့ မတူျခားနားမႈ ( Contrast ) ေတြအေၾကာင္းေရးသားသြားပါမယ္။ အရင္အပိုင္းေတြ မဖတ္ခဲ့ရေသးဘူးဆိုရင္ေတာ့ ဒီေအာက္က Link ေတြမွာ သြားၿပီးဖတ္နိုင္ပါတယ္။
အပိုင္း ( ၁ ) – ဂရပ္ဖစ္ဒီဇိုင္း အစိတ္အပိုင္းမ်ား
အပိုင္း ( ၂ ) – ဂရပ္ဖစ္ဒီဇိုင္း ပုံေသနည္းမ်ားႏွင့္ ဟန္ခ်က္ညီမွု
အပုိင္း ( ၃ ) – လႈပ္ရွားမႈ
အပုိင္း ( ၄ ) – ထပ္တလဲလဲျဖစ္မႈ
မတူျခားနားမႈ (Contrast)
မတူျခားနားမႈ ဆုိတဲ့ ဒီပုံေသနည္းကေတာ့ ဆြဲသမ ွ်ဒီဇဳိင္းထဲမွာ ထည္႕သြင္းအသုံးျပဳသင့္တဲ့ ပုံေသနည္းတစ္ခုပါဘဲ။ ဘာေျကာင့္လဲဆုိရင္ေတာ့ သူက ဒီဇုိင္းေတြကုိ အစီစဥ္တက်ဖြဲ႕စည္းေပးသလုိ ဘယ္အပုိင္းကေတာ့ ပုိအေရးျကီးတယ္ ဘယ္အပုိင္းကေတာ့ သိပ္အေရးမျကီးဘူး စတာေတြကုိ အလြယ္တူသိႏုိင္ေအာင္ျပဳလုပ္ေပးပါတယ္။ ဒါ့အျပင့္ ေကာင္းမြန္တဲ့ မတူျခားနားမႈကုိ အသုံးျပဳမႈက ဒီဇုိင္းတစ္ခုကုိ ပုိမုိဆြဲေဆာင္မႈရွိေစပါတယ္။ ဒါေပမဲ့ ဘယ္အရာမဆုိကေတာ့ တန္ေဆးလြန္ေဘး ပါဘဲ။ လုိအပ္တာထပ္မတူျခားနားမႈေတြကုိ ပုိသုံးခဲ့မယ္ဆုိရင္ေတာ့ ဗရမ္းဗတာျဖစ္တဲ့ ဒီဇဳိင္းတစ္ခုအေနနဲ႕သာ အဆုံးသတ္မွာပါ။ မတူျခားနားမႈေတြကုိ ေဖာ္ျပရာမွာေတာ့ ဒီဇုိင္းအစိတ္အပုိင္းေတြထဲက အားလုံးကုိ အသုံးျပဳျပီး ေဖာ္ျပႏုိင္ပါတယ္။ ကၽႊန္ေတာ္ကေတာ့ အဲ့ထဲကမွ အသုံးမ်ားတဲ့ (၅)မ်ိဴးကုိ ရွင္းျပခ်က္နဲ႕အတူ စုစည္းေဖာ္ျပေပးသြားပါမယ္။
အဲ့ဒါေတြကေတာ့ –
၁)အေရာင္အားျဖင့္ မတူျခားနားမႈ (Contrast With Color)
၂)ပဳံသ႑န္အားျဖင့္ မတူျခားနားမႈ (Contrast With Shape)
၃)အရြယ္အစားအားျဖင့္ မတူျခားနားမႈ (Contrast With Size)
၄)စာလုံးပုံစံအားျဖင့္ မတူျခားနားမႈ (Contrast With Font)
၅)အနီးအေ၀းအားျဖင့္ မတူျခားနားမႈ တုိ႕ဘဲျဖစ္ပါတယ္။ (Contrast With Proximity & Separation )
၁)အေရာင္အားျဖင့္ မတူျခားနားမႈ (Contract With Color)
အေရာင္အားျဖင့္မတူျခားနာမႈကုိ နည္းလမ္းအမ်ိဴးမ်ိဴးျဖင့္သုံးႏုိင္ပါတယ္။ အဲ့ထဲကတစ္ခ်ိဳ႕ကေတာ့
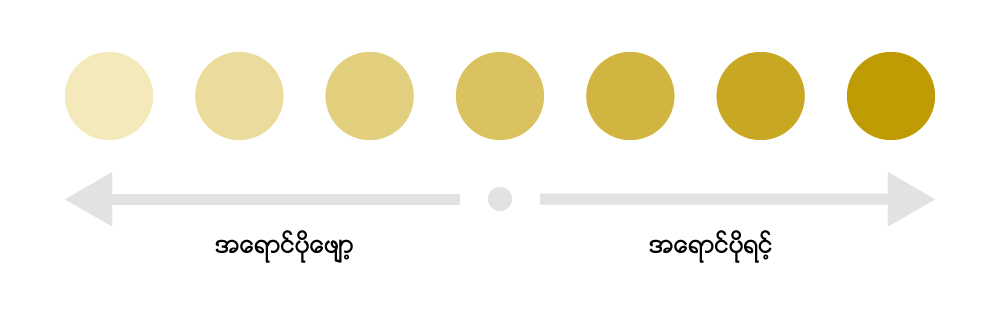
၁.၁) အေရာင္အႏုအရင့္ျဖင့္ ျခားနားမႈကုိ ဖန္တီးျခင္း (Contrast With Color Value)
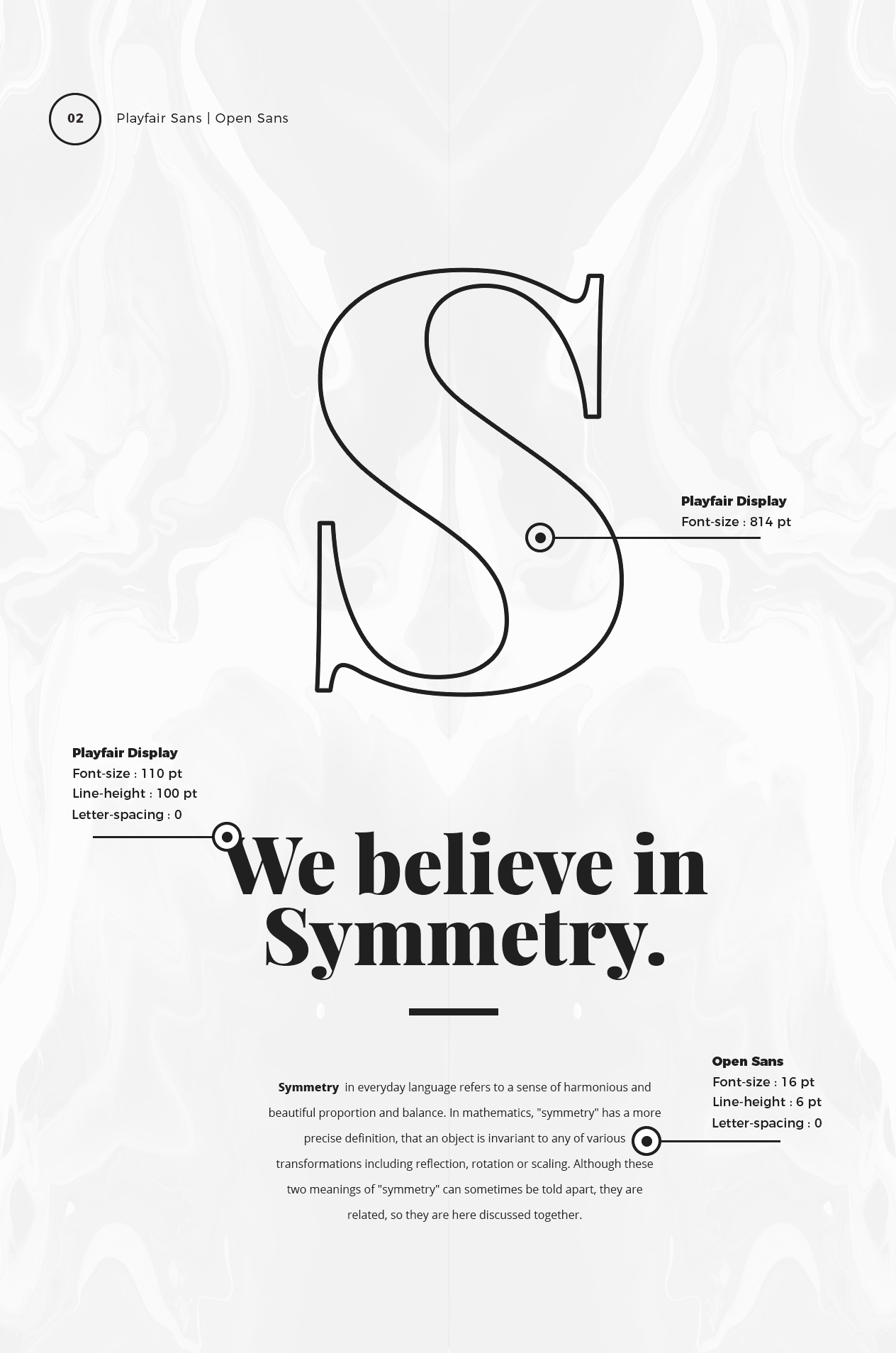
အေရာင္အႏုအရင့္အားျဖင့္ ျခားနားမႈဖန္းတီးမယ္ဆုိရင္ေတာ့ အျဖဴေရာင္နဲ႕ အမဲေရာင္ဟာ ျခားနားမႈ အျမင့္ဆုံးအေရာင္ေတြပါ။ဒါေပမဲ့လည္းသူတုိ႕ႏွစ္ခုထဲရွိတယမဟုတ္ဘဲ က်န္တဲ့အေရာင္ေတြနဲ႕လညး္ အေရာင္အႏုအရင့္ ျခားနားမႈကုိဖန္တီးႏုိင္ပါေသးတယ္။ အေရာင္အႏုအရင့္ျခားနားမႈေတြကုိ အသုံးျပဳျခင္းအားျဖင့္ ဒီဇုိင္းထဲမွာရွိတဲ့ အစိတ္အပုိင္းတစ္ခ်ိဳ႕ကုိ က်န္တဲ့အစိတ္အပုိင္းထက္ပုိျပီးေပၚလြင္ေအာင္လုပ္ႏုိင္ပါတယ္။


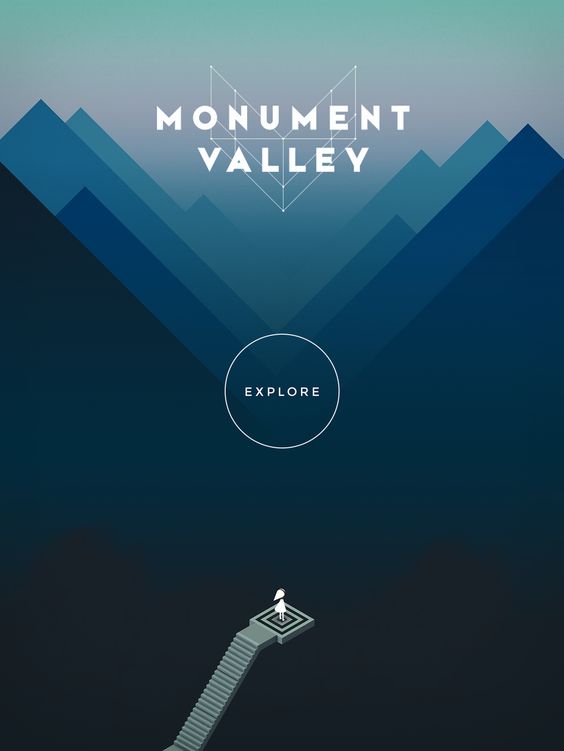
အေပၚက ၀က္ဆုိဒ္ဒီဇုိင္းပုံမွာဆုိ အေရာင္အရင့္ျဖစ္တဲ့ အမည္းေရာင္ေပၚမွာ အေရာင္အေဖ်ာ့ျဖစ္တဲ့ အျဖဴေရာင္စာလုံးမ်ားကုိ အသုံးျပဳျခင္းျဖင့္ ေကာင္းမြန္တဲ့ Contrast ( မတူျခားနားမႈ ) ကုိ ဖန္တီးႏုိင္ပါတယ္။
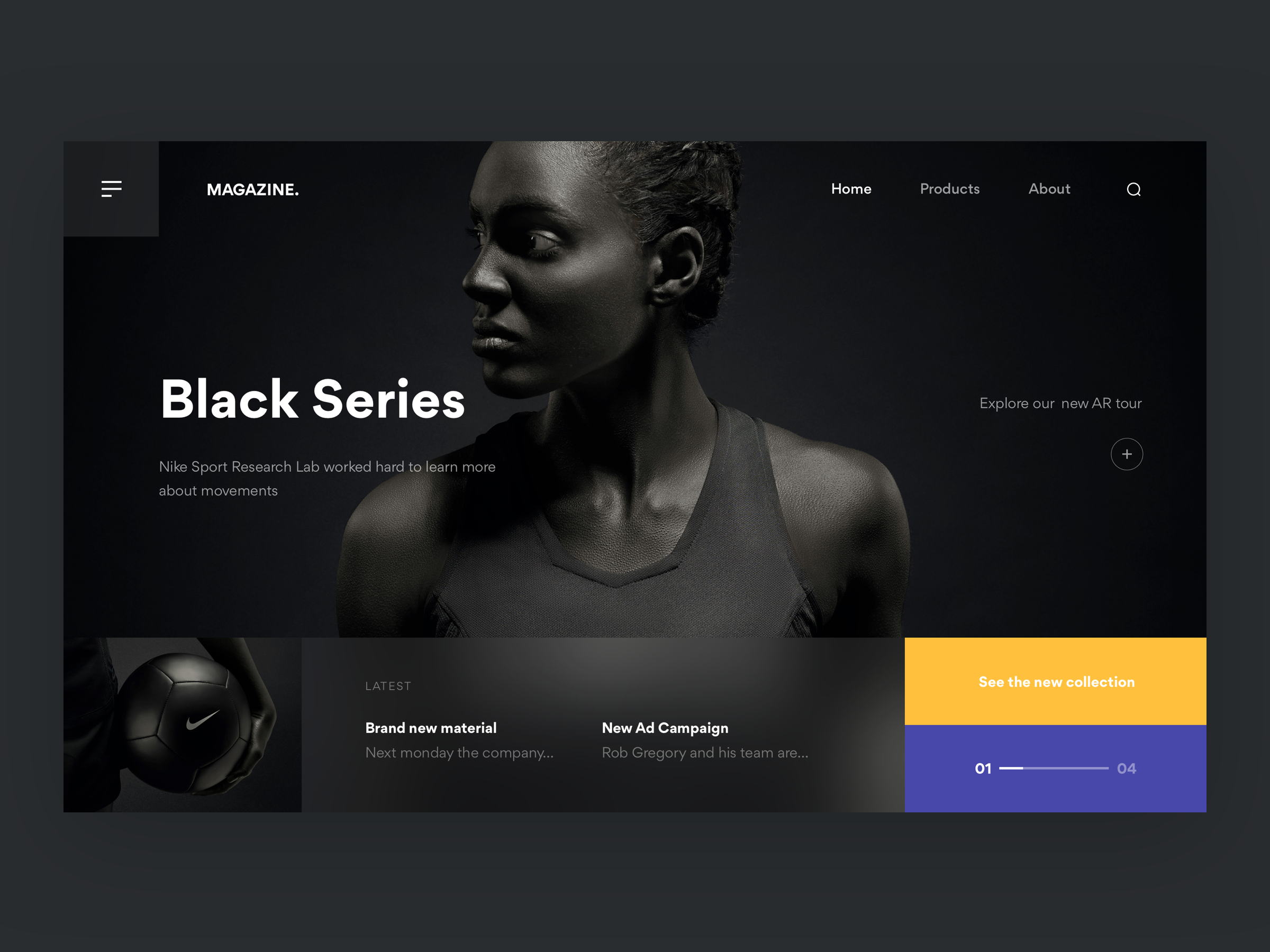
၁.၂) အေရာင္ကြာျခားမႈျဖင့္ ျခားနားမႈ (Contrast With Color Hue )
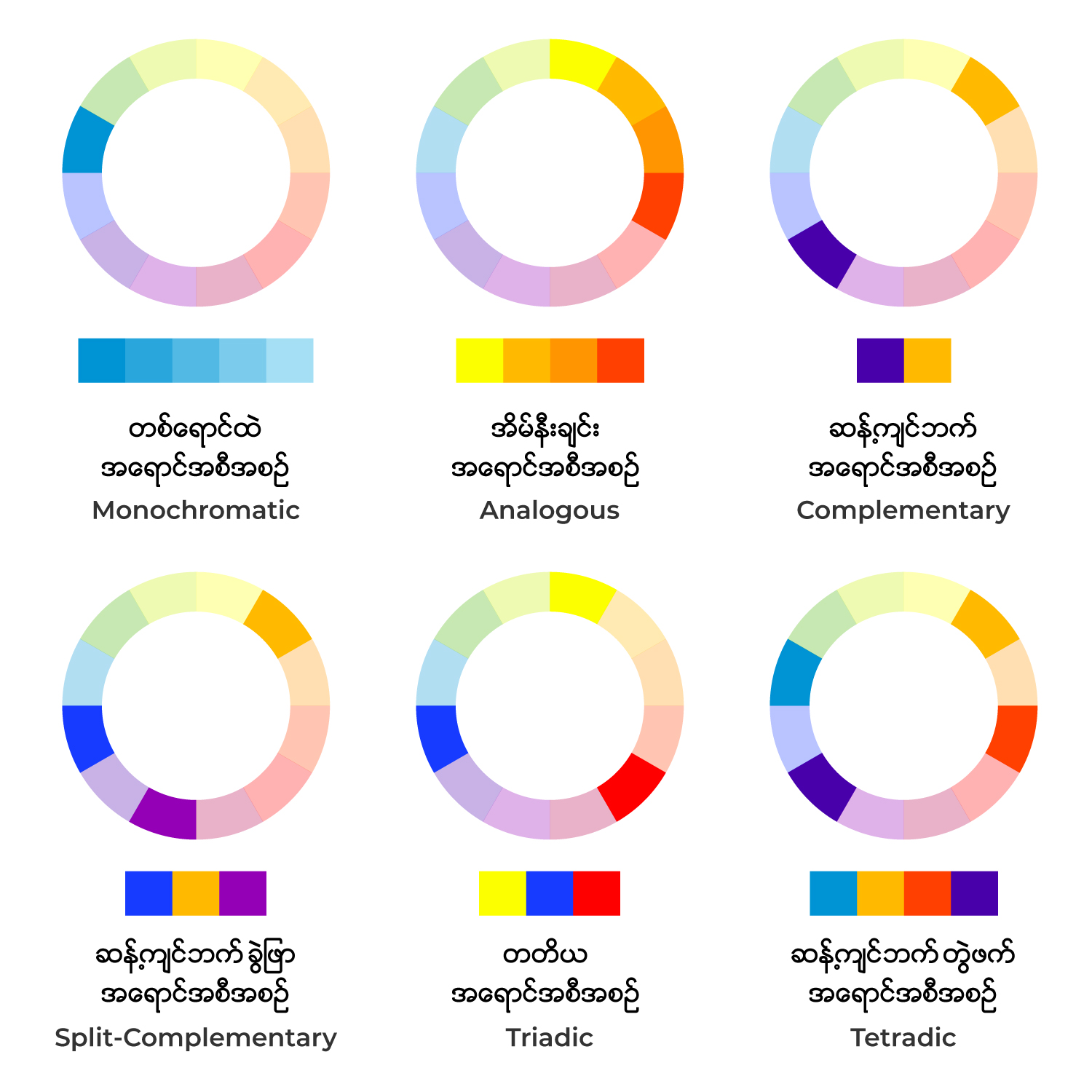
ပုံမွန္အားျဖင့္ေတာ့ အေရာင္ေတြကုိ အေရာင္စက္၀န္းမွာ ၁၂ ေရာင္ ခြဲျခားျပီးဖြဲ႕စည္းထားသလုိ အေရာင္ေတြနဲ႕ သက္ဆုိင္တဲ့ အေရာင္အစီအစဥ္ေတြလည္းရွိပါတယ္။ ဒါေျကာင့္အဲ့ထဲက အခ်ိဳ႕ကုိအသုံးျပဳျပီးလည္း အေရာင္ကြာျခားမႈျဖင့္ ျခားနားမႈကုိ ဖန္တီးႏုိင္ပါတယ္။


အေပၚကမ်က္ႏွာဖုံးဒီဇုိင္းကေတာ့ ဆန္႕က်င္ဘက္ အေရာင္ေတြကုိ အသုံးျပဳျပီး မတူျခားနားမႈဖန္ဆီးထားတဲ့ ဒီဇုိင္းတစ္ခုဘဲျဖစ္ပါတယ္။
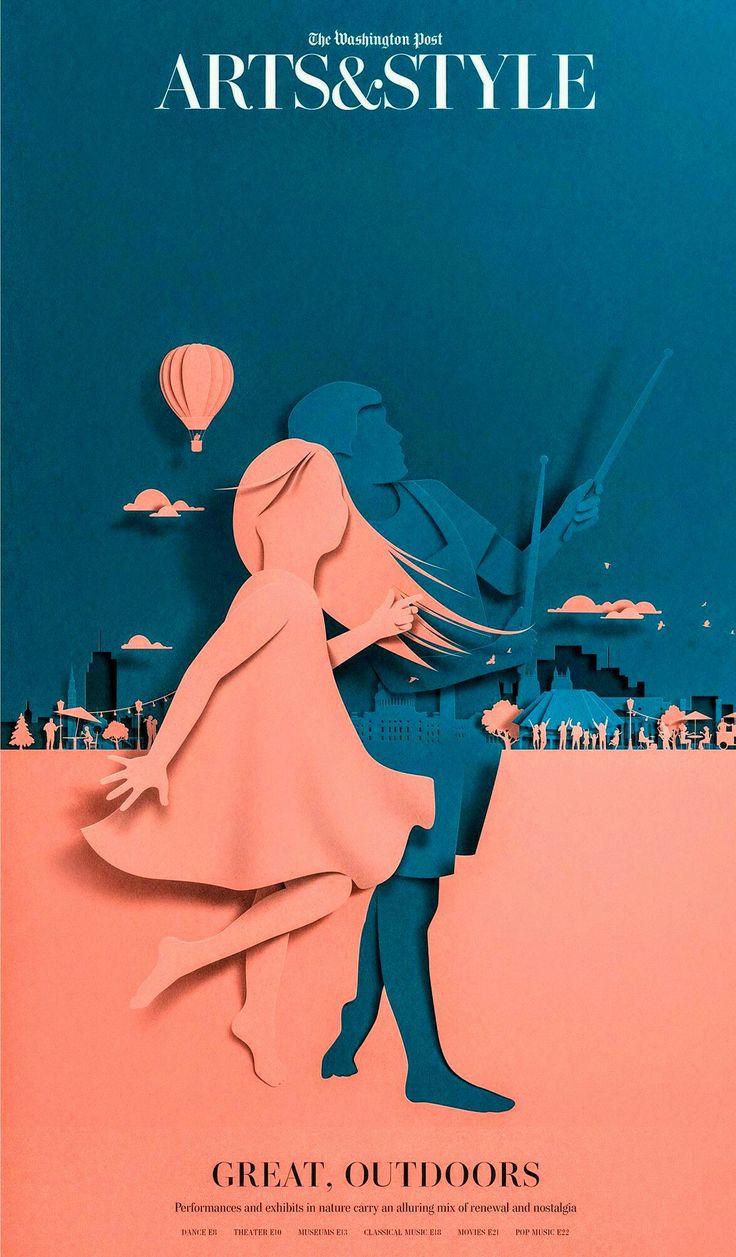
၁.၃)အပူေရာင္ အေအးေရာင္ျဖင့္ ျခားနားမႈ ( Contrast With Color Temperature )
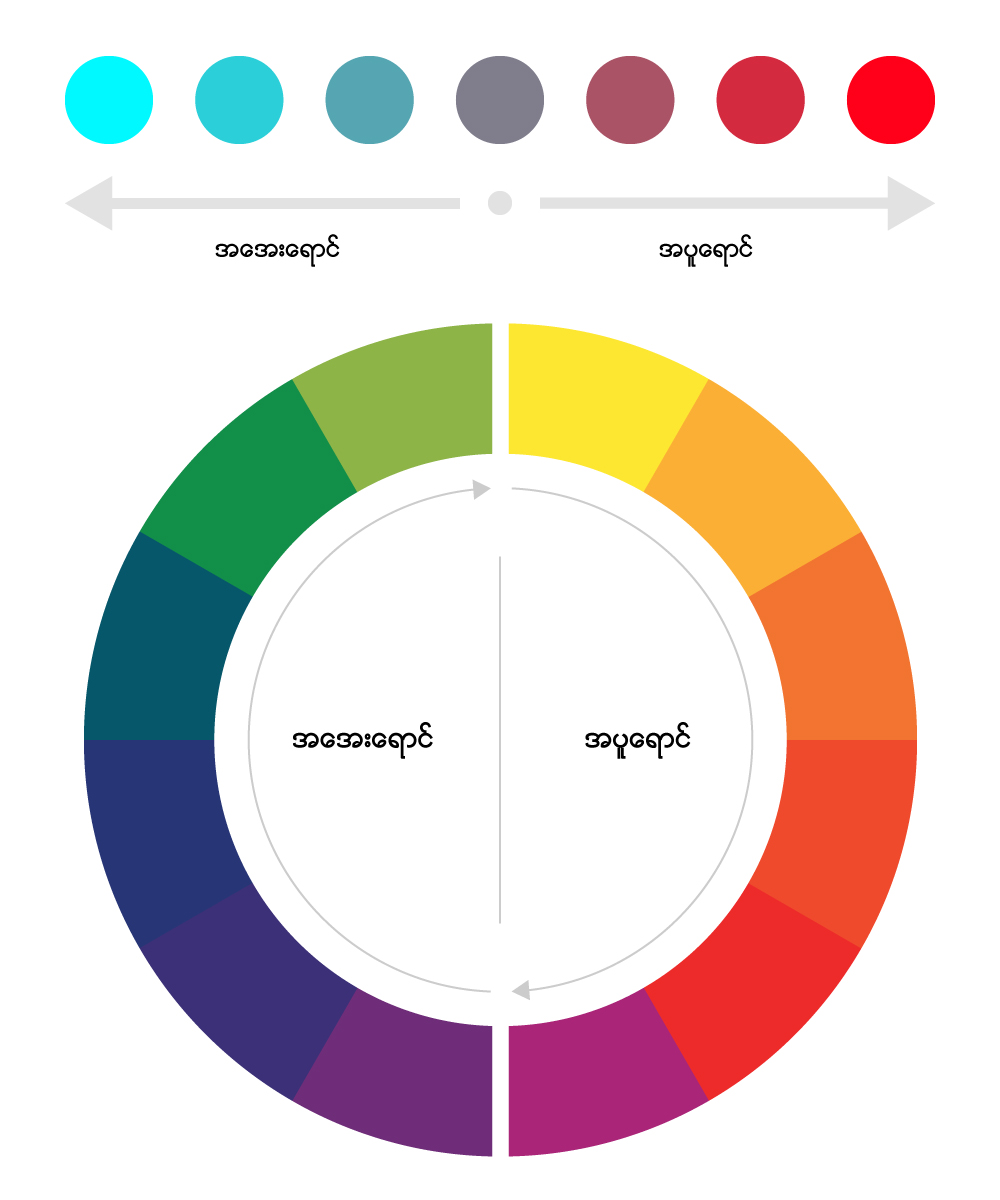
အေရာင္ေတြကုိ အေရာင္အပူခ်ိန္အားျဖင့္ အဖြဲ႕ ၃ ဖြဲ႕ ခြဲျခားႏုိင္ပါတယ္။ အဲ့ဒါကေတာ့ အပူေရာင္ရယ္၊ အေအးေရာင္ရယ္၊ ပုံမွန္အေရာင္ရယ္ဆုိျပီးေတာ့ပါ။ အပူေရာင္ေတြကေတာ့ အေရာင္စက္၀န္းမွာဆုိ အ၀ါေရာင္ကေန ပန္းခရမ္းေရာင္အထိျဖစ္ျပီး၊ အေအးအေရာင္ေတြမွာဆုိရင္ေတာ့ ခရမ္းရင့္ေရာင္ကေန ေမာ္ဒန္စိမ္းေရာင္ထိကုိ အေအးေရာင္ဆုိျပီး သက္မွတ္ပါတယ္။ ပုံမွန္အေရာင္ (သုိ႕) အျငိမ္အေရာင္ေတြကေတာ့ အျဖဴ၊ အမည္း၊ မီးခုိး၊ အညွိႏု နဲ႕ သနပ္ခါးေရာင္ေတြျဖစ္ပါတယ္။ ျခားနားမႈျမင့္မားတဲ့ ဒီဇဳိင္းပုံစံေတြအတြက္ေတာ့ ပုံမွန္ေရာင္ကုိ မသုံးဘဲ အပူေရာင္နဲ႕ အေအးေရာင္ကုသာ တြဲဖက္အသုံးျပဳျကပါတယ္။


အေပၚကပုိစတာမွာေတာ့ အပူေရာင္ နဲ႕ အေအးေရာင္ ေနာက္ခံကုိ အသုံးျပဳျပီး မတူျခားနားမႈကုိဖန္တီးထားတာကုိ ေတြ႕ႏုိင္ပါတယ္။
၂)ပုံသ႑န္အားျဖင့္ မတူျခားနားမႈ (Contract With Shape)
ကၽႊန္ေတာ္တုိ႕ ပထမပုိင္းမွာေျပာခဲ့သလုိဘဲ ပုံသ႑ာန္ေတြကုိ ဂ်ီျသေမျတီ ပုံသ႑ာန္၊ အမ်ိဴးအမည္ သတ္မွတ္ထားတဲ့ ပုံသ႑ာန္ နဲ႕ အမ်ိဴးအမည္မဲ့ ပုံသ႑ာန္ဆုိျပီး ၃ မ်ိဴးခြဲျခားထားပါတယ္။ ပုံသ႑ာန္အားျဖင့္ မတူျခားနားမႈေတြအသဳံးျပဳတဲ့အခါမွာေတာ့ ဂ်ီျသေမျတီ ပုံသ႑ာန္ေတြရဲ႕ ေထာင့္ခၽႊန္တည္ေဆာက္ပုံေတြနဲ႕ လုံး၀န္းတဲ့ပုံသ႑ာန္ေတြကုိ ယွဥ္တြဲ ေရးဆြဲျခင္းျဖင့္ ေကာင္းမြန္တဲ့ မတူျခားနားမႈကုိ ဖန္တီးႏုိင္ပါတယ္။ ဒါေပမဲ့လည္း လုံး၀န္းတဲ့ ပုံသ႑ာန္တစ္ခုထဲနဲ႕ မဟုတ္ဘဲ ဒီျပင့္ မတူညီတဲ့ ပုံသ႑ာန္ေတြ နဲ႕လည္း မတူျခားနားမႈေတြကုိ ဖန္တီးႏုိင္ပါေသးတယ္။ ကၽႊန္ေတာ္တုိ႕ ဒီဇဳိင္းေတြကုိျကည္႕ ရႈတဲ့ မ်က္ႏွာျပင္ေတြျဖစ္တဲ့ စာရြက္ေတြ ဖုန္းေတြ ကြန္ပ်ဴတာေတြ စတာေတြက ေလးေထာင့္ဆန္တဲ့ ပစၥည္းေတြျဖစ္တာေျကာင့္သာ လုံး၀န္းတဲ့ပုံသ႑ာန္ေတြဟာ မ်ားေသာအားျဖင့္ ေကာင္းမြန္တဲ့ မတူျခားနားမႈ Contrast ကုိဖန္တီးေပးႏုိင္တယ္လုိ႕ေျပာတာျဖစ္ပါတယ္။

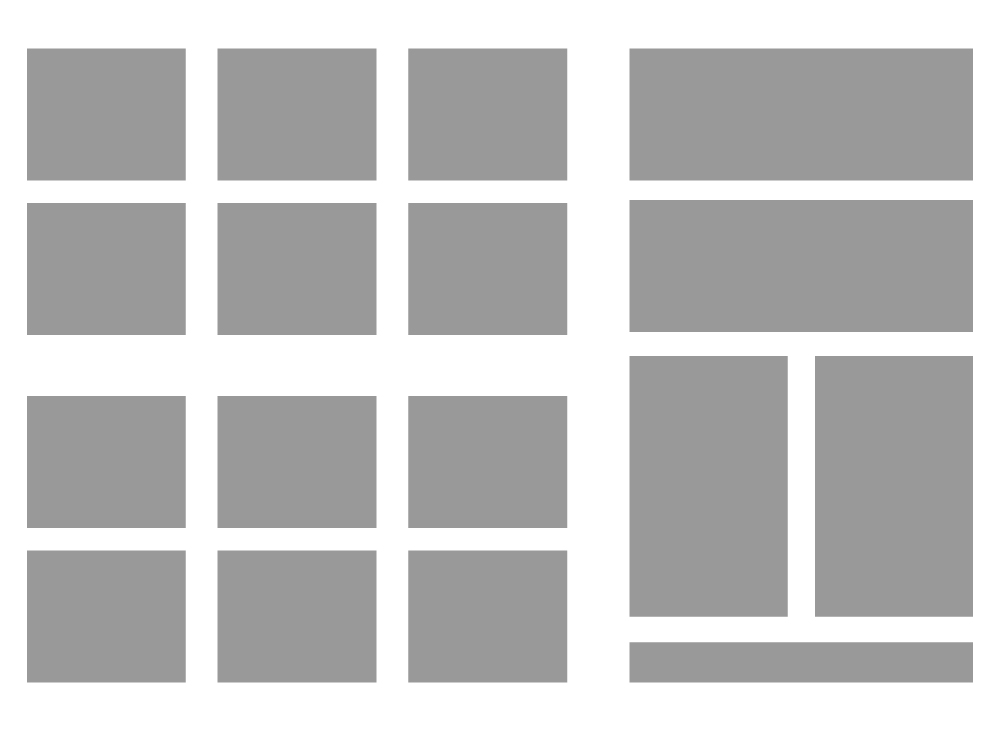
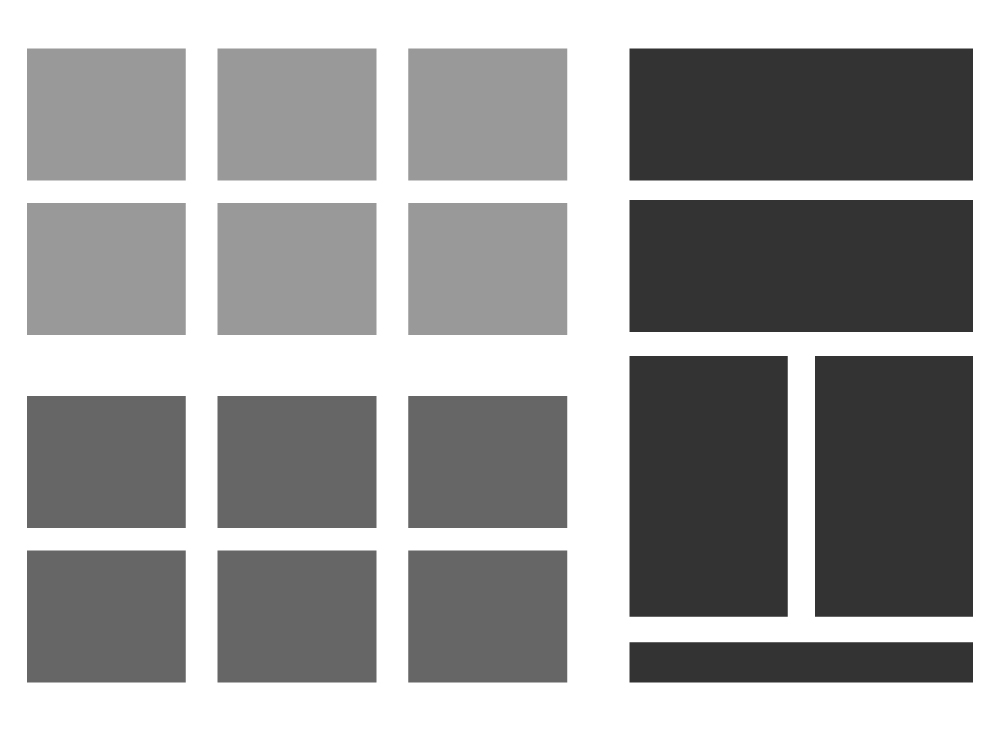
အေပၚကပုံမွာဆုိရင္ေတာ့ တစ္ခုလုံးကို ေလးေထာင့္ဆန္တဲ့ ပုံသ႑ာန္ေတြသာအသုံးျပဳထားျပီး အဲဒါေတြအကုန္လုံးက အလယ္မွာရွိတဲ့ အ၀ိုင္းကုိ ညႊန္ျပေနတာကုိ ကုိေတြ႕ ႏုိင္မွာပါ။ ဒါကေတာ့ ပုံသ႑ာန္အရမတူျခားနားမႈကုိ အသုံးျပဳထားတဲ့ဒီဇုိင္းတစ္ခုပါ။
၃)အရြယ္အစားအားျဖင့္ မတူျခားနားမႈ (Contrast With Size)
ဒီမတူျခားနားမႈပုံစံကေတာ့ ဒီဇုိင္းအေျခခံ အစိတ္အပုိင္းေတြထဲက တစ္ခုျဖစ္တဲ့ အရြယ္အစားကုိ အေျခခံျပီး ေရးဆြဲတဲ့ပုံစံျဖစ္ပါတယ္။ ဒီလုိမတူျခားနားမႈမ်ိဴးကုိ ေကာင္းမြန္တဲ့ ဒီဇုိင္းျခားနားမႈအားလုံးနီးပါးမွာ ေတြ႕ႏုိင္မွာပါ။ ဘာလုိ႕လဲဆုိရင္ေတာ့ ကၽႊန္ေတာ္တုိ႕ရဲ႕ ဒီဇုိင္းေတြထဲမွာ ပုံဘဲျဖစ္ျဖစ္ စာဘဲျဖစ္ျဖစ္ အားလုံးကုိ အရြယ္အစားတူတူဘဲဆုိရင္ ဘယ္ဟာက ပုိအေရးျကီးတယ္၊ ဘယ္စာသားရဲ႕ ေခါင္းစဥ္က ဘာလဲ စတာေတြကုိ ခြဲျခားျပီးသိႏုိင္ေတာ့မွာမဟုတ္ပါဘူး။ ဒါေျကာင့္ ဒီမတူျခားနားမႈက အေရးျကီးသလုိ ေရးဆြဲဖုိ႕လဲလြယ္ကူတဲ့ နည္းတစ္ခုဘဲျဖစ္ပါတယ္။

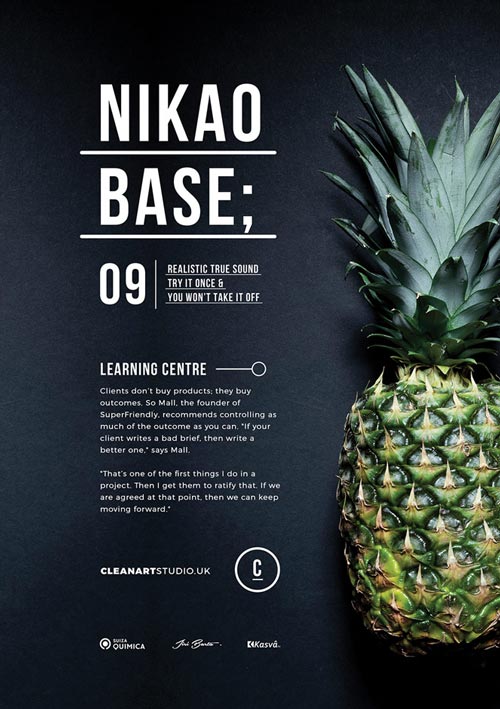
အေပၚက ပံုမွာဆုိရင္ေတာ့ အရြယ္အစားအရ နာနတ္သီးက အျကီးဆုံးျဖစ္ျပီး သူ႕ကုိ အာရုံစုိက္ျပီးရင္ “Nikao Base” ဆုိတဲ့ ေခါင္းစဥ္ကုိ အာရုံစုိက္မိမွာျဖစ္ျပီး ဒီလုိ အစီအစဥ္အလုိက္သိရွိႏုိင္တာကေတာ့ အရြယ္အစားအရမတူျခားနားမႈကုိ အသုံးျပဳထားလုိ႕ဘဲျဖစ္ပါတယ္။
၄)စာလုံးပုံစံအားျဖင့္ မတူျခားနားမႈ (Contrast With Font)
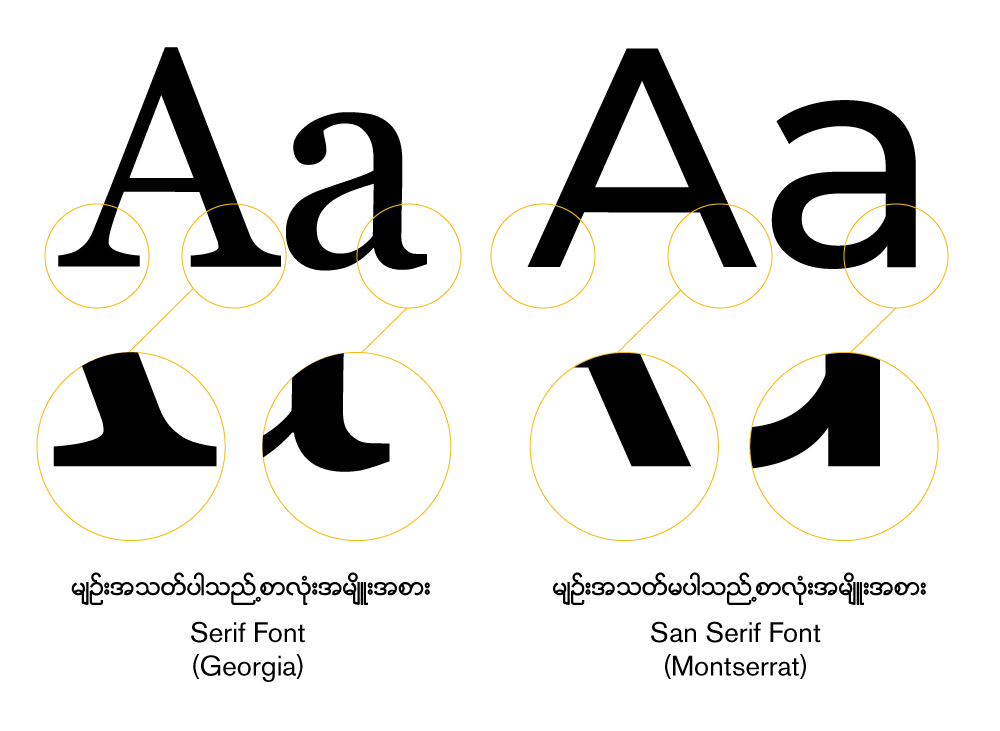
စာလုံးေတြဆုိတာ ဒီဇုိင္းေတြေရးဆြဲတဲ့ ေနရာမွာ မရွိမျဖစ္အပိုင္းကေနပါ၀င္ေနတဲ့ အစိတ္အပုိင္းတစ္ခုပါ။ စာလုံးပုံစံေတြကုိ အသုံးျပဳျပီးမတူျခားနားမႈေတြလုပ္မယ္ဆုိရင္ေတာ့ ကၽႊန္ေတာ္တုိ႕အေနနဲ႕ အရင္ဆုံးစာလုံးေတြနဲ႕ ပတ္သတ္တဲ့ အေျခခံဗဟုသုတအခ်ိဳ႕ေတာ့ ရွိဖုိလုိအပ္ပါတယ္။ ဒါမွ ဘယ္လုိစာလုံးမ်ိဴးေတြကုိ ေပါင္းစပ္အသုံးျပဳႏုိင္တယ္ဆုိတာကုိ ပုိမုိသိရွိမွာပါ။ အရုိးရွင္းဆုံးနဲ႕ ထိေရာက္မႈရွိတဲ့ ေပါင္းစပ္မႈကေတာ့ Serif လုိေခၚတဲ့ စာလုံးေတြမွာ မ်ဥ္းေျကာင္းအသတ္ေလးေတြပါတဲ့ စာလုံးပုံစံနဲ႕ Sans Serif လုိ႕ေခၚတဲ့ မ်ဥ္းေျကာင္း အသတ္မပါတဲ့ စာလုံးပုံစံကုိ တြဲဖက္အသုံးျပဳတာပါဘဲ။ Serif ရဲ႕အဓိပၸာယ္ကေတာ့ ဒတ္ခ်္ဘာသာစကားကေန ဆင္းသက္လာတာျဖစ္ျပီး မ်ဥ္း(Stroke)လုိ႕ အဓိပၸာယ္ရပါတယ္။ Sans Serif မွာဆုိရင္ေတာ့ Sans ဆုိတာ ျပင္သစ္ဘာသာစကားက ဆင္းသက္လာတာျဖစ္ျပီး အဓိပၸါယ္ကေတာ့ “မပါ၀င္” ဘူးလုိ႕ အဓိပၸါယ္ရပါတယ္။ ႏွစ္ခုေပါင္းျပီး ဘာသာျပန္လုိက္မယ္ဆုိရင္ေတာ့ မ်ဥ္းအသတ္မပါ၀င္ေသာ လုိ႕အဓိပၸါယ္ရမွာပါ။ Serif နဲ႕ Sans Serif နဲ႕ေပါင္းစပ္မႈကုိေတာ့မ်ားေသာအားျဖင့္ ေဆာင္းပါးေတြ၊ စာအုပ္ေတြမွာအမ်ားဆုံးအသုံးျပဳျကပါတယ္။ဒါ့အျပင္ စာလုံးေတြနဲ႕မတူျခားနားမႈေတြ လုပ္တဲ့ေနရာမွာ စာလုံးအမ်ိဴးအစားတစ္ခုထဲကုိဘဲ စာလုံး အထူအပါး နဲ႕ အေစာင္းပုံစံ ေပၚမူတည္ျပီးလည္း မတူျခားနားမႈေတြလုပ္ႏုိင္ပါေသးတယ္။ မ်ားေသာအားျဖင့္ စာလုံးပုံစံ မတူျခားနားမႈကုိ စားေသာက္ဆုိင္ အစားအေသာက္စာရင္းတုိ႕၊ အလုပ္ေလ ွ်ာက္လႊာတုိ႕၊ Infographic တုိ႕ ၊ ကုမၼဏီ ဖြဲ႕စည္းပုံဆုိင္ရာ စသျဖင့္ အခ်က္အလက္ေတြေဖာ္ျပစရာမ်ားတဲ့ ေနရာေတြမွာပုိျပီး အသုံးမ်ားပါတယ္။


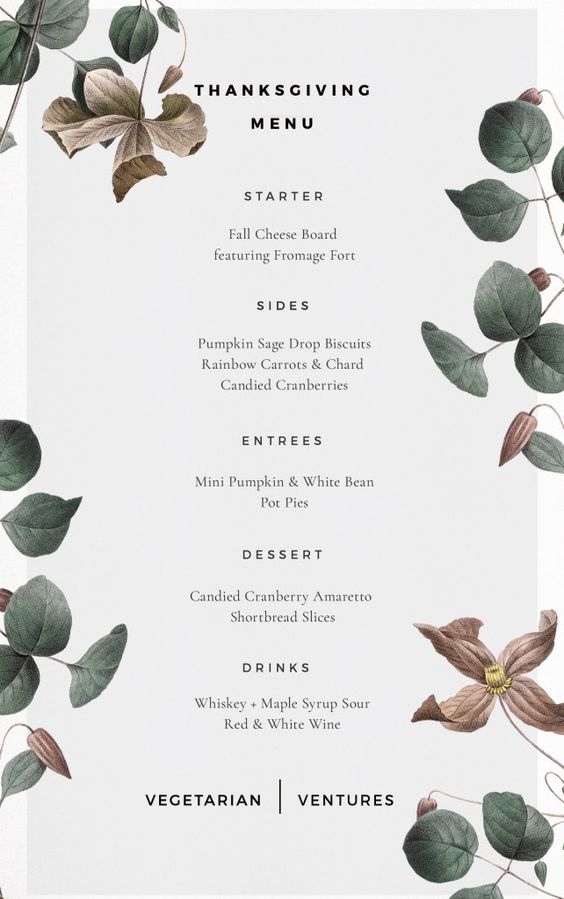
အေပၚက ဒီဇုိင္းမွာေတာ့ ေခါင္းစဥ္ကုိ Serif စာလုံးအမ်ိဴးအစားသုံးထားျပီး စာပုိဒ္မွာေတာ့ San Serif အမ်ိဴးအစားကုိ အသုံးျပဳထားပါတယ္။ ေခါငး္စဥ္ပုိငး္ကုိေတာ့ ႏွစ္သက္ရာ သင့္ေတာ္ရာအမ်ိဴးအစားကုိ အသုံးျပဳႏိုင္ေပမဲ့ စာပုိဒ္မွာ Sans Serif စာလုံးအမ်ိဴးအစားအသုံးျပဳမယ္ဆုိရင္ေတာ့ x-height လုိ႕ေခၚတဲ့ စာလုံးအေသးေတြရဲ႕ စာလုံးအျမင့္ မ်ားတဲ့ စာလုံးပုံစံမ်ိဴးကုိ ေရႊးခ်ယ္သုံးဆြဲသင့္ပါတယ္။ စာလုံးေရႊးခ်ယ္မႈေတြအေျကာင္းကုိေတာ့ Typography အေျကာင္းေတြေရးသားတဲ့အခ်ိန္က်ရင္အေသးစိတ္ ေရးသားေပးသြားပါမယ္။
၅)အနီးအေ၀းအားျဖင့္ မတူျခားနားမႈ (Contrast With Proximity & Separation )
ကၽႊန္ေတာ္တုိ႕ ဒီဇဳိင္းမွာပါတဲ့ အစိတ္အပုိင္းေတြရဲ႕ တစ္ခုနဲ႕တစ္ခု ဆက္သြယ္မႈေတြ ျခားနားမႈေတြကုိ ျပသခ်င္ရင္ေတာ့ အေကာင္းဆုံးကေတာ့ အနီးအေ၀းအားျဖင့္ မတူျခားနားမႈကုိ အသုံးျပဳႏုိင္ပါတယ္။ သူ႕ကုိေတာ့ စာပုိဒ္ေတြ တစ္ခုနဲ႕ တစ္ခု ျခားနားတဲ့အခါေတြ၊ မတူညီတဲ့အေျကာင္းအရာေတြကုိ ျခားနားတဲ့အခါေတြမွာ ျဖင့္ အသုံးျပဳျကပါတယ္။

အေပၚကပုံကုိျကည္႕မယ္ဆုိရင္ေတာ့ ကၽႊန္ေတာ္စိတ္ထဲမွာ အပုိင္း ၃ ပုိင္း ခြဲျပီး ျမင္ပါလိမ့္မယ္။ အဲ့ဒါကေတာ့ ေအာက္ကပုံအတုိင္းျဖစ္ပါတယ္။

ဒီေနရာမွာဆုိရင္ ဘယ္ဘက္က ၂ ပုိင္းမွာဆုိရင္ ပုံစံတူေပမဲ့လည္း သူတုိ႕ႏွစ္ခု ရဲ႕ အကြာအေ၀းေျကာင့္ဘဲသူတို႕ႏွစ္ခုက မတူဘူးလုိ႕ ခံစားမိတာပါ။ ဒါဟာဆုိရင္ေတာ့ အကြာအေ၀းနဲ႕ နီးစပ္မႈေတြေျကာင့္ ျဖစ္လာတဲ့ မတူျခားနားမႈေတြျဖစ္ပါတယ္။ ညာဘက္ျခမ္းက အပုိင္းမွာ ဆုိရင္လည္းတူတူဘဲျဖစ္ပါတယ္။

အေပၚက အစားအေသာက္စာရင္း ဒီဇဳိင္း မွာဆုိရင္ေတာ့ အစားအေသာက္အမ်ိဴးအစား ေခါင္းစဥ္ျဖစ္တဲ့ Starter နဲ႕ အဲ့ထဲမွာပါတဲ့ အစားအေသာက္ Fall Chese Board အကြာအေ၀းထက္ Starter ေခါင္းစဥ္ရဲ႕ ေနာက္ဆုံးစာေျကာင္း featuring fromage fort ဆုိတဲ့ စာေျကာင္းနဲ႕ Sides ဆုိတဲ့ ေခါင္းစဥ္ရဲ႕ အကြာအေ၀းကပုိမ်ားပါတယ္။ ေနာက္ေခါင္းစဥ္ေတြမွာလည္းအဲ့အတုိင္းဘဲျဖစ္ပါတယ္။ အဲလုိလုပ္ျခင္းအားျဖင့္ အပုိင္းတစ္ခုနဲ႕ တစ္ခု ကုိ မ်ဥ္းေတြဘာေတြနဲ႕ ျခားစရာမလုိဘဲ စိတ္က အလုိလုိ ခြဲျခားသိသြားေစပါတယ္။
ဒါေတြကေတာ့ မတူျခားနားမႈ (Contrast) နဲ႕ ဆုိင္တဲ့အေျကာင္းအရာတစ္ခ်ိဳ႕ျဖစ္ျပီး ေနာက္အပုိင္းအေနနဲ႕ ကေတာ့ ဦးစားေပးမႈ ( Emphasis ) အေျကာင္းကုိ ဆက္လက္ေရးသားသြားပါမယ္ခင္ဗ်။ ဒီအပုိင္းနဲ႕ပတ္သတ္ျပီး ေဆြးေႏြးခ်င္တာေတြရွိရင္လည္း ေအာက္က Comment မွာ၀င္ျပီး ေဆြးေႏြးႏုိင္ပါတယ္ခင္ဗ်ာ။ အာလုံး မဂၤလာရွိတဲ့ ေန႕ရက္ကုိပုိင္ဆုိင္ႏုိင္ျကပါေစခင္ဗ်ာ။

