
Vector ႏွင့္ Raster အေျကာင္းေလ့လာျကည္႕ျခင္း
ပုံမွန္အားျဖင့္ ဒီဂ်စ္တယ္နည္းပညာ နဲ႕ဖန္တီးတဲ့ ပုံရိပ္ေတြမွာ အဓိကအား ျဖင့္ ၂မ်ိဴးရွိပါတယ္။ သူတုိ႕ေတြကေတာ့ Vector နဲ႕ Raster တုိ႕ဘဲျဖစ္ပါတယ္။ Vector ပုံေတြကေတာ့ ပုံေပၚမူတည္ျပီး ရာေထာင္ခ်ီတဲ့ ကြန္ပ်ဴတာကုိ အေျချပဳ ဖန္တီးထားတဲ့ အစက္ေလးေတြ တစ္ခုနဲ႕ တစ္ခုဆက္ျပီးေတာ့ တည္ေဆာက္ထားတဲ့ ပုံေတြပါ။ Raster ပုံရိပ္ေတြကေတာ့ Pixel လုိ႕ေခၚတဲ့ အစက္ေလးေတြ နဲ႕ ဖြဲ႕စည္းထားတဲ့ပုံရိပ္ေလးေတြပါ။ အဲ့ေတာ့ Vector ဆုိတာဘာလဲ၊ Raster ဆုိတာဘဲ နဲ႕ သူတုိ႕ေတြကုိ ဘယ္လုိေတြသုံးေနတယ္ဆုိတာေတြကုိ ကၽႊန္ေတာ္တို႕ေလ့လာျကည္႕ပါမယ္။
Vector ပုံရိပ္မ်ား
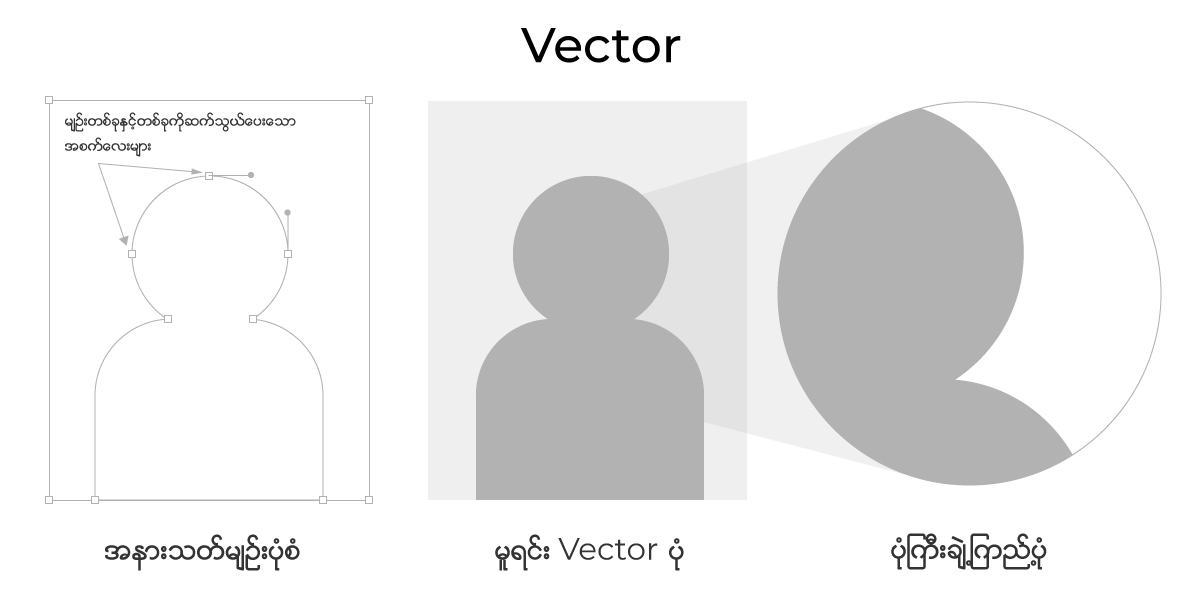
Vector ပုံရိပ္ေတြကုိေတာ့ ကၽႊန္ေတာ္ေျပာခဲ့သလုိ အစက္ေလးေတြတစ္ခုနဲ႕ တစ္ခုဆက္လုိ႕ရလာတဲ့ မ်ဥ္းေလးေတြနဲ႕ဖြဲ႕စည္းထားတာပါ။ သူက အဲလုိ႕ အစက္ေလးေတြရဲ႕ တည္ေနရာအတိအက်ေပၚမွာဘဲ မူတည္ျပီး ဖြဲႈစည္းထားတာေျကာင့္ Vector ပုံေတြရဲ႕ အရြယ္အစား ကုိဘယ္ေလာက္ဘဲျကီးျကီး၊ ေသးေသး ၀ါးသြားတာတုိ႕ဘာတုိ႕ ရွိမွာမဟုတ္ပါဘူး။
ကၽႊန္ေတာ္တုိ႕ ျကည္႕ေနတဲ့ ပုံက Vector ဟုတ္မဟုတ္ဆုိတာကုိေတာ့ ပုံကုိ ခ်ဲ႕ျပီး Zoom ဆြဲျကည္႕ရင္သိႏုိင္ပါတယ္။ ဘာေျကာင့္လဲဆုိေတာ့ Vector ပုံေတြရဲ႕ အနားသတ္ေတြဟာ ဘယ္ေလာက္ဘဲခ်ဲ႕ခ်ဲ႕ ၀ါးမသြားလုိ႕ပါ။ ကၽႊန္ေတာ္တုိ႕ ကြန္ပ်ဴတာမွာေရးတဲ့စာလုံးေတြဟာ Vector ေတြကို အေျခခံထားတာျဖစ္ပါတယ္။ ဒါေျကာင့္ ကၽႊန္ေတာ္တုိ႕ ဘယ္ Software မွမဆုိ စာလုံးေတြကုိ ဘယ္ေလာက္ျကီးျကီး ၀ါးမသြားတာျဖစ္ပါတယ္။


Vector ပုံစံ ေရးဆြဲထားေသာ ဒီဇုိင္းတစ္ခု
Vector ပုံေတြရဲ႕ ေနာက္ထပ္အားသာခ်က္တစ္ခုကေတာ့ ဖုိင္အရြယ္အစား အလြန္ေသးတာဘဲျဖစ္ပါတယ္။ ဒါေျကာင့္ပုံေတြကုိ စက္တစ္ခုကေန ေနာက္တစ္ခုကုိကူးကူး အင္တာနက္ကေနဘဲပုိ႕ပုိ႕ ဒီျပင့္ပုံအမ်ိဴးအစားေတြထက္ပုိမုိ ျမန္ဆန္ပါတယ္။ ဒါအျပင့္ သူ႕ရဲ႕ဖြဲ႕စည္းပုံက အနားသတ္မ်ဥ္းေတြနဲ႕ ဖြဲ႕စည္းထားတာျဖစ္လုိ႕ ေလဆာနဲ႕ စာလုံးထြင္းတာတုိ႕ အ၀တ္အထည္ေပၚမွာ စာလုံးေဖာ္တာတုိ႕ စတဲ့ ေနရာမ်ိဴးေတြမွာလည္းအသုံး၀င္ပါတယ္။
သူ႕ရဲ႕ အားနည္းခ်က္ကေတာ့ သူ႕ကုိ အသုံးျပဳဖုိ႕ ျကည္႕ရႈဖုိ႕ဆုိရင္ သူ႕ကုိ ဖြင့္ႏဳိင္တဲ့ Adobe Illustrator လုိ software ေတြလုိအပ္တာဘဲျဖစ္ပါတယ္။ ဒါေျကာင့္ လူတုိင္းျကည္႕ႏဳိင္တဲ့ Rasterပုံျဖစ္တဲ့ JPEG ဖုိင္ေတြလုိ အလြယ္တကူေတာ့ ျကည္႕လုိ႕မရပါဘူး။
အသုံးျပဳပုံ
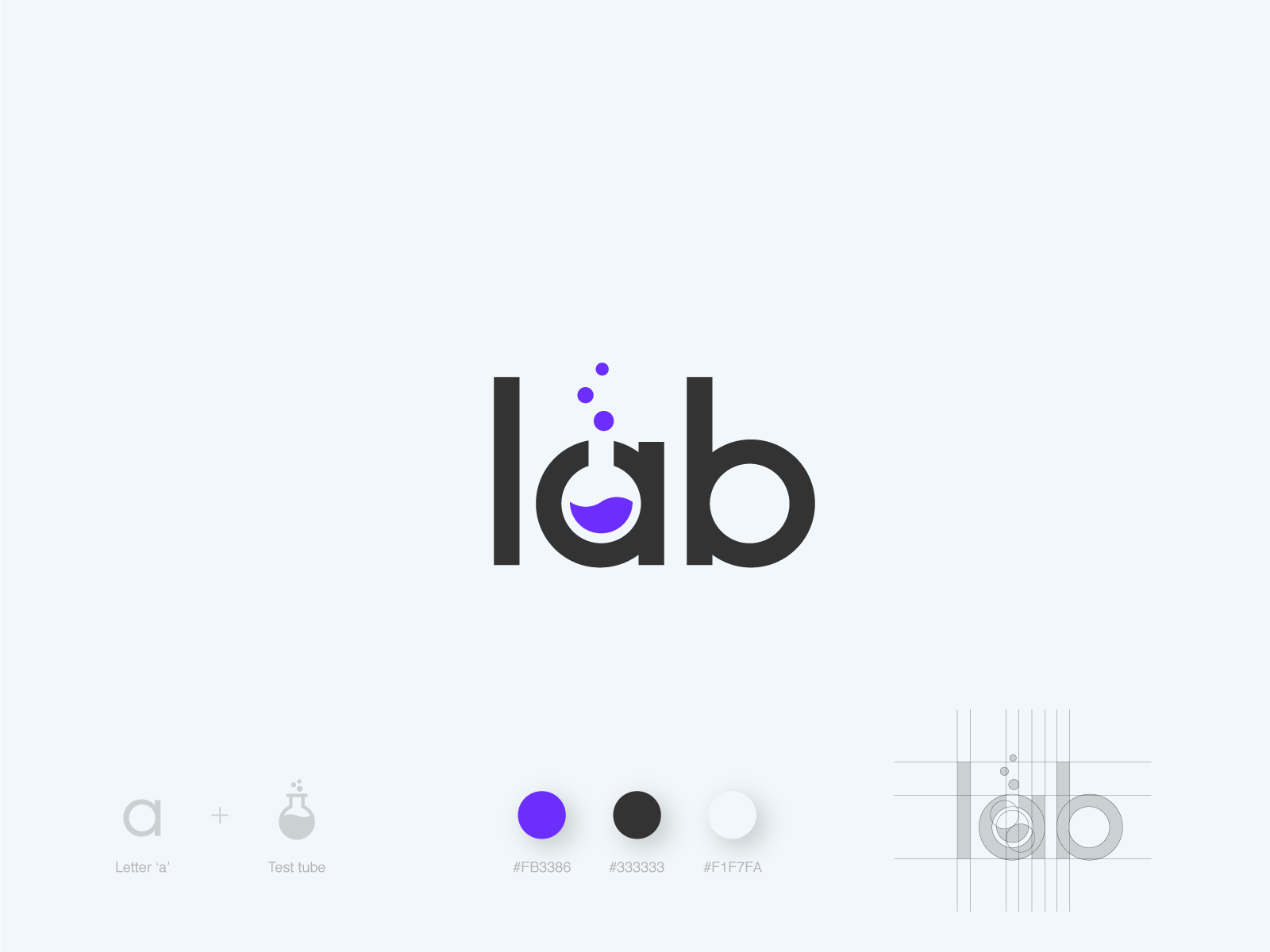
Vector ပုံေတြကုိေတာ့ အမွတ္တံဆိပ္ Logo ေတြေရးဆြဲရာ နဲ႕ ကြန္ပ်ဴတာနဲ႕ ဖန္တီးေရးဆြဲရတဲ့ပုံေတြမွာ အဓိကထားျပီးသုံးပါတယ္။ Logo ေတြကုိ ေရးဆြဲရာမွာေတာ့ Vector ကိုေရးဆြဲတဲ့ Illustrator လုိေဆာ့၀ဲလ္ေတြကုိ သုံးျပီး ေရးဆြဲျပီးခ်ိန္မွာေတာ့ အသုံးျပဳရလြယ္ကူတဲ့ Rasterပုံေတြျဖစ္တဲ့ PNGတုိ႕ JPEGတုိ႕ လုိ ဖုိင္အမ်ိဴးအစားေတြကုိ အျမင့္ဆုံးအရည္အေသြးေတြအျဖစ္နဲ႕ ျပန္လည္သိမ္းဆည္း အသုံးျပဳျကပါတယ္။

Logo အမ်ားစုကုိ Vector ပုံအမ်ိဴးအစား နဲ႕ ဘဲေရးဆြဲျကပါတယ္။
ဖုိင္အမ်ိဴးအစားမ်ား
ေဆာ့၀ဲလ္ ဖုိင္အမ်ိဴးအစားမ်ား –
– Adobe Illustrator: .ai, .ait, .art
– Corel Draw: .cdr, .cdrw, .cdt
– Corel: pat (Paint Shop Pro Pattern Image)
– Digital Line Graph: .dlg, .do
– OpenOffice: .odg
အသုံးခ် ဖုိင္အမ်ိဴးအစားမ်ား –
– .drw (vector file)
– .pif (vector image GDF format)
– .pct (Macintosh bitmap graphics format)
– .ps (Adobe PostScript)
– .eps (Encapsulated PostScript)
– .svf (Simple Vector Format).
Raster ပုံရိပ္မ်ား
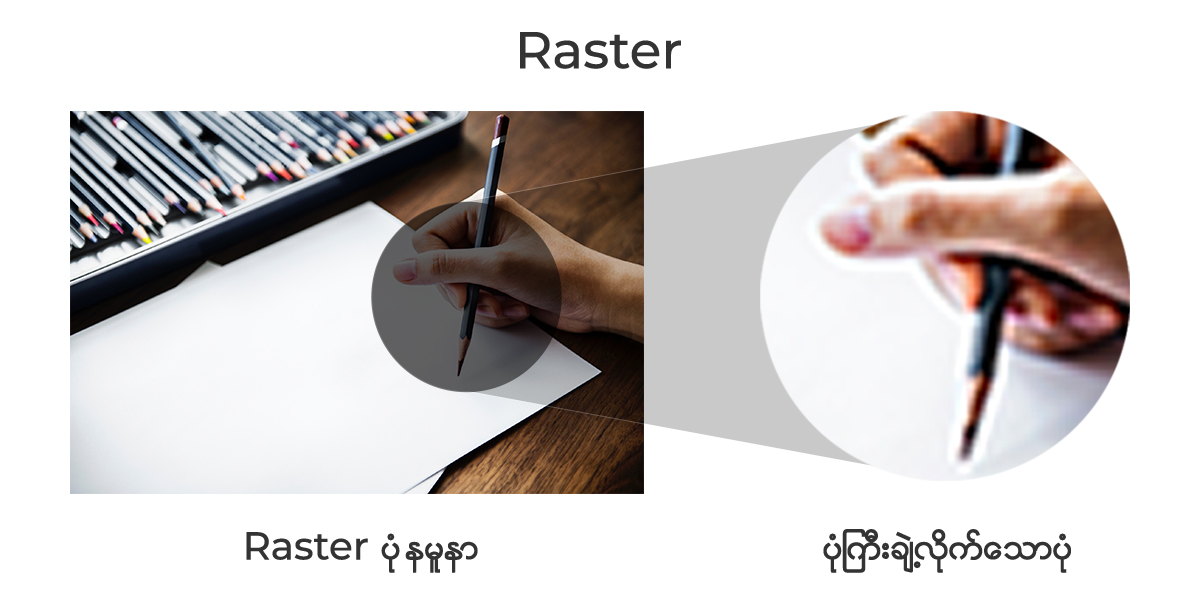
Raster ပုံေတြကုိေတာ့ Pixel လို႕ေခၚတဲ့ ပုံရိပ္အတုံးေလးေတြနဲ႕ဖြဲ႕စည္းထားတာပါ။ ကၽႊန္ေတာ္တုိ႕ ဓါတ္ပုံေတြဗီဒီယုိကားေတြကုိ Zoom ဆြဲျပီးျကည္႕ျကည္႕မယ္ဆုိ ျမင္ရမဲ့ အကြက္အကြက္ေလးေတြဟာ Pixel ေလးေတြဘဲျဖစ္ပါတယ္။ Pixel ရဲ႕ အရွည္ေကာက္ကေတာ့ Picture Elements လုိ႕ေခၚျပီး ဘာသာျပန္မယ္ဆုိရင္ေတာ့ ပုံရိပ္တစ္ခုရဲ႕ အစိတ္အပုိင္းဆုိျပီး အဓိပၸါယ္ရပါတယ္။ Raster ပုံတုိင္းမွာ သူ႕ရဲ႕ ပင္ကုိယ္အရြယ္အစားနဲ႕ Pixel ပါ၀င္မႈအတိအက်ရွိပါတယ္။ Raster ပုံေတြရဲ႕ ရုပ္ထြက္ျကည္လင္ျပတ္သားမႈကုိ PPI(Pixel Per Inch) လုိ႕ေခၚတဲ့ ၁ လက္မပတ္လည္မွာရွိတဲ့ Pixel အေရအတြက္နဲ႕ တုိင္းတာပါတယ္။။ ဒါေျကာင့္ Vector ပုံရိပ္ေတြလုိ တည္ေနရာတြက္ခ်က္မႈေတြကုိ အေျခခံျပီးတည္ေဆာက္ထားတာ မ်ိဴးမဟုတ္တဲ့အတြက္ သူ႕ရဲ႕ မူလအရြယ္အစားထက္ ပုိျပီးျကီးလုိက္မယ္ဆုိရင္ ၀ါးသြားမွာျဖစ္ပါတယ္။

အေပၚက Raster ပုံေတြရဲ႕ အလုပ္လုပ္ပုံကုိ ျကည္႕မယ္ဆုိရင္ ပုံကုိ အျကီးခ်ဲ႕လုိက္မယ္ဆုိ ၀ါးသြားတာကုိ ေတြ႕ရမွာပါ။ အဲဒါဘာလုိ႕လဲဆုိရင္ေတာ့ ဥပမာ 3PPI ရွိတဲ့ ၁လက္မပတ္လည္အရြယ္အစား Raster ပုံတစ္ပုံကုိ 3PPI ရွိတဲ့ ၂ လက္မပတ္လည္ အရြယ္အစားခ်ဲ႕လုိက္မယ္ဆုိရင္ အနည္းငယ္၀ါးသြားမွာပါ။ ဘာလုိ႕လဲဆုိေတာ့ မူလ ပုံမွာ စုစုေပါင္း ၁လက္မ Pixel 9ခု (3px (row) x 3px(column)) ရွိရာကေန ၂ လက္မ Pixel 36ခု (6px(row) x 6px(column) ) ျဖစ္သြားတဲ့အတြက္ မူရင္း 1px တုိင္းက ပုံအရြယ္အစားခ်ဲ႕လုိက္တဲ့အခါ 4px ျဖစ္သြားတဲ့အတြက္ ျပတ္သားမႈရွိေတာ့မွာမဟုတ္ပါဘူး။ ဒါ့အျပင္ Raster ပုံရိပ္ေတြဟာ Vector ေတြထက္စာရင္ ဖုိင္အရြယ္အစားပုိမုိျကီးမားျကပါတယ္။ဘာျဖစ္လုိ႕လဲဆုိရင္ေတာ့ သူက သူ႕မွာပါတဲ့ Pixel ေတြရဲ႕ အခ်က္အလက္ေတြကုိသိမ္းဆည္းထားရတာေျကာင့္ျဖစ္ပါတယ္။
![]()
အသုံးျပဳပုံ
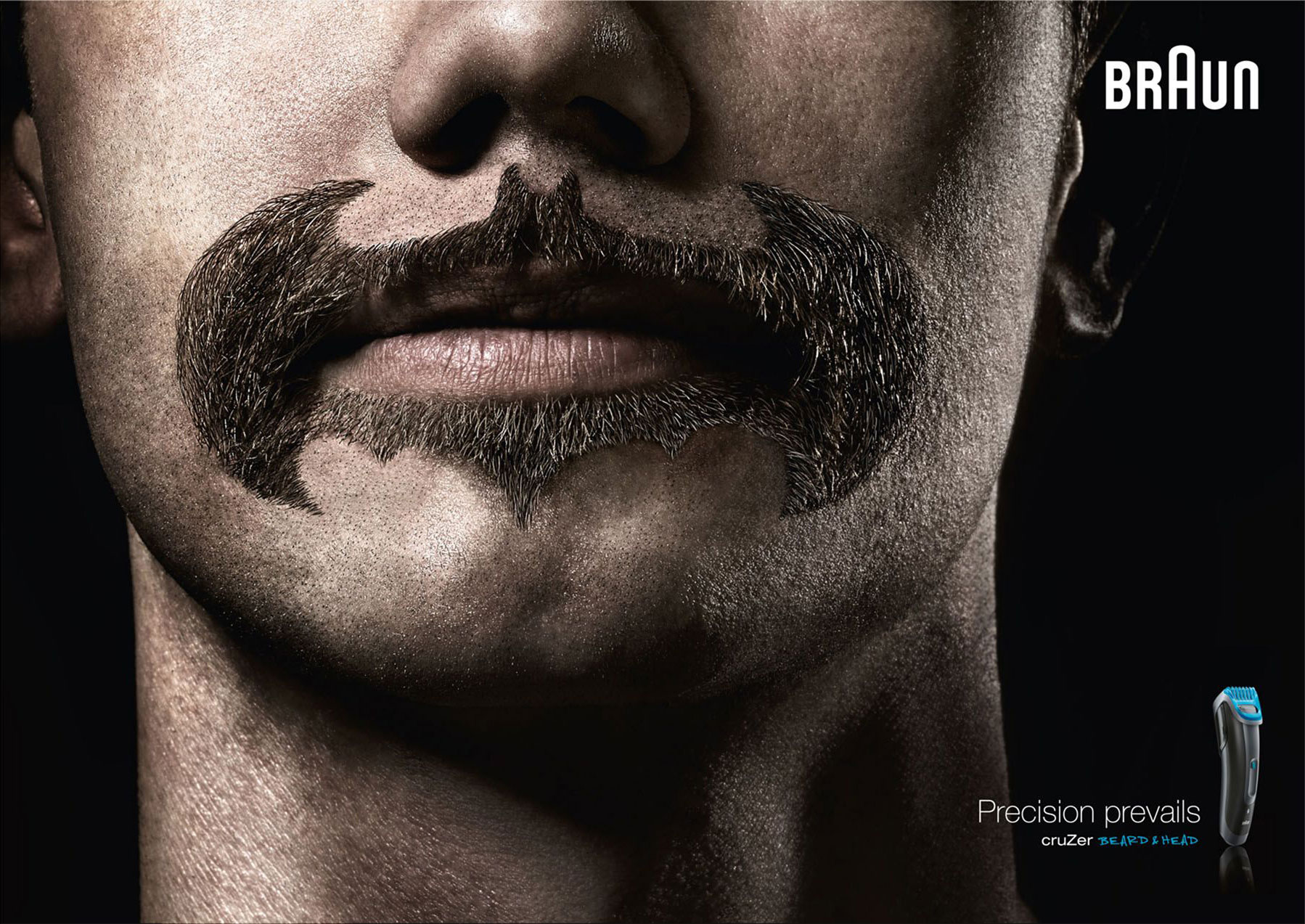
သူ႕ကုိေတာ့ ဓါတ္ပုံျပင္လုပ္ငန္းေတြ၊ ေျကျငာဒီဇဳိင္းလုပ္ငန္း ေတြနဲ႕ ဓါတ္ပုံကုိ အဓိကထားျပီးသုံးတဲ့ ဒီဇုိ္င္းမ်ိဴးေတြမွာအသုံးျပဳပါတယ္။ ကၽႊန္ေတာ္တုိ႕ ဖုန္းေတြ၊ ကင္မရာေတြနဲ႕ ပုံရိပ္ဖတ္စက္ Scannerေတြက ထြက္တဲ့ပု့ရိပ္ေတြ အကုန္လုံးက Raster ပုံရိပ္ဓါတ္ပုံေတြ ျဖစ္ပါတယ္။ Raster ပုံေတြဟာ ဒီဂ်စ္တယ္နယ္ပယ္ျဖစ္တဲ့ အင္တာနက္တုိ႕ ကြန္ပ်ဴတာတုိ႕မွာ အသုံးျပဳလို႕ ေကာင္းမြန္ေပမဲ့ ပုံႏုိပ္ထုတ္ေ၀တဲ့ေနရာမွာေတာ့ တစ္ခ်ိဳ႕နည္းလမ္းေတြအတြက္ အဆင္မေျပပါဘူး။ ပုိးဇာေဘာင္ရုိက္တဲ့ေနရာမ်ိဴးမွာက်ရင္ Raster ပုံေတြရဲ႕ မူလအရည္အေသြးအတုိင္းမရရွိႏုိင္ပါဘူး။ဒါေပမဲ့ စာအု့ပ္တုိ႕၊ မဂၢဇင္းတုိ႕၊ သတင္းစာတုိ႕လုိ ပုံႏုိပ္လုပ္ငန္းေတြမွာေတာ့ Raster ပုံရိပ္ေတြျဖစ္တဲ့ ဓါတ္ပုံေတြကုိ အဆင္ေျပစြာ ရုိက္ႏုိပ္သုံးဆြဲႏုိင္ပါတယ္။ ဘာေျကာင့္လဲဆုိေတာ့ အဲလုိမိ်ဴးပုံႏုိပ္နည္းလမ္းေတြမွာ ကၽႊန္ေတာ္တုိ႕ ဒီဂ်စ္တယ္မ်က္ႏွာ့င္ ရုပ္ထြက္အရည္အေသြးကုိ တုိင္းတာတဲ့ PPI လုိမ်ိဴး ပုံႏွိပ္လုပ္ငန္းေတြမွာ တုိင္းတာတဲ့ DPI(Dot Per Inch)လို႕ေခၚတဲ့ တစ္လက္မအတြင္းမွာရွိတဲ့ အစက္အရည္အတြက္ အေျမာက္အမ်ားနဲ႕ ရုိက္ႏုိပ္ႏုိင္တဲ့အတြက္ပါ။ DPI နဲ႕ PPI အေျကာင္းကုိေတာ့ ေနာက္ပုိင္းက်ရင္ အေသးစိတ္ကၽႊန္ေတာ္ေရးသားေပးသြားပါမယ္။ အျကမ္းဖ်င္းအားျဖင့္ဆုိရင္ေတာ့ ပုံႏုိ္ပ္အတြက္ဆုိ 300 DPI ကေကာင္းမြန္တဲ့အရည္အေသြးကုိရႏုိင္ပါတယ္။

Raster ပုံ အမ်ိဴးအစား ေျကျငာ ဒီဇုိင္းတစ္ခု
ဖုိင္အမ်ိဴးအစားမ်ား
ေဆာ့၀ဲလ္ ဖုိင္အမ်ိဴးအစားမ်ား –
– Adobe Photoshop: .psd
အသုံးခ် ဖုိင္အမ်ိဴးအစားမ်ား –
– .jpg (JPEG raster format)
– .gif (GIF transparent file)
– .png (Portanble Network Graphic Transparent file)
– .tiff or .tif (Tag Interleave Format)
ခုေျပာတဲ့ ပုံရိပ္အမ်ိဴးအစား ႏွစ္ခုလုံးကေတာ့ ဒီဂ်စ္တယ္ပုံရိပ္အမ်ိဴးအစားေတြဘဲျဖစ္ျပီး ကၽႊန္ေတာ္တုိ႕ ဓါတ္ပုံတုိ႕၊ ပုိစတာတုိ႕၊ စသျဖင့္ ပုံႏုိပ္လုိက္ျပီ ဆုိရင္ေတာ့ သူ႕အရြယ္အစားအတုိင္းဘဲ ျဖစ္မွာျဖစ္ျပီး ၁လက္မ ပတ္လည္ ဓါတ္ပုံတစ္ပုံကုိ ၂လက္မခ်ဲ႕လုိက္မယ္ဆုိရင္ ၀ါးသြားမွာသာျဖစ္ပါတယ္။
ဒါေတြကေတာ့ Vector နဲ႕ Raster ပုံအမ်ိဴးအစားႏွစ္ခုရဲ႕ အေျကာင္း ဘဲျဖစ္ျပီး ခုေဆာင္ပါးနဲ႕ ပတ္သတ္ျပီး ေ၀ဖန္အျကံေပးခ်င္လုိ႕ဘဲျဖစ္ျဖစ္ ေမးစရာေတြရွိလုိ႕ဘဲျဖစ္ျဖစ္ ေအာက္က Comment မွာ၀င္ေရာက္ေမးျမန္းႏုိင္ပါတယ္ခင္ဗ်။

