မဂၤလာပါ
ဒီေနရာမွာေတာ့ ကၽႊန္ေတာ့္ရဲ႕ အားလပ္ခ်ိန္ေတြမွာ ကၽႊန္ေတာ္ေလ့လာမိသေလာက္အသိပညာေတြကုိ မ ွ်ေ၀ဖုိ႕အတြက္ ေဆာင္းပါးေတြကုိ ေရးသားထားပါတယ္။
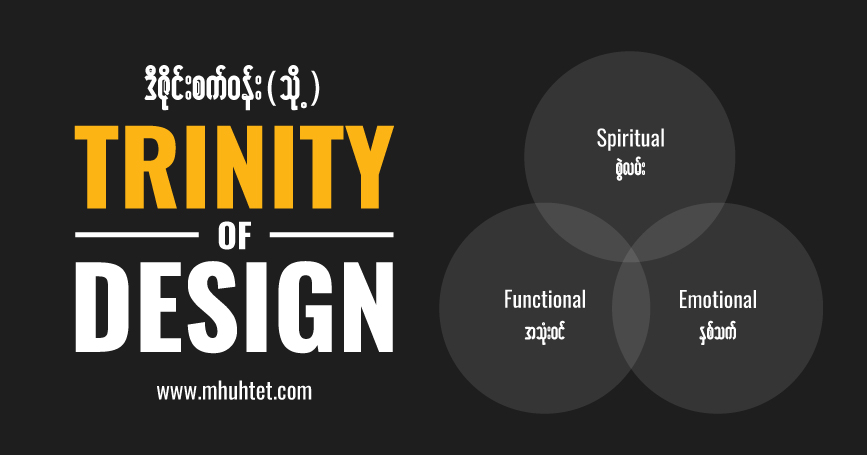
ဒီဇိုင္းဆိုတဲ့ စကားလုံးက သက္ဆိုင္ရာ နယ္ပယ္ေတြအလိုက္ အဓိပၸာယ္ေတြကြဲသြားေပမဲ့ ဘယ္ေတာ့ဘဲျဖစ္ျဖစ္ အၿမဲတူေနတဲ့ အရာတစ္ခုေတာ့ ရွိပါတယ္။ အဲ့ဒါကေတာ့ ဒီဇိုင္းစက္ဝန္းလို႔ေခၚတဲ့ ဒီဇိုင္းရဲ႕ အလုပ္လုပ္ပုံ ျဖစ္ၿပီး…
ဒီေမးခြန္းက ကၽြန္ေတာ္ Freelance စလုပ္ခ်ိန္ထဲက အခက္ခဲျဖစ္ခဲ့တဲ့ ေမးခြန္းျဖစ္သလုိ ဒီဇဳိင္းနာေတာ္ေတာ္မ်ားမ်ားလည္းသိခ်င္ျကမယ္လုိ႕ထင္ပါတယ္။
ဒီတစ္ပုိင္းကေတာ့ ကၽႊန္ေတာ္တုိ႕ ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ ႏွင့္ ပုံေသနည္းမ်ား ေဆာင္းပါးတြဲရဲ႕ ေနာက္ဆုံးအပုိင္းျဖစ္တဲ့ တစ္စုတစ္စည္းတည္းျဖစ္မႈ Unity အေျကာင္းဘဲျဖစ္ပါတယ္။ တစ္စုတစ္စည္းတည္းျဖစ္မႈဆုိတာကေတာ့ ကၽႊန္ေတာ္တုိ႕ ဒီဇုိင္းထဲမွာရွိတဲ့ ဒီဇုိင္းအစိတ္အပုိင္း တစ္ခုနဲ႕ တစ္ခုက အျပန္အလွန္ခ်ိတ္ဆက္ရင္းနဲ႕ ရည္ရြယ္ခ်က္တစ္ခုထဲကုိ အတူတကြ ေဖာ္ေဆာင္တာမ်ိဴးကုိ ေျပာတာျဖစ္ပါတယ္။
ကၽႊန္ေတာ္တုိ႕ရဲ႕ ဒီဇဳိင္းမွာ အစိတ္အပုိင္းတစ္ခုခုကုိ တစ္ခုထပ္ပုိသုံးရင္ ထပ္တလဲလဲျဖစ္မႈကုိ ျဖစ္ေပၚေစျပီး ထပ္တလဲလဲျဖစ္မႈ ကုိ တစ္ခုထပ္ပုိျပီး အသုံးျပဳမယ္ဆုိရင္ေတာ့ စည္းခ်က္က်မႈဆုိတာျဖစ္လာပါတယ္။စည္းခ်က္က်မႈဆုိတာ ကၽႊန္ေတာ္တုိ႕ ဒီဇုိ္င္းမွာရွိတဲ့ ဒီဇုိ္င္းအစိတ္အပုိင္းေတြ တစ္ခုနဲ႕ တစ္ခု ကုိ ေနရာလြတ္ေတြကေနတစ္ဆင့္ အျပန္အလွန္ဆက္သြယ္ျပီး အသက္၀င္တဲ့ စည္းခ်က္တစ္ခုျဖစ္လာတာကုိ ေျပာတာပါ။
ဦးစားေပးမႈလုိ႕ ဆုိတဲ့အတုိင္းဘဲ ဒီပုံေသနည္းကေတာ့ ကၽႊန္ေတာ္တုိ႕ရဲ႕ ဒီဇုိင္းေတြထဲမွာ တစ္ခုခုကုိ အေရးပုိျကီးတယ္လုိ႕ ျပခ်င္တဲ့ အခါမ်ိဴးမွာသုံးပါတယ္။ သူ႕ရဲ႕ရယ္ရြယ္ခ်က္ကေတာ့ ျကည္႕ ရႈသူရဲ႕ အာရုံကုိ တစ္ေနရာထဲကုိ ဆြဲေဆာင္ဖုိ႕အတြက္ပါဘဲ။
ပုံမွန္အားျဖင့္ ဒီဂ်စ္တယ္နည္းပညာ နဲ႕ဖန္တီးတဲ့ ပုံရိပ္ေတြမွာ အဓိကအား ျဖင့္ ၂မ်ိဴးရွိပါတယ္။ သူတုိ႕ေတြကေတာ့ Vector နဲ႕ Raster တုိ႕ဘဲျဖစ္ပါတယ္။ အဲ့ေတာ့ Vector ဆုိတာဘာလဲ၊ Raster ဆုိတာဘဲ နဲ႕ သူတုိ႕ေတြကုိ ဘယ္လုိေတြသုံးေနတယ္ဆုိတာေတြကုိ ကၽႊန္ေတာ္တို႕ေလ့လာျကည္႕ပါမယ္။
မတူျခားနားမႈ ဆုိတဲ့ ဒီပုံေသနည္းကေတာ့ ဆြဲသမ ွ်ဒီဇဳိင္းထဲမွာ ထည္႕သြင္းအသုံးျပဳသင့္တဲ့ ပုံေသနည္းတစ္ခုပါဘဲ။ ဘာေျကာင့္လဲဆုိရင္ေတာ့ သူက ဒီဇုိင္းေတြကုိ အစီစဥ္တက်ဖြဲ႕စည္းေပးသလုိ ဘယ္အပုိင္းကေတာ့ ပုိအေရးျကီးတယ္ ဘယ္အပုိင္းကေတာ့ သိပ္အေရးမျကီးဘူး စတာေတြကုိ အလြယ္တူသိႏုိင္ေအာင္ျပဳလုပ္ေပးပါတယ္။ ဒါ့အျပင့္ ေကာင္းမြန္တဲ့ မတူျခားနားမႈကုိ အသုံးျပဳမႈက ဒီဇုိင္းတစ္ခုကုိ ပုိမုိဆြဲေဆာင္မႈရွိေစပါတယ္။
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ ပုံေသနည္းေတြထဲက ထပ္တလဲလဲျဖစ္မႈဆုိတာကေတာ့ ဒီဇုိင္း အစိတ္အပုိင္းေတြျဖစ္တဲ့ မ်ဥ္းေတြ၊ အေရာင္ေတြ၊ ထုထည္စတာေတြပါ၀င္ေပါင္းစပ္ဖန္တီးထားတဲ့ဒီဇုိင္း တစ္ခုခုကုိ ထပ္ကာထပ္ကာ အသုံးျပဳတာကုိေျပာတာပါ။ ထပ္တလဲလဲေျပာတာတုိ႕၊ ထပ္တလဲလဲလုပ္တာတုိ႕က အျမဲတမ္းဆုိရင္ ရုိးလာတတ္ေပမဲ့ ဒီဇုိင္းမွာေတာ့ သုံးတတ္မယ္ဆုိရင္ အားသာမႈတစ္ခုအေနနဲ႕ ရွိပါတယ္။
အရိပ္ေယာင္ျပလႈပ္ရွားမႈ ဆိုတာဟာ အရာဝတၳဳ၊ သတၱ၀ါ (သို႔) လူေတြ လႈပ္ရွားမႈတစ္ခုခု ျပဳလုပ္ေနစဥ္နဲ႔ ျပဳလုပ္ခါနီး (သို႔) အေျခအေနတစ္ခုခု ျဖစ္ပ်က္ခါနီး ပုံေတြကို ဒီဇိုင္းတစ္ခုမွာအသုံးျပဳ တာကို ဆိုလိုတာပါ။ အဲလိုမ်ိဴးဒီဇိုင္းတစ္ခုဟာ ဒီဇိုင္နာရဲ႕ အသုံးျပဳပုံ နဲ႔ ၾကည့္ရႈသူရဲ႕ ယခင္က ႀကဳံေတြ႕ဖူးတဲ့ အေတြ႕အႀကဳံေပၚမူတည္ၿပီးေတာ့ သက္ဆိုင္ရာခံစားခ်က္ကိုေပးစြမ္းႏိုင္ၿပီး အသက္ဝင္တဲ့ ဒီဇိုင္းတစ္ခုကိုလည္း ျဖစ္ေစပါတယ္။
ကႊၽန္ေတာ္တုို႔ ဂရပ္ဖစ္ဒီဇုိုင္းမွာ သက္ဆုိုင္ရာ အေျခအေနေပၚမူတည္ၿပီး ပုံေသနည္းေတြ အေျမာက္အမ်ားရွိေပမဲ့လည္း ဒီေဆာင္းပါး အတြဲအေနနဲ႔ကေတာ့ ဒီဇုိုင္နာတုိုင္းသိထားသင့္တဲ့ အေျခခံ ပုံေသနည္း ( ၇ ) မ်ိဴးအေၾကာင္းကုို ေရးသားေပးသြားပါမယ္ခင္ဗ်ာ။
ကၽႊန္ေတာ္တုိ႕ ဂရပ္ဖစ္ဒီဇုိင္း ကုိေတာ့ အေျခခံလုိ႕ ေျပာလုိက္ရင္ အမ်ားစု က Photoshop တုိ႕ Illustratorတုိ႕ကုိ ေျပးျမင္တတ္ျကပါတယ္။ တကယ္ေတာ့ PS တုိ႕ AI တုိ႕က ကၽႊန္ေတာ္တုိ႕ စဥ္းစားလုိက္တဲ့ ဖန္းတီးမူ ေတြကုိ ပုံေဖာ္ေပးတဲ့ အသုံးခ်ကိရိယာ သက္သက္သာျဖစ္ပါတယ္။ ဒါေျကာင့္ ဖန္တီးမူ ေတြကုိ ပုံမေဖာ္ခင္ စတင္စဥ္းစားႏုိင္ဖုိ႕အတြက္ေတာ့ ဂရပ္ဖစ္ဒီဇုိင္းရဲ့ အေျခခံ အခ်က္ေတြကုိ သိထားဖုိ႕လုိပါမယ္။