မဂၤလာပါ
ဒီေနရာမွာေတာ့ ကၽႊန္ေတာ့္ရဲ႕ အားလပ္ခ်ိန္ေတြမွာ ကၽႊန္ေတာ္ေလ့လာမိသေလာက္အသိပညာေတြကုိ မ ွ်ေ၀ဖုိ႕အတြက္ ေဆာင္းပါးေတြကုိ ေရးသားထားပါတယ္။
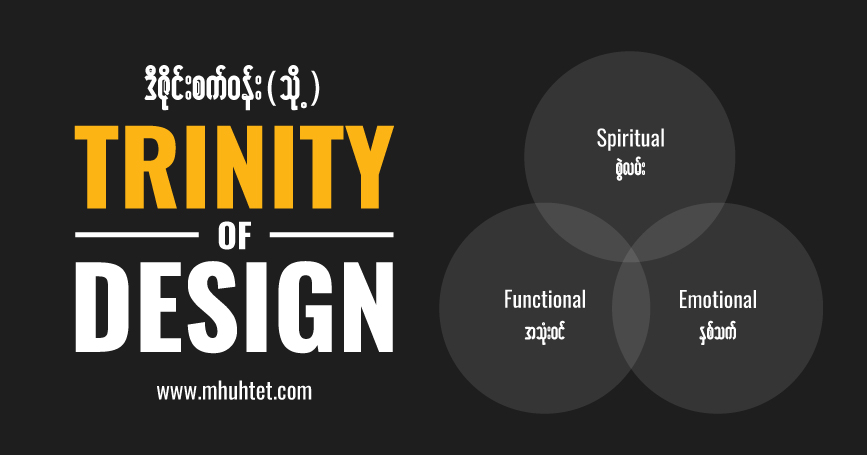
ဒီဇိုင္းဆိုတဲ့ စကားလုံးက သက္ဆိုင္ရာ နယ္ပယ္ေတြအလိုက္ အဓိပၸာယ္ေတြကြဲသြားေပမဲ့ ဘယ္ေတာ့ဘဲျဖစ္ျဖစ္ အၿမဲတူေနတဲ့ အရာတစ္ခုေတာ့ ရွိပါတယ္။ အဲ့ဒါကေတာ့ ဒီဇိုင္းစက္ဝန္းလို႔ေခၚတဲ့ ဒီဇိုင္းရဲ႕ အလုပ္လုပ္ပုံ ျဖစ္ၿပီး…
ဒီေမးခြန္းက ကၽြန္ေတာ္ Freelance စလုပ္ခ်ိန္ထဲက အခက္ခဲျဖစ္ခဲ့တဲ့ ေမးခြန္းျဖစ္သလုိ ဒီဇဳိင္းနာေတာ္ေတာ္မ်ားမ်ားလည္းသိခ်င္ျကမယ္လုိ႕ထင္ပါတယ္။
Futurism လႈပ္ရွားမႈကုိစတင္ေစခဲ့သူကေတာ့ အီတလီမွာရွိတဲ့ ကဗ်ာဆရာ Filippo Marinetti ျဖစ္ပါတယ္။ ၁၉၀၉ ခုႏွစ္ မွာသူေရးခဲ့တဲ့ Futurism ေျကျငာခ်က္ဆုိတဲ့ ေဆာင္းပါးကေန ဒီလႈပ္ရွားမႈဟာ အစျပဳခဲ့တာျဖစ္ပါတယ္။
ဒီဟန္ပန္ကေတာ့ အႏုပညာ နဲ႕ ဒီဇုိင္းေလာကအတြက္ ေတာ္ေတာ့္ ကုိ စိတ္လႈပ္ရွားဖုိ႕ ေကာင္းေစခဲ့တဲ့ ဟန္ပန္ပါ။ ျပီးခဲ့တဲ့ အပုိင္း Art & Craft လႈပ္ရွားမႈရဲ႕ အသီးအပြင့္ေတြ ပြင့္ဖူးလာတဲ့ အခ်ိန္ျဖစ္သလုိ တုိးတတ္လာတဲ့ ပုံႏုိပ္စနစ္ေတြေျကာင့္ ပ်ံ႕ ႏွံမႈကလည္း ပုိမုိျမန္ဆန္လာျပီး ႏုိင္ငံအႏွံအျပား မွာ နာမည္အသီးသီးနဲ႕ ေအာင္ျမင္ခဲ့တဲ့ ဟန္ပန္တစ္ခုလည္းျဖစ္ပါတယ္။
ဒီလႈပ္ရွားမႈကေတာ့ စက္မႈေတာ္လွန္ေရးနဲ႕ တုိးတတ္လာတဲ့ နည္းပညာေတြေျကာင့္ ျဖစ္လာတဲ့ အလုပ္အကုိင္ရွားပါးမႈေတြ၊ အရည္အေသြးနိမ့္ပစၥည္းေတြ မ်ားလာတာေတြ၊၊ အေရအတြက္ကုိသာ ဦးစားေပးျပီး လွပမႈမရွိေသာပစၥည္းမ်ားေပါမ်ားလာတာေတြ၊ ပုိက္ဆံရယုံဘဲျကည္႕တဲ့ ေျကျငာေတြ ေျကာင့္ ျဖစ္လာတဲ့ လႈပ္ရွားမႈျဖစ္ပါတယ္။
ဗစ္တုိးရီးယန္းေခတ္ကုိေတာ့ အဂၤလန္ဘုရင္မျကီး ဗစ္တုိးရီးယား နန္းတတ္ခဲ့တဲ့ ၁၈၃၇ ခုႏွစ္ကေန ၁၉၀၁ ခုႏွစ္ထိကုိ ဗစ္တုိးရီးယန္းေခတ္အျဖစ္ သတ္မွတ္ခဲ့ပါတယ္။ အဲ့ဒီအခ်ိန္ကာလဟာ အဂၤလန္အင္ပါယာရဲ႕ ဘုန္းမီးေနလ ေတာက္ခဲ့တဲ့အခ်ိန္လည္းျဖစ္ျပီး ကမာၻျကီးရဲ႕ ၄ပုံ ၁ပုံ ကုိ အဂၤလန္ အင္ပါယာက ပုိင္ဆုိင္ခဲ့တာျဖစ္ပါတယ္။
ကၽြန္ေတာ္တုိ႕အေနနဲ႕ အနာဂတ္မွာ ဘာျဖစ္မလဲဆုိတာ ခန္႕မွန္းဖုိ႕ အတြက္ အတိတ္မွာ ဘာေတြျဖစ္ခဲ့တယ္ ဘာေျကာင့္ျဖစ္ခဲ့တယ္ဆုိတာေတြကုိ သိဖုိ႕လုိပါမယ္။ ဒါေျကာင့္ ဒီေဆာင္းပါးတြဲေလးကုိ ေရးျဖစ္သြားတာျဖစ္ျပီး ဒီေဆာင္ပါးတြဲကေနျပီး ဒီဇုိင္းဆုိတာဘယ္လုိမ်ိဴးျဖစ္လာတယ္ ဘယ္လုိအခ်ိန္မွာ ဘယ္လိုမ်ိဴးေတြ ေျပာင္းလဲသြားတယ္ဆုိတာေတြကုိ ေလ့လာႏုိင္ဖုိ႕ ျဖစ္ပါတယ္။
အေရာင္းသြက္ဖုိ႕ ဒီဇုိင္းက ဘယ္လုိကူညီမွာလဲ? “Good Design Is Good Business” ဆုိတဲ့ စကားကုိ ကၽြန္ေတာ္တုိ႕ ဒီဇုိင္းနဲ႕ ပတ္သတ္တဲ့ နယ္ပယ္ေတာ္ေတာ္မ်ားမ်ားမွာ အသုံးမ်ားတာျဖစ္ေပမဲ့ ဖန္တီးႏုိင္မႈနဲ႕ မ်က္စိပေဒသာရွိတဲ့ သေဘာမ်ိဴးကုိသာ အေျခခံျပီး ေျပာတာမ်ားျကပါတယ္။ ဒါေပမဲ့ ဒီေဆာင္းပါးမွာေတာ့ ဘယ္ဒီဇုိင္းသေဘာတရားေတြက လုပ္ငန္းတစ္ခုရဲ႕ ဘယ္လုိေနရာေတြမွာ ဘယ္လုိမ်ိဴးေတြ အလုပ္လုပ္ျပီး ဘယ္လုိကူညီလဲဆုိတာကုိ ေရးသြားမွာပါ။ Coustomer Journey ႏွင့္ ဒီဇုိင္း၏ အလုပ္လုပ္ပုံ Coustomer Journey ဆုိတာကေတာ့ လုပ္ငန္းတစ္ခုရဲ႕ ထုတ္ကုန္ (သုိ႕) ၀န္ေဆာင္မႈတစ္ခုကုိ စားသုံးသူတစ္ေယာက္က ဘာမွမသိတဲ့ အေျခေနကေန ၀ယ္ယူတဲ့ အဆင့္ထိ အဆင့္ ၅ ဆင့္ ပါျပီး ၀ယ္ယူျပီး ၂ ဆင့္ ပါတဲ့ အဆင့္…
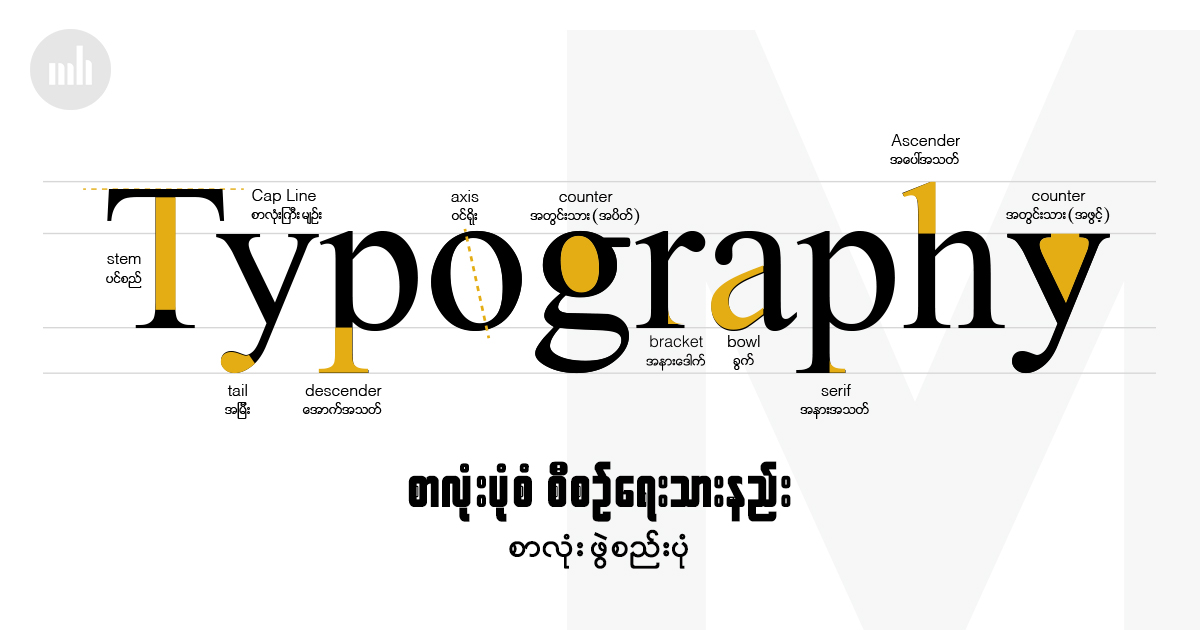
ဒီတစ္ေခါက္အတြက္ကေတာ့ စာလုံးပုံစံစီစဥ္ေရးသားနည္း ေဆာင္းပါးတြဲရဲ႕ ၄ပုဒ္ ေျမာက္ေဆာင္းပါးျဖစ္တဲ့ လက္ေရးဆက္ စာလုံးပုံစံမ်ား ႏွင့္ အလွဆင္ စာလုံးပုံစံမ်ား အေျကာင္းကုိ ေရးသားေပးသြားမွာပါ။ ဒီစာလုံးပုံစံကေတာ့ လက္ေရးဆက္လုိ႕ေျပာတဲ့အတုိင္း သူရဲ႕ပုံစံက လက္နဲ႕ ေရးတဲ့စာလုံးပုံစံေတြကုိ အေျခခံပါတယ္။
ဒီေနရာမွာ Sans Serif လုိ႕ေခၚရတဲ့အေျကာင္းရင္းကေတာ့ Sans ဆုိတာ ျပင္သစ္ဘာသာစကားမွာေတာ့ “မပါ၀င္တာ” ကုိေျပာတာျဖစ္ျပီး Serif ဆုိတာကေတာ့ ဒတ္ခ်္ဘာသာစကားအရ “စုတ္ခ်က္” သုိ႕ “မ်ဥ္း” ကုိေျပာတာျဖစ္ပါတယ္။
လူသားေတြဟာ ေက်ာက္ေခတ္ထဲက လႈိင္ဂူေတြထဲမွာ ပုံရိပ္ေတြေရးဆြဲရင္းက တစ္ဆင့္ တစ္ဦးနဲ႕ တစ္ဦး ဆက္သြယ္ေရးကုိ လုပ္လာရာကေန ၁၅ ရာစုေရာက္လာတဲ့ အခါမွာေတာ့ ကၽႊန္ေတာ္တုိ႕ ဒီေန႕ ေခတ္မွာသုံးတဲ့ စာလုံးပုံစံေတြကုိ စတင္အသုံးျပဳလာျကပါတယ္။
ဒီဇုိင္းနဲ႕ပတ္သတ္ရင္ ေလ့လာစရာနည္းပါးတဲ့ ကၽႊန္ေတာ္တုိ႕ဆီမွာေတာ့ Typography နဲ႕ပတ္သတ္ျပီး တစ္ခ်ိဳ႕ေနရာေလးေတြမွာေတာ့ အယူအဆ လြဲမွားတာေလးေတြရွိျကပါတယ္။ ဒါေျကာင့္ ဒီေန႕ေဆာင္းပါးကုိ ကၽႊန္ေတာ္တုိ႕ဆီက ဒီဇုိင္းကုိ ေလ့လာေနတဲ့ သူေတြအတြက္ တစ္ေနရာရာက ျဖစ္ျဖစ္ အသုံး၀င္ေအာင္လုိ႕ ေရးသားလုိက္ပါတယ္။
ဒီတစ္ပုိင္းကေတာ့ ကၽႊန္ေတာ္တုိ႕ ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ ႏွင့္ ပုံေသနည္းမ်ား ေဆာင္းပါးတြဲရဲ႕ ေနာက္ဆုံးအပုိင္းျဖစ္တဲ့ တစ္စုတစ္စည္းတည္းျဖစ္မႈ Unity အေျကာင္းဘဲျဖစ္ပါတယ္။ တစ္စုတစ္စည္းတည္းျဖစ္မႈဆုိတာကေတာ့ ကၽႊန္ေတာ္တုိ႕ ဒီဇုိင္းထဲမွာရွိတဲ့ ဒီဇုိင္းအစိတ္အပုိင္း တစ္ခုနဲ႕ တစ္ခုက အျပန္အလွန္ခ်ိတ္ဆက္ရင္းနဲ႕ ရည္ရြယ္ခ်က္တစ္ခုထဲကုိ အတူတကြ ေဖာ္ေဆာင္တာမ်ိဴးကုိ ေျပာတာျဖစ္ပါတယ္။
ကၽႊန္ေတာ္တုိ႕ရဲ႕ ဒီဇဳိင္းမွာ အစိတ္အပုိင္းတစ္ခုခုကုိ တစ္ခုထပ္ပုိသုံးရင္ ထပ္တလဲလဲျဖစ္မႈကုိ ျဖစ္ေပၚေစျပီး ထပ္တလဲလဲျဖစ္မႈ ကုိ တစ္ခုထပ္ပုိျပီး အသုံးျပဳမယ္ဆုိရင္ေတာ့ စည္းခ်က္က်မႈဆုိတာျဖစ္လာပါတယ္။စည္းခ်က္က်မႈဆုိတာ ကၽႊန္ေတာ္တုိ႕ ဒီဇုိ္င္းမွာရွိတဲ့ ဒီဇုိ္င္းအစိတ္အပုိင္းေတြ တစ္ခုနဲ႕ တစ္ခု ကုိ ေနရာလြတ္ေတြကေနတစ္ဆင့္ အျပန္အလွန္ဆက္သြယ္ျပီး အသက္၀င္တဲ့ စည္းခ်က္တစ္ခုျဖစ္လာတာကုိ ေျပာတာပါ။
ဦးစားေပးမႈလုိ႕ ဆုိတဲ့အတုိင္းဘဲ ဒီပုံေသနည္းကေတာ့ ကၽႊန္ေတာ္တုိ႕ရဲ႕ ဒီဇုိင္းေတြထဲမွာ တစ္ခုခုကုိ အေရးပုိျကီးတယ္လုိ႕ ျပခ်င္တဲ့ အခါမ်ိဴးမွာသုံးပါတယ္။ သူ႕ရဲ႕ရယ္ရြယ္ခ်က္ကေတာ့ ျကည္႕ ရႈသူရဲ႕ အာရုံကုိ တစ္ေနရာထဲကုိ ဆြဲေဆာင္ဖုိ႕အတြက္ပါဘဲ။
ပုံမွန္အားျဖင့္ ဒီဂ်စ္တယ္နည္းပညာ နဲ႕ဖန္တီးတဲ့ ပုံရိပ္ေတြမွာ အဓိကအား ျဖင့္ ၂မ်ိဴးရွိပါတယ္။ သူတုိ႕ေတြကေတာ့ Vector နဲ႕ Raster တုိ႕ဘဲျဖစ္ပါတယ္။ အဲ့ေတာ့ Vector ဆုိတာဘာလဲ၊ Raster ဆုိတာဘဲ နဲ႕ သူတုိ႕ေတြကုိ ဘယ္လုိေတြသုံးေနတယ္ဆုိတာေတြကုိ ကၽႊန္ေတာ္တို႕ေလ့လာျကည္႕ပါမယ္။
မတူျခားနားမႈ ဆုိတဲ့ ဒီပုံေသနည္းကေတာ့ ဆြဲသမ ွ်ဒီဇဳိင္းထဲမွာ ထည္႕သြင္းအသုံးျပဳသင့္တဲ့ ပုံေသနည္းတစ္ခုပါဘဲ။ ဘာေျကာင့္လဲဆုိရင္ေတာ့ သူက ဒီဇုိင္းေတြကုိ အစီစဥ္တက်ဖြဲ႕စည္းေပးသလုိ ဘယ္အပုိင္းကေတာ့ ပုိအေရးျကီးတယ္ ဘယ္အပုိင္းကေတာ့ သိပ္အေရးမျကီးဘူး စတာေတြကုိ အလြယ္တူသိႏုိင္ေအာင္ျပဳလုပ္ေပးပါတယ္။ ဒါ့အျပင့္ ေကာင္းမြန္တဲ့ မတူျခားနားမႈကုိ အသုံးျပဳမႈက ဒီဇုိင္းတစ္ခုကုိ ပုိမုိဆြဲေဆာင္မႈရွိေစပါတယ္။
ဂရပ္ဖစ္ဒီဇုိင္းအေျခခံ ပုံေသနည္းေတြထဲက ထပ္တလဲလဲျဖစ္မႈဆုိတာကေတာ့ ဒီဇုိင္း အစိတ္အပုိင္းေတြျဖစ္တဲ့ မ်ဥ္းေတြ၊ အေရာင္ေတြ၊ ထုထည္စတာေတြပါ၀င္ေပါင္းစပ္ဖန္တီးထားတဲ့ဒီဇုိင္း တစ္ခုခုကုိ ထပ္ကာထပ္ကာ အသုံးျပဳတာကုိေျပာတာပါ။ ထပ္တလဲလဲေျပာတာတုိ႕၊ ထပ္တလဲလဲလုပ္တာတုိ႕က အျမဲတမ္းဆုိရင္ ရုိးလာတတ္ေပမဲ့ ဒီဇုိင္းမွာေတာ့ သုံးတတ္မယ္ဆုိရင္ အားသာမႈတစ္ခုအေနနဲ႕ ရွိပါတယ္။
အရိပ္ေယာင္ျပလႈပ္ရွားမႈ ဆိုတာဟာ အရာဝတၳဳ၊ သတၱ၀ါ (သို႔) လူေတြ လႈပ္ရွားမႈတစ္ခုခု ျပဳလုပ္ေနစဥ္နဲ႔ ျပဳလုပ္ခါနီး (သို႔) အေျခအေနတစ္ခုခု ျဖစ္ပ်က္ခါနီး ပုံေတြကို ဒီဇိုင္းတစ္ခုမွာအသုံးျပဳ တာကို ဆိုလိုတာပါ။ အဲလိုမ်ိဴးဒီဇိုင္းတစ္ခုဟာ ဒီဇိုင္နာရဲ႕ အသုံးျပဳပုံ နဲ႔ ၾကည့္ရႈသူရဲ႕ ယခင္က ႀကဳံေတြ႕ဖူးတဲ့ အေတြ႕အႀကဳံေပၚမူတည္ၿပီးေတာ့ သက္ဆိုင္ရာခံစားခ်က္ကိုေပးစြမ္းႏိုင္ၿပီး အသက္ဝင္တဲ့ ဒီဇိုင္းတစ္ခုကိုလည္း ျဖစ္ေစပါတယ္။
ကႊၽန္ေတာ္တုို႔ ဂရပ္ဖစ္ဒီဇုိုင္းမွာ သက္ဆုိုင္ရာ အေျခအေနေပၚမူတည္ၿပီး ပုံေသနည္းေတြ အေျမာက္အမ်ားရွိေပမဲ့လည္း ဒီေဆာင္းပါး အတြဲအေနနဲ႔ကေတာ့ ဒီဇုိုင္နာတုိုင္းသိထားသင့္တဲ့ အေျခခံ ပုံေသနည္း ( ၇ ) မ်ိဴးအေၾကာင္းကုို ေရးသားေပးသြားပါမယ္ခင္ဗ်ာ။
ကၽႊန္ေတာ္တုိ႕ ဂရပ္ဖစ္ဒီဇုိင္း ကုိေတာ့ အေျခခံလုိ႕ ေျပာလုိက္ရင္ အမ်ားစု က Photoshop တုိ႕ Illustratorတုိ႕ကုိ ေျပးျမင္တတ္ျကပါတယ္။ တကယ္ေတာ့ PS တုိ႕ AI တုိ႕က ကၽႊန္ေတာ္တုိ႕ စဥ္းစားလုိက္တဲ့ ဖန္းတီးမူ ေတြကုိ ပုံေဖာ္ေပးတဲ့ အသုံးခ်ကိရိယာ သက္သက္သာျဖစ္ပါတယ္။ ဒါေျကာင့္ ဖန္တီးမူ ေတြကုိ ပုံမေဖာ္ခင္ စတင္စဥ္းစားႏုိင္ဖုိ႕အတြက္ေတာ့ ဂရပ္ဖစ္ဒီဇုိင္းရဲ့ အေျခခံ အခ်က္ေတြကုိ သိထားဖုိ႕လုိပါမယ္။
ဂရပ္ဖစ္ဒီဇုိင္းသင္တန္းတစ္ခုုုခုၿပီးတာနဲ႕ လစာ ၁သိန္းခြဲ ၂သိန္းရၿပီး လုပ္သက္ရလာရင္ ရလာသလုိ ၄သိန္း ၅သိန္း ရွာလုိ႕ရႏုိင္တဲ့ ကၽႊန္ေတာ္တုိ႕ဆီမွာ “ဂရပ္ဖစ္ဒီဇုိ္င္းဆုိတာ ဘာလဲ” ဆုိၿပီးတိတိ က်က် မသိလည္း သိပ္ေတာ့ျပႆနာ မရွိခဲ့ပါဘူး။ ဒါေပမဲ့ ခုခ်ိန္မွာ ႏုိင္ငံျခားကုမၼဏီေတြ ၀င္လာျပီး ဒီဇုိင္နာေတြကုိ ၁လ ၁၅သိန္း သိန္း၂၀ ေပးတဲ့ အဲလုိေနရာေတြမွာ လုပ္ဖုိ႕ ဆုိရင္ေတာ့ အေျခခံကေန စၿပီး ေသခ်ာသိလုိလာပါၿပီ။